初始化项目
在只想创建单个工具类的组件库时,可以直接npm init生成一个pakeage.json文件
// -y 的含义:yes的意思,在init的时候省去了敲回车的步骤,生成的默认的package.json
npm init -y
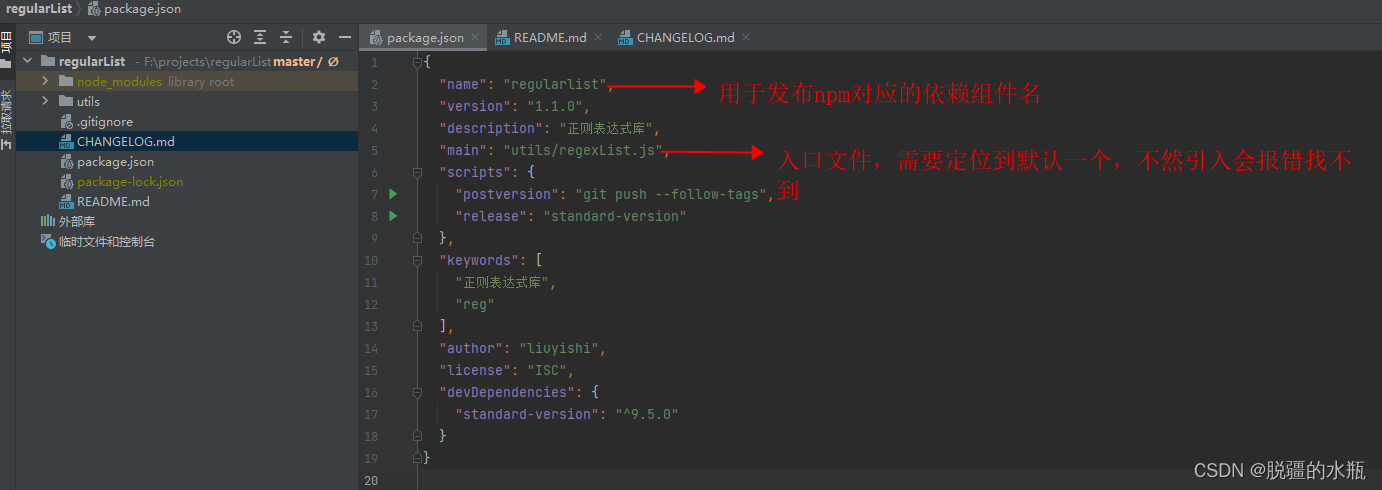
初始完之后,在要目录会生成一个package.json文件,可在里面设置设置项
修改package.json文件

