- 报错问题:浏览器控制台提示如下:
Resource interpreted as Stylesheet but transferred with MIME type text/html: “http://localhost:8080/homework/css/add-stu.css”.
界面体现的效果就是,界面样式失效,css,js,ico文件虽成功加载但都未生效
-
原因分析
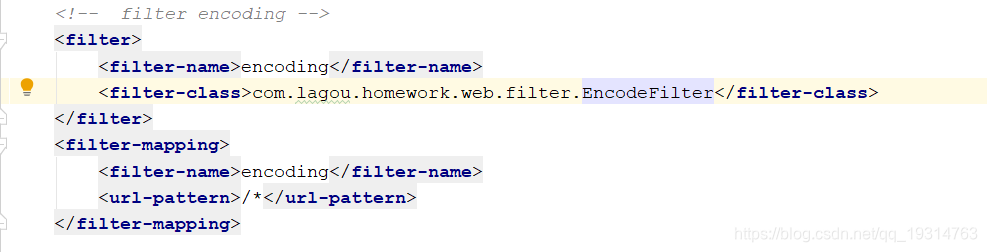
参考网上相关资料后,发现是因为web.xml中添加的编码过滤器encodeFilter把所有的请求都拦截了,拦截不要紧,关键是拦截之后,为了解决编码统一问题,把响应的内容格式都改成了text/html,具体代码见下图。
这也就导致css,js,svg,ico等等静态资源的访问都会被过滤器拦截,并且将响应给浏览器的内容类型设置为text/html的文本格式,也就是告诉浏览器,返回的资源都是html/text类型,浏览器便不会再正确的识别这些静态资源的类型,最终导致这些资源虽然被读取到了,但是并没有生效,因为浏览器解析的文件类型不对,也就无法渲染样式了这是我原先的过滤器实现代码

- 解决方法
web.xml不变,仍然为下方代码:

修改过滤器实现代码如下

将不需要过滤的资源直接放行,不做处理,即可以正常的访问静态资源























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










