关于vuepress
vuepress简介
官方网址:https://vuepress.vuejs.org/zh/
安装vuepress
// 创建项目,在项目根目录下安装
npm install -D vuepress
开始创建你的第一篇文档
// 在当前的目录下创建一个docs文件夹,在这个文件夹下创建一个README.md
mkdir docs && echo '# Hello VuePress' > docs/README.md
在 package.json 中添加一些 scripts(opens new window)
这一步骤是可选的,但我们推荐你完成它。在下文中,我们会默认这些 scripts 已经被添加。
{
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
}
}
在本地启动服务器
npm run docs:dev
初始化组件库文档结构
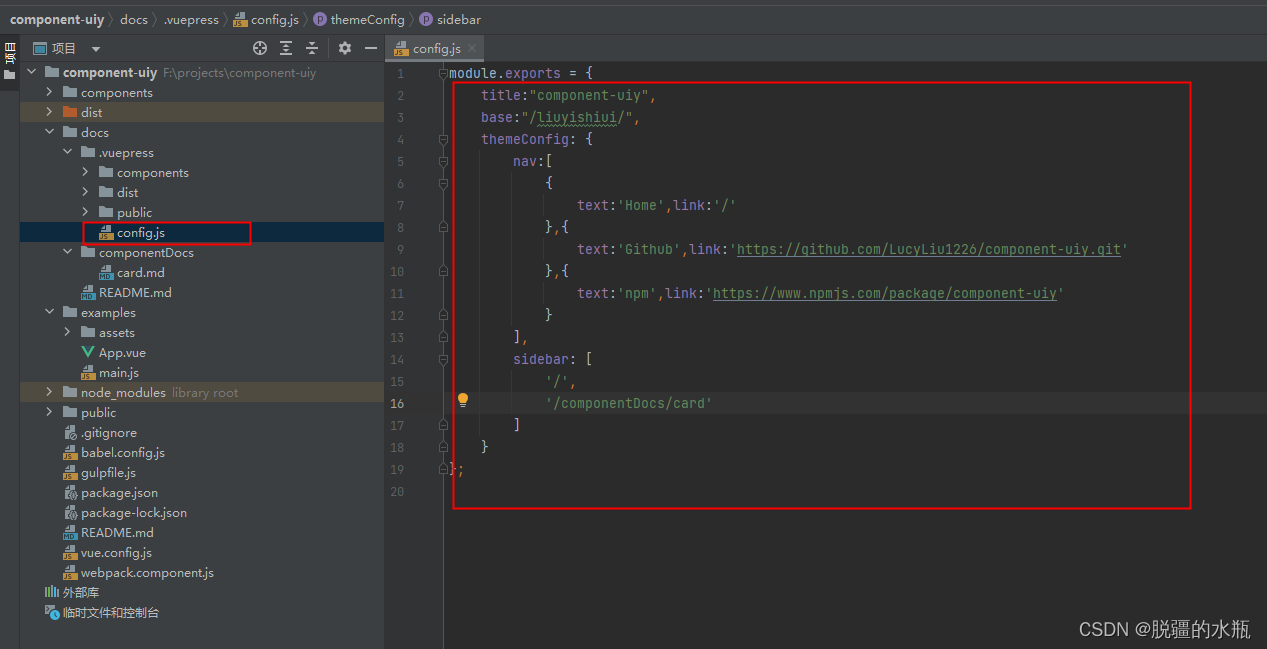
设置侧边栏
在docs下创建.vuepress下创建config.js