开始工具类js归类
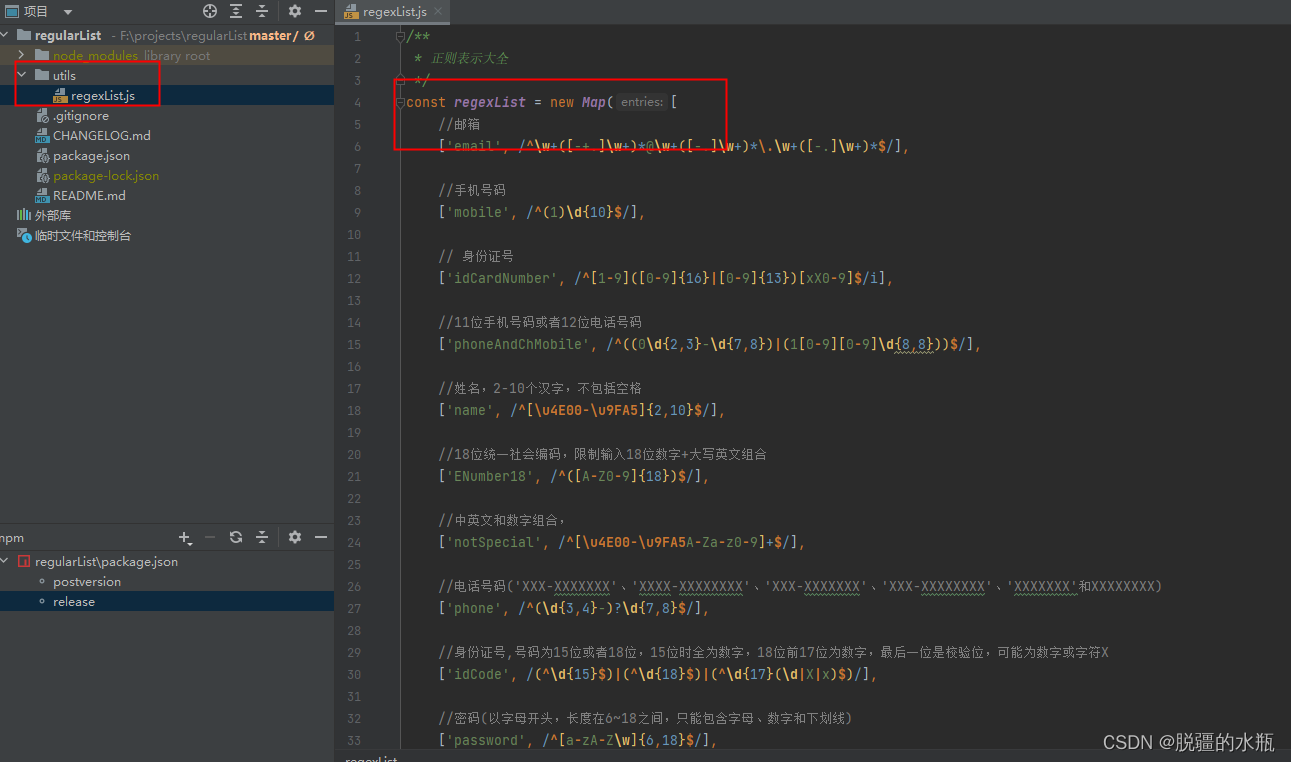
在根目录下创建一个工具类文件夹utils,utils新建命名regexList.js文件

