<!DOCTYPE HTML>
<html>
<head>
<title>Analog Clock</title>
<script>
function updateTime() { // Update the SVG clock graphic to show current time(跟新svg时钟来显示当前时间)
var now = new Date(); // Current time(当前时间)
var min = now.getMinutes(); // Minutes
var hour = (now.getHours() % 12) + min/60; // Fractional hours
var minangle = min*6; // 6 degrees per minute
var hourangle = hour*30; // 30 degrees per hour
// Get SVG elements for the hands of the clock
var minhand = document.getElementById("minutehand");
var hourhand = document.getElementById("hourhand");
// Set an SVG attribute on them to move them around the clock face
minhand.setAttribute("transform", "rotate(" + minangle + ",50,50)");
hourhand.setAttribute("transform", "rotate(" + hourangle + ",50,50)");
// Update the clock again in 1 minute
setTimeout(updateTime, 60000);
}
</script>
<style>
/* These CSS styles all apply to the SVG elements defined below */
#clock { /* styles for everything in the clock */
stroke: black; /* black lines */
stroke-linecap: round; /* with rounded ends */
fill: #eef; /* on a light blue gray background */
}
#face { stroke-width: 3px;} /* clock face outline */
#ticks { stroke-width: 2; } /* lines that mark each hour */
#hourhand {stroke-width: 5px;} /* wide hour hand */
#minutehand {stroke-width: 3px;} /* narrow minute hand */
#numbers { /* how to draw the numbers */
font-family: sans-serif; font-size: 7pt; font-weight: bold;
text-anchor: middle; stroke: none; fill: black;
}
</style>
</head>
<body onload="updateTime()">
<!-- viewBox is coordinate system, width and height are on-screen size -->
<svg id="clock" viewBox="0 0 100 100" width="500" height="500">
<defs> <!-- Define a filter for drop-shadows -->
<filter id="shadow" x="-50%" y="-50%" width="200%" height="200%">
<feGaussianBlur in="SourceAlpha" stdDeviation="1" result="blur" />
<feOffset in="blur" dx="1" dy="1" result="shadow" />
<feMerge>
<feMergeNode in="SourceGraphic"/><feMergeNode in="shadow"/>
</feMerge>
</filter>
</defs>
<circle id="face" cx="50" cy="50" r="45"/> <!-- the clock face -->
<g id="ticks"> <!-- 12 hour tick marks -->
<line x1='50' y1='5.000' x2='50.00' y2='10.00'/>
<line x1='72.50' y1='11.03' x2='70.00' y2='15.36'/>
<line x1='88.97' y1='27.50' x2='84.64' y2='30.00'/>
<line x1='95.00' y1='50.00' x2='90.00' y2='50.00'/>
<line x1='88.97' y1='72.50' x2='84.64' y2='70.00'/>
<line x1='72.50' y1='88.97' x2='70.00' y2='84.64'/>
<line x1='50.00' y1='95.00' x2='50.00' y2='90.00'/>
<line x1='27.50' y1='88.97' x2='30.00' y2='84.64'/>
<line x1='11.03' y1='72.50' x2='15.36' y2='70.00'/>
<line x1='5.000' y1='50.00' x2='10.00' y2='50.00'/>
<line x1='11.03' y1='27.50' x2='15.36' y2='30.00'/>
<line x1='27.50' y1='11.03' x2='30.00' y2='15.36'/>
</g>
<g id="numbers"> <!-- Number the cardinal directions-->
<text x="50" y="18">12</text><text x="85" y="53">3</text>
<text x="50" y="88">6</text><text x="15" y="53">9</text>
</g>
<!-- Draw hands pointing straight up. We rotate them in the code. -->
<g id="hands" filter="url(#shadow)"> <!-- Add shadows to the hands -->
<line id="hourhand" x1="50" y1="50" x2="50" y2="24"/>
<line id="minutehand" x1="50" y1="50" x2="50" y2="20"/>
</g>
</svg>
</body>
</html>
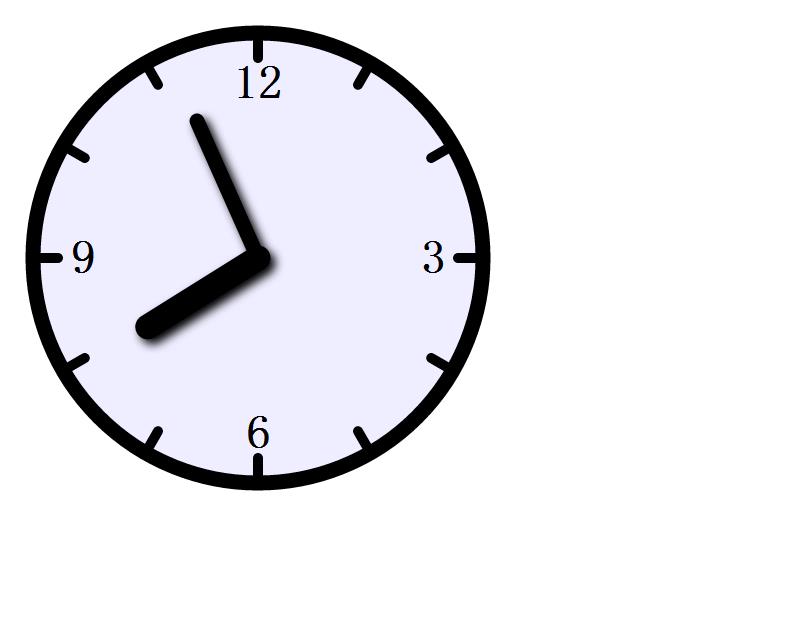
效果图:

























 1576
1576

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








