一、拉vue-element-admin的代码跑起来
安装依赖时会遇到一些问题,tui-editor装不上,需要按照以下步骤删除它
1、vue-element-admin\package.json 删除‘tui-editor’:‘1.3.3’依赖项。
2、vue-element-admin\src\components 删除MarkdownEditor文件夹。
3、vue-element-admin\src\view\components-demo 删除markdown.vue文件。
4、vue-element-admin\src\router\modules components.js 删除{path:‘markdown,’}这一列。
5、npm install
6、npm run dev
二、修改主题色和自定义颜色
参照ThemePicker组件里的方法,简单修改后编写了一个混入文件 themeMixin.js ,在登录页以及layout/AppMain.vue 引入, 并在created生命周期调用方法 this.handleUserTheme()
themeMixin.js下载地址↓
链接:https://pan.baidu.com/s/104HYcJeqnni6sTb7U1afKA?pwd=28rf
提取码:28rf
登录页面的使用方式↓
import { themeMixin } from '@/mixins/themeMixin'
mixins: [themeMixin], // 和created同级将从接口获取到该用户的主题色本地缓存下, 然后调用混入里的方法执行换肤

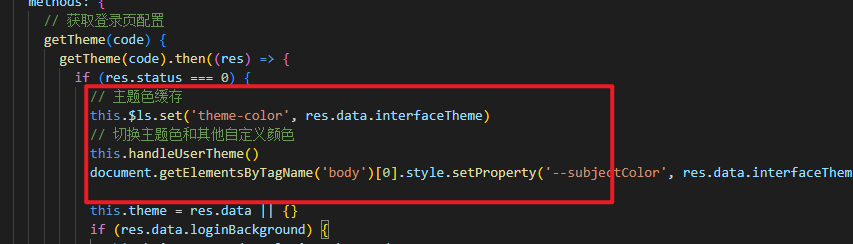
// 主题色缓存
this.$ls.set('theme-color', res.data.interfaceTheme)
// 切换主题色和其他自定义颜色
this.handleUserTheme()
document.getElementsByTagName('body')[0].style.setProperty('--subjectColor', res.data.interfaceTheme)后面的
document.getElementsByTagName('body')[0].style.setProperty('--subjectColor', res.data.interfaceTheme)是为了修改scss文件里的自定义颜色变量,因为项目除了eleme的组件还会有很多自定义组件,会了保持样式颜色的统一,很多自定义组件都会用自定义scss变量和主题色保持一致
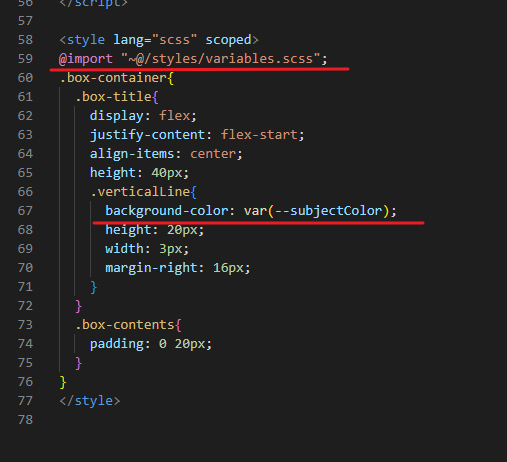
variables.scss定义的scss变量, 可通过js修改

自定义scss变量使用示例:
每次主题色变的时候,自定义颜色也跟着变, 这样就保证了 主题色和自定义组件的风格统一了!
@import "~@/styles/variables.scss";
background-color: var(--subjectColor);
-----------------------------------------------------------------------------------------------------------
AppMain.vue的使用方式↓
引入方式同上

因为登录进去后 每次F5刷新会先进AppMain.vue的created , 所以在这里执行一次换肤很适合
主题色换肤的原理就是:从线上拿到当前版本的elemeUi组件的css文件,替换其中涉及到主题色的style,该方式刷新会失效, 所以需要每次刷新修改一次
不足:
1. 登录页每次刷新从接口取颜色的时候会短暂闪过初始主题色,接口取值需要时间
2. 每次换肤都要调用eleme官方CDN ,哪天崩了我也要崩了
3. 应该有更完善的本地换肤方式





















 1057
1057











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