部署到github
创建自己的github账号,登录创建,省略注册部分了。。。
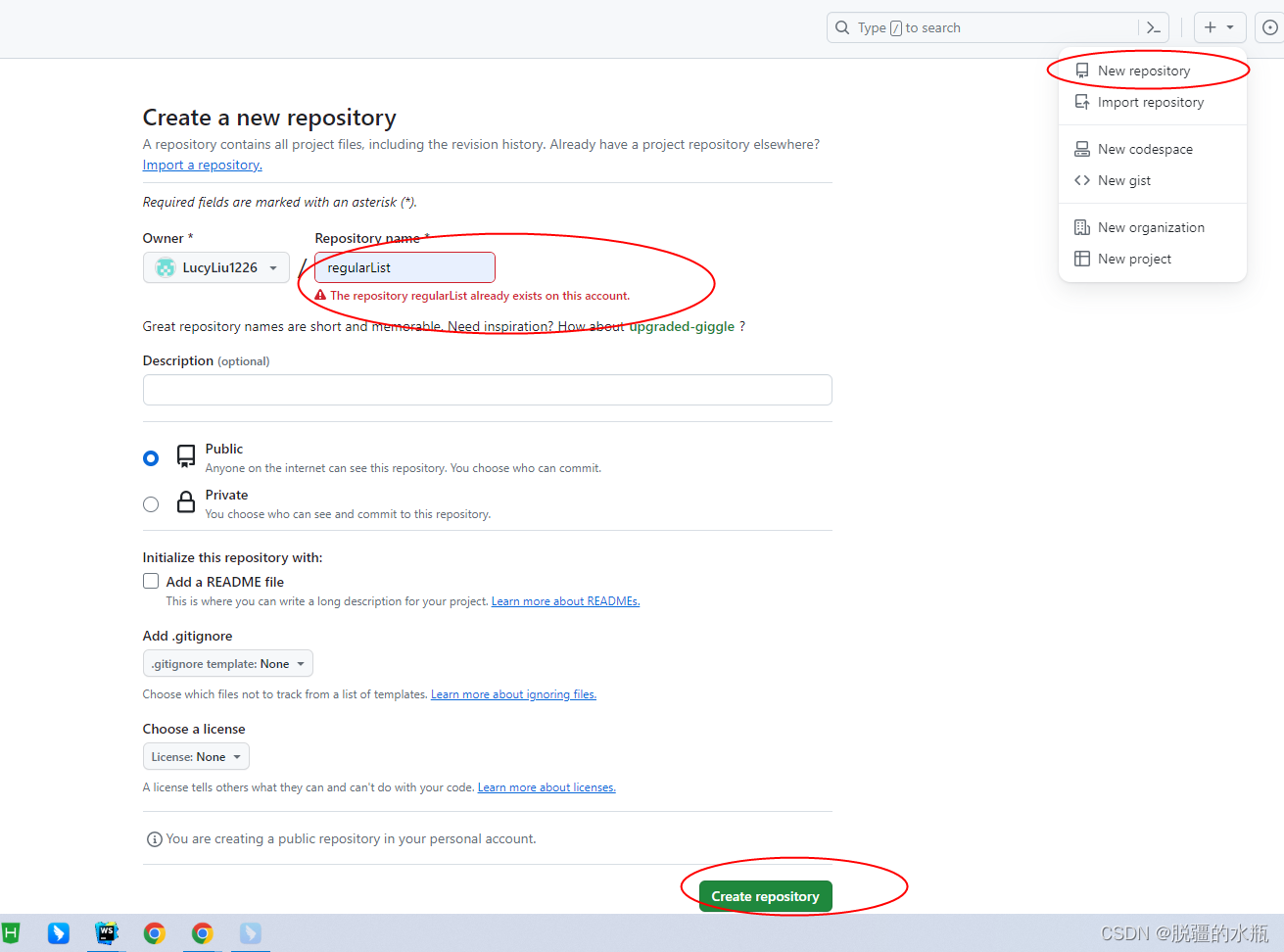
创建仓库

提示这块报提示是因为已经有同名称的了,可以换一个,没有同名称的点确认就行
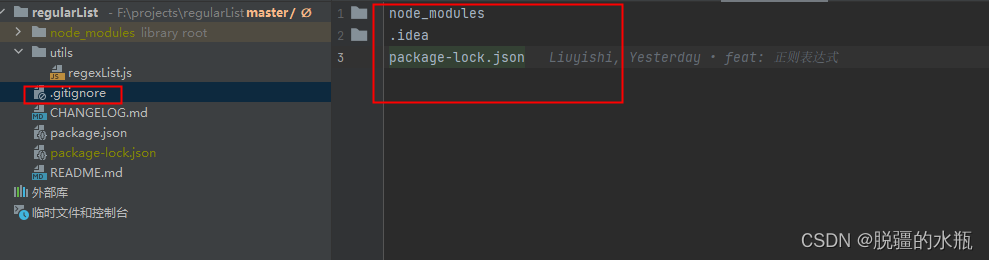
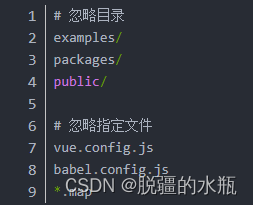
增加 .gitignore文件,指定忽略文件不被git push上去

