基本包装类型
为了方便操作基本数据类型,JavaScript还提供了三个特殊的引用类型:Srting、Number和 Boolean
基本包装类型就是把简单数据类型包装成为了复杂数据类型,这样基本数据类型就有了属性和方法。
以下代码的问题:按道理基本数据类型没有属性和方法,而对象才有属性和方法,但上面代码却可以执行,这是因为js会把基本数据类型包装为复杂数据类型。
var str = 'zeyi';
console.log(str.length); //4其执行过程如下:
var temp = new String('andy');//把简单数据类型包装为复杂数据类型
str = temp;//把临时变量的值给str
temp = null;//销毁这个临时变量字符串的不可变
指的是里面的值不可变,虽然看上去可以改变内容,但其实是地址变了,内存中新开辟了一个内存空间。
var str = 'zeyi';
str = 'hello';
//当重新给str赋值的时候,常量'zeyi'不会被修改,依然在内存中
//重新给字符串赋值,会重新在内存中开辟空间,这个特点就是字符串的不可变。
//由于字符串的不可变,大量拼接字符串的时候会有效率问题。
var str = '';
for (var i = 0; i < 100000; i++) {
str += i;
}
console.log(str); //这个结果需要划分大量时间来显示,因为需要不断的开辟新的空间
可以看出,短短的几行代码,会生成近1M的数据,因为我们字符串的不可变,所以不要大量的拼接字符串。
根据字符串返回位置
字符串所有的方法,都不会修改字符串本身(字符串是不可变的),操作完成会返回一个新的字符串。
| 方法名 | 说明 |
|---|---|
str.indexOf('要查找的字符',[起始的位置]) | 返回指定内容在原字符串中的位置,从前往后 |
str.lastIndexOf('要查找的字符',[起始的位置]) | 从后往前找,依据的是给的索引号的位置往前 |
var str = '天生我财必有用,财源广进';
console.log(str.indexOf('财', [2])); //从索引号是2的位置往后查找
console.log(str.lastIndexOf('财', [10])); //从索引号是2的位置往前查找根据位置返回字符串
| 方法名 | 说明 | 使用 |
|---|---|---|
| charAt(index) | 返回指定位置的字符(index字符串的索引号) | str.chatAt(0) |
| charCodeAt(index) | 获取指定位置处字符的ASCII码(index索引号) | str.charCodeAt(0) |
| str[index] | 获取指定位置字符串 | HTML5,IE8+支持 |
charAt(index) 根据位置返回字符串
var str = 'zeyi';
console.log(str.charAt(3)); //i
//遍历所有的字符
for (var i = 0; i < str.length; i++) {
console.log(str.charAt(i));
}charCodeAt(index) 根据位置返回ASCII码,判断用户输入了那个键。
var str = 'zeyi';
console.log(str.charCodeAt(0)); //122str[index] H5新增的,根据位置返回字符串
var str = 'zeyi';
console.log(str[3]); //i字符串的操作方法
| 方法名 | 说明 |
|---|---|
| concat(str1,str2,str3...) | concat()方法用于连接两个或多个字符串。拼接字符串,等效于+,+更常用 |
