上一篇博客弄了个自定义样式的等待对话框,里面那个圆形progressBar只是随便用了环形的shape来布局,后来发现真的丑得不要不要的,所以手动画了一个圆点progress。y由于个人是不喜欢在开发APP的时候放大型的图片或者gif图这些会增加APP体积之类的东西,所以那些规则的图形和动画基本上都喜欢用代码画出来,虽然有点磨时间,但最后项目后期和做ios版本的同事相比,喜欢放图片的同事做出来的APP体积有20多M,而我做出来的只有4.5M,确实有点成就感。
好吧,不多说,封装了以后直接用。
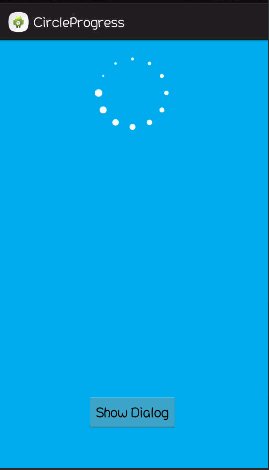
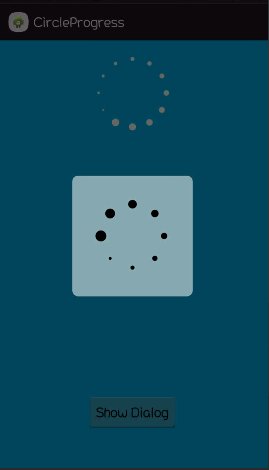
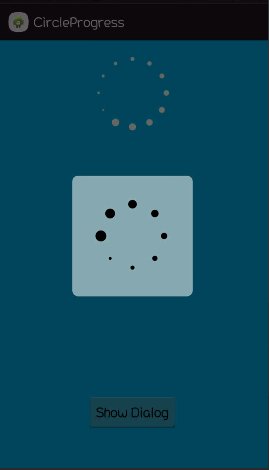
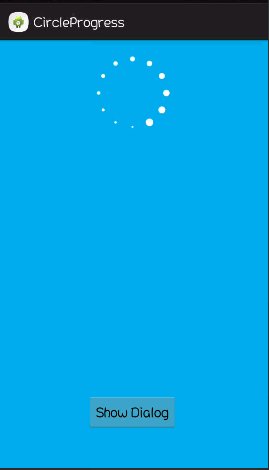
效果图:
自定义view的步骤就不多说了,前面的博客已经写过了,所以直接上代码,代码里注释很清楚:
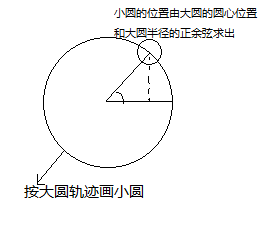
无非就是在大圆轨迹上根据画小圆,关键是需要用到几何的正余弦计算。
attrs.xml:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="CircleProgress">
<attr name="numOfCircles" format="integer"/>








 博主分享了如何在Android中自定义一个圆点样式的ProgressBar,避免使用图片资源以减小APP体积。通过代码实现圆点的轨迹动画,利用几何的正余弦计算位置。
博主分享了如何在Android中自定义一个圆点样式的ProgressBar,避免使用图片资源以减小APP体积。通过代码实现圆点的轨迹动画,利用几何的正余弦计算位置。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 650
650

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