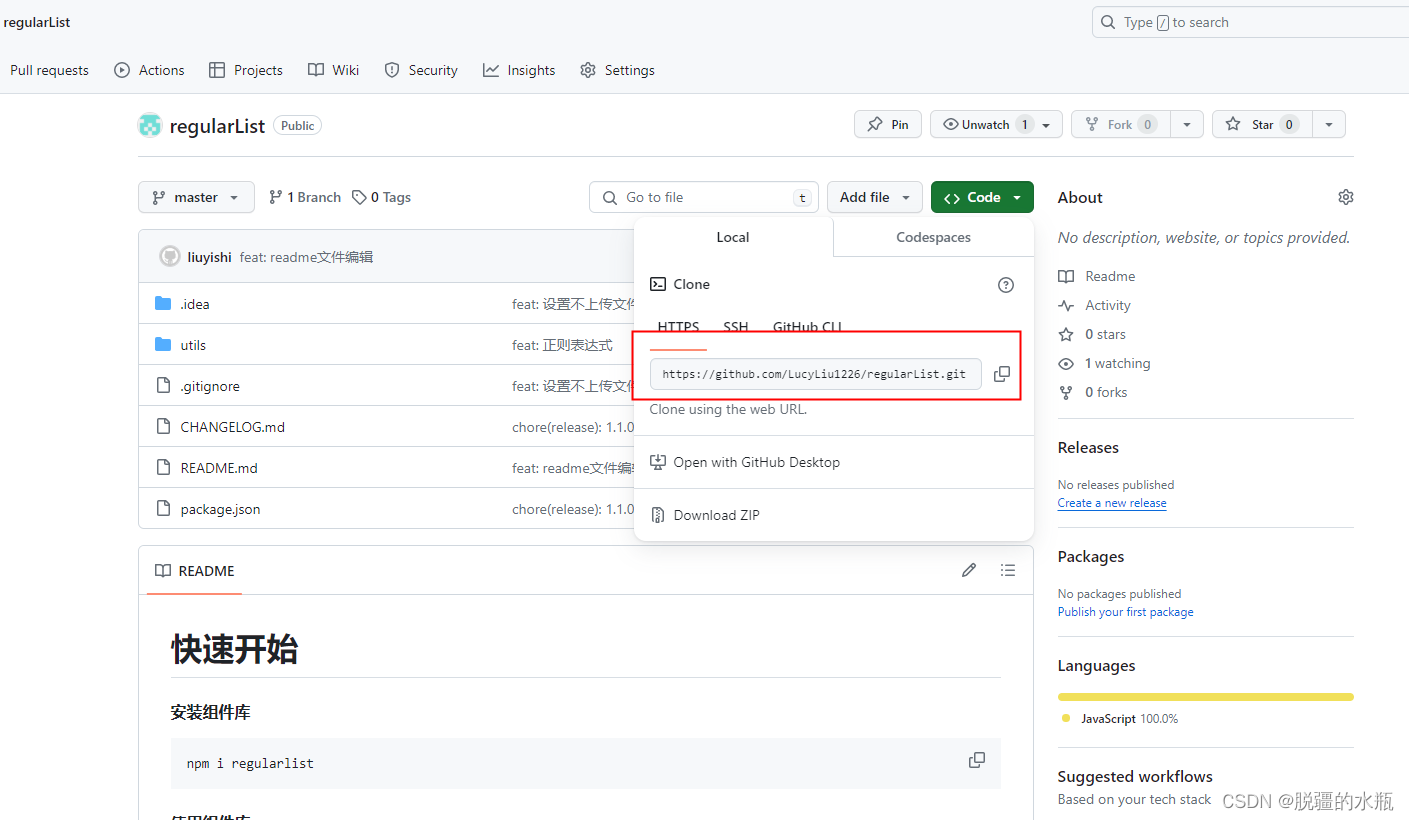
在右上角下拉处点击your profile跳转到对应仓库拿到地址

进行git push代码那一套,在这里不多说,成功之后在github创建的仓库里看到自己的最新代码
发布到npm
多说一句,之前init项目的package.json version每发布一回需要升级版本号
npm config get registry ---- 检查npm源是不是:https://registry.npmjs.org/,大多数人都用的私有源,要切回来,可以用nrm管理来切到npm
npm login — 登录npm,没有账号需要注册
npm publish — 发布npm库
增加 .npmignore文件,指定忽略文件不被npm管理





















 1067
1067











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