| substr(start,length) | 从start位置开始(索引号),length取的个数,重点记住 |
| slice(start,end) | 从start位置开始,截取到end位置,end取不到(他们俩都是索引号) |
| substring(start,end) | 从start位置开始,截取到end位置,end取不到,不接受负值 |
拼接字符串
var str = 'zeyi';
console.log(str.concat('Yue'));//zeyiYue注:在开发中,我们更喜欢用 + 来拼接字符串
截取字符串
var str = '天生我财必有用,财源广进';
console.log(str.substr(8, 4)); //财源广进在这句代码里面,8意思是从第8个字符开始截取,4意思是截取4个字符。
替换字符
replace('被替换的字符','替换为的字符')
var str = '天生我财必有用,财源广进';
console.log(str.replace('财', '材'));//只会替换第一个匹配到的字符如果想全部替换,可以使用循环
var str = '天生我财必有用,财源广进';
while (str.indexOf('财') !== -1) {
str = str.replace('财', '材');
}
console.log(str);//天生我材必有用,材源广进字符串转换为数组
split('分隔符') 前面有join把数组转换为字符串
var str = 'red,blue,greed';
console.log(str.split(',')); //(3) ['red', 'blue', 'greed'] var str = 'red&blue&greed';
console.log(str.split('&')); //(3) ['red', 'blue', 'greed']简单数据类型和复杂数据类型
简单数据类型又叫做基本数据类型或者值类型,复杂类型又叫做引用类型。
- 值类型:简单数据类型/基本数据类型,在存储时变量中存储的是值本身,因此叫做值类型
- 简单数据类型:
string,number,boolean,undefined,null - 引用类型:复杂数据类型,在存储时变量中存储的是仅仅是地址(引用),因此叫做引用数据类型
- 复杂数据类型:通过new关键字创建的对象(系统对象、自定义对象),如Object、Array等
堆和栈
堆栈空间分配区别:
- 栈(操作系统):由操作系统自动分配释放存放函数的参数值、局部变量的值等。其操作方式类似于数据结构中的栈;简单数据类型存放到栈里面。
- 堆(操作系统):存储复杂类型(对象),一般由程序员分配释放,若程序员不释放,由垃圾回收机制回收。复杂数据存放到堆里面。
注意:JavaScript中没有堆栈的概念,仅通过堆栈的方式便于理解。
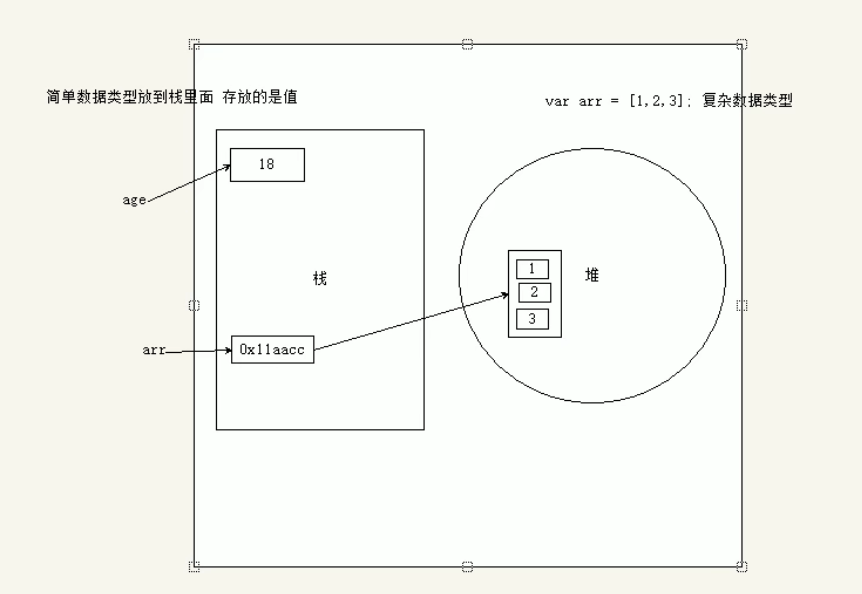
内存分配

- 简单数据类型,存放到栈里面,里面之间开辟一个空间,存放的是值。
- 复杂数据类型,首先在栈里面存放地址(十六进制表示),然后这个地址指向堆里面的数据。
简单类型传参
函数的形参也可以看做是一个变量,当我们把一个值类型变量作为参数传给函数的形参时,其实是把变量在栈空间里的值复制了一份给形参,那么在方法内部对形参做任何修改,都不会影响到的外部变量。
复制类型传承
函数的形参也可以看做是一个变量,当我们把引用类型变量传给形参时,其实是把变量在栈空间里保存的堆地址复制给了形参,形参和实参其实保存的是同一个堆地址,所以操作的是同一个对象。
End
























 1786
1786











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










