1.首先进入cesium官网,点击登录,如果未注册的点击sign up free自行注册登录。

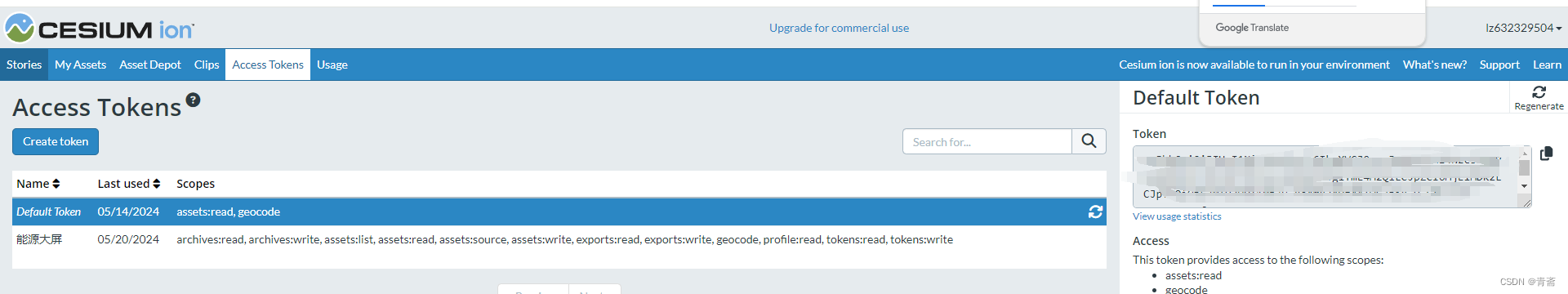
2.点击access token,此处相当于应用密钥,可以根据自己项目不同进行创建,右侧即为密钥。

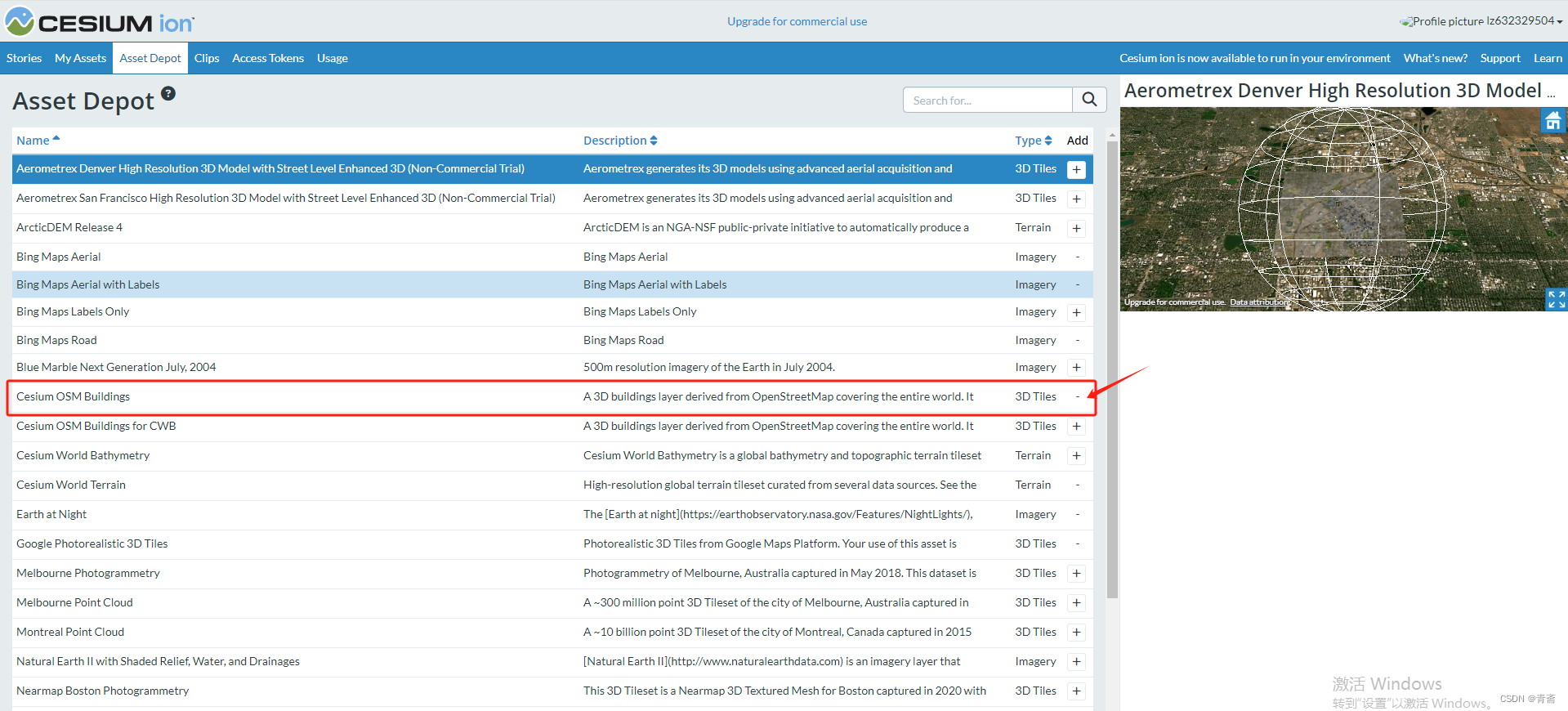
3.点击asset dept,此处为cesium为我们提供的一些免费的影响或者模型文件,有需求可以研究使用,比如标红的为世界白模数据,可以进行勾选。