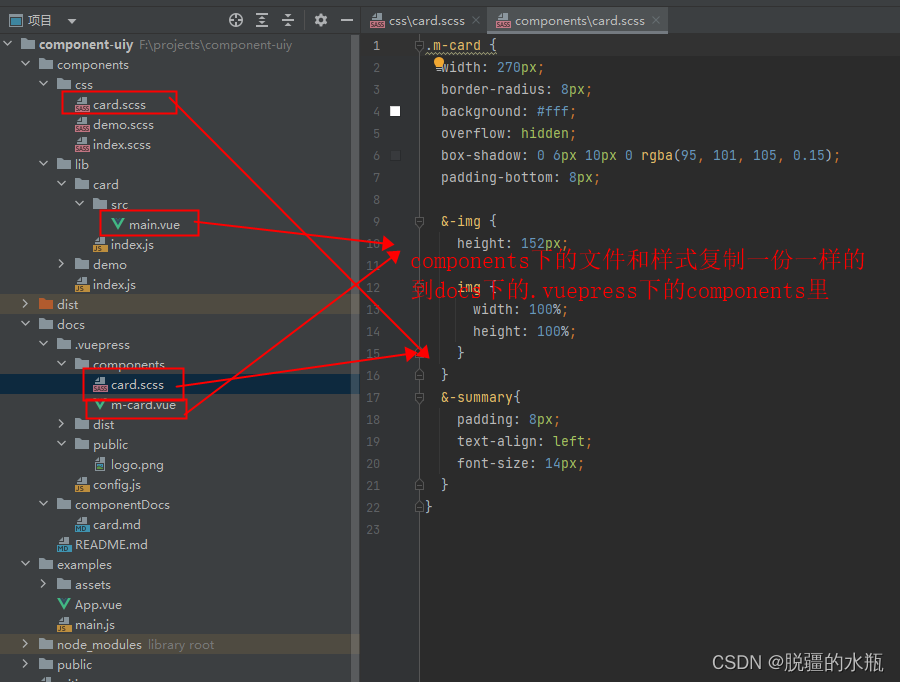
在docs下创建.vuepress下创建components文件同组件文件代码一样复制即可

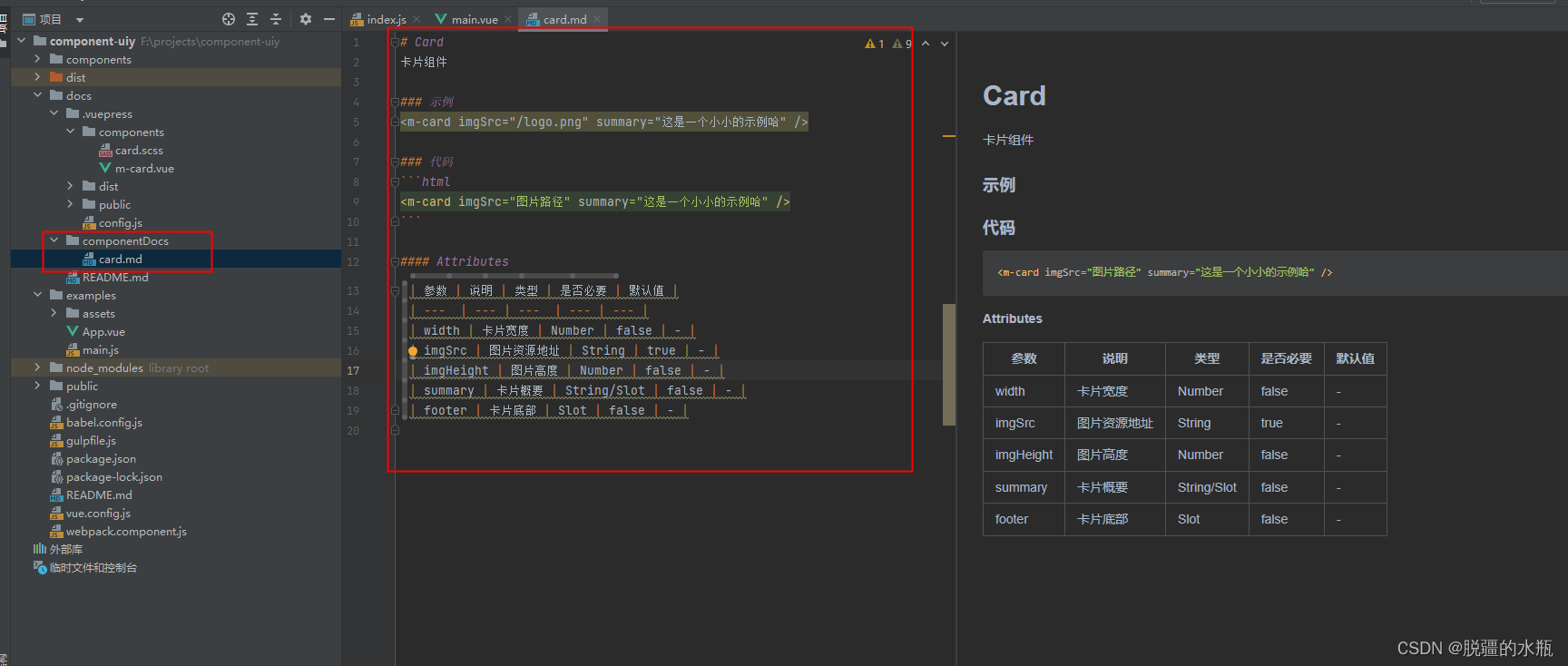
编写组件对应文档
在docs下创建componentDocs下创建.md后缀文件

