目录
第1步, 快捷键 Ctrl+Shift+x,打开扩展商店,搜索 background 并安装。
第2步, 文件 - 首选项 - 设置 , 然后输入 background,如下图,点击 "在settings.json中编辑"。
第4步,ctrl+s 保存,然后重新打开vs code,就完成啦,如果没有成功,请使用管理员身份运行vscode。
备注一:"background.customImages" 里可以放很多张图片,打开并列窗口时可以同时展示。
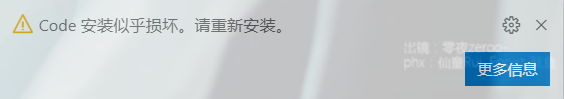
备注二:装上background插件后,可能会出现下面这种问题:解决方法
第1步, 快捷键 Ctrl+Shift+x,打开扩展商店,搜索 background 并安装。

第2步, 文件 - 首选项 - 设置 , 然后输入 background,如下图,点击 "在settings.json中编辑"。

第3步,把下面的代码复制进去,随便位置就可以。
"background.style": {
"content": "''",
"pointer-events": "none",
"position": "absolute", // 绝对定位
"z-index": "99999",
"width": "100%",
"height": "100%",
// "background-position": "0% 0%", // 图片位置
"background-size": "cover", // 图片大小,这里设置铺满
// "background-size": "50%,50%", //如果缩放的话就输出缩放的百分比
"background-repeat": "no-repeat", //是否重复
"opacity": 0.3 // 透明度
},
"background.customImages": [
"file:///C:/Users/23501/Pictures/8124021-e90b4b2232582cea.webp" // 本地图片地址
],
"background.useDefault": false, //是否使用默认图片,false 
第4步,ctrl+s 保存,然后重新打开vs code,就完成啦,如果没有成功,请使用管理员身份运行vscode。

没有成功的话,使用管理员身份运行vscode 。

备注一:"background.customImages" 里可以放很多张图片,打开并列窗口时可以同时展示。


备注二:装上background插件后,可能会出现下面这种问题:解决方法
 XXX已损坏,请重新安装
XXX已损坏,请重新安装






















 1495
1495











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