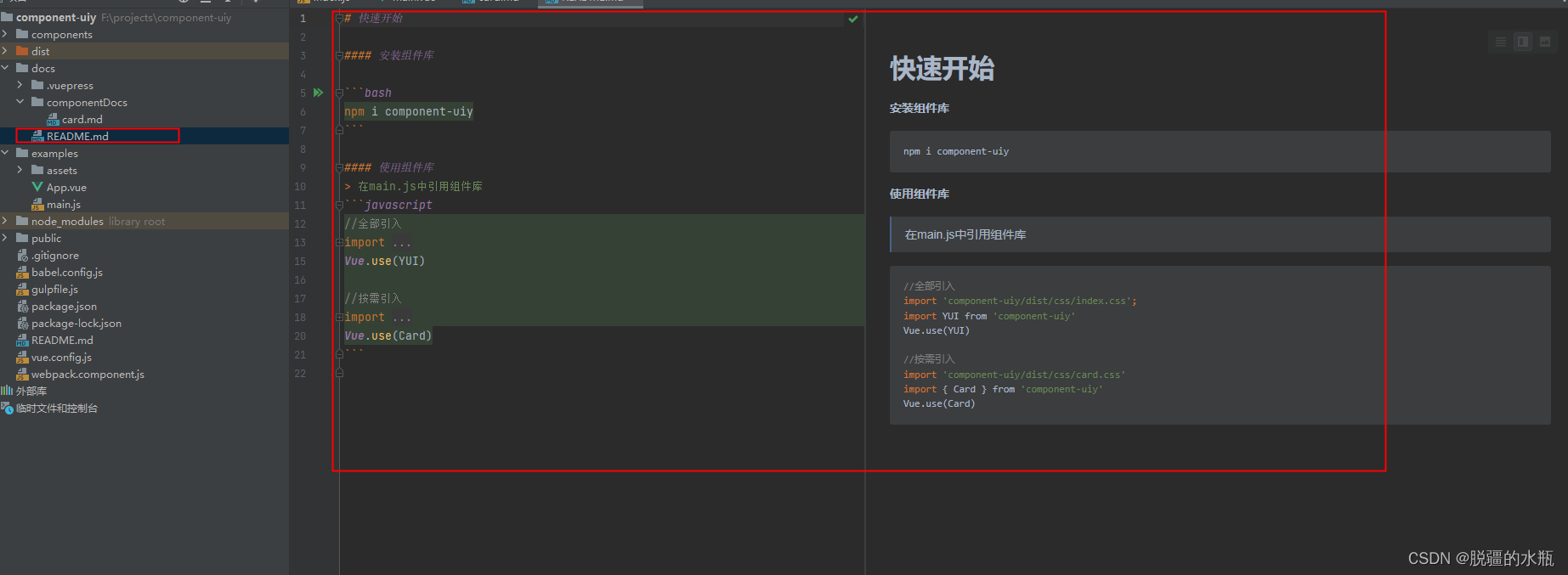
根目录组件文档比如介绍
这个目录其实就是vuepress首页的介始及说明





















 1069
1069











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