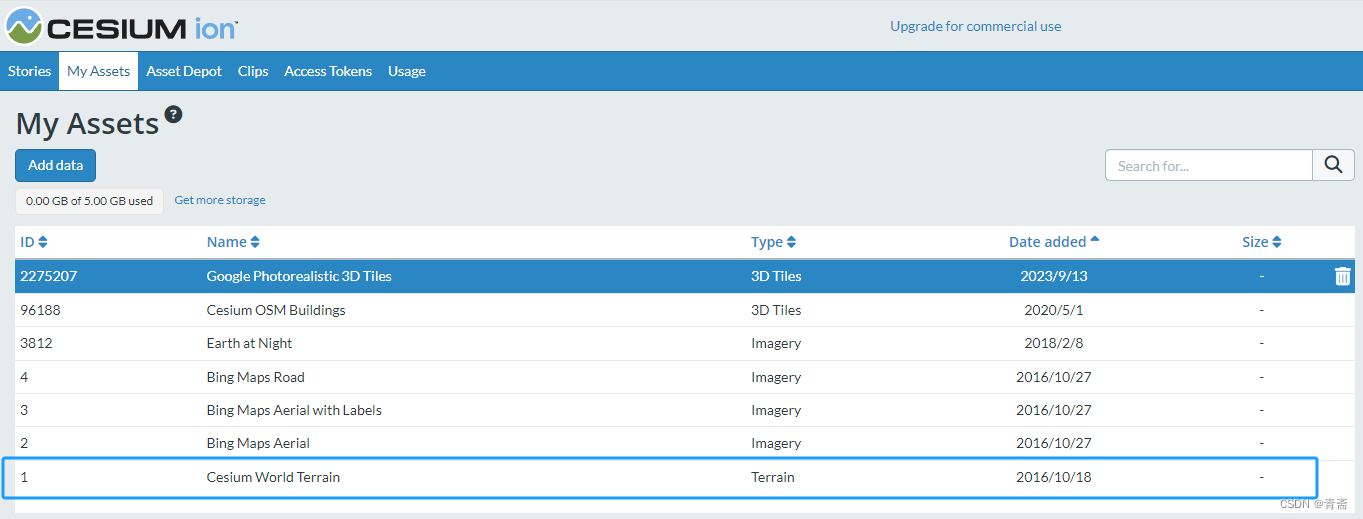
4.点击my asset,这里即为我们已经购买选择的影响和模型数据集,在这里显示存在,则可以在代码中调用,比如蓝色为世界地形数据。

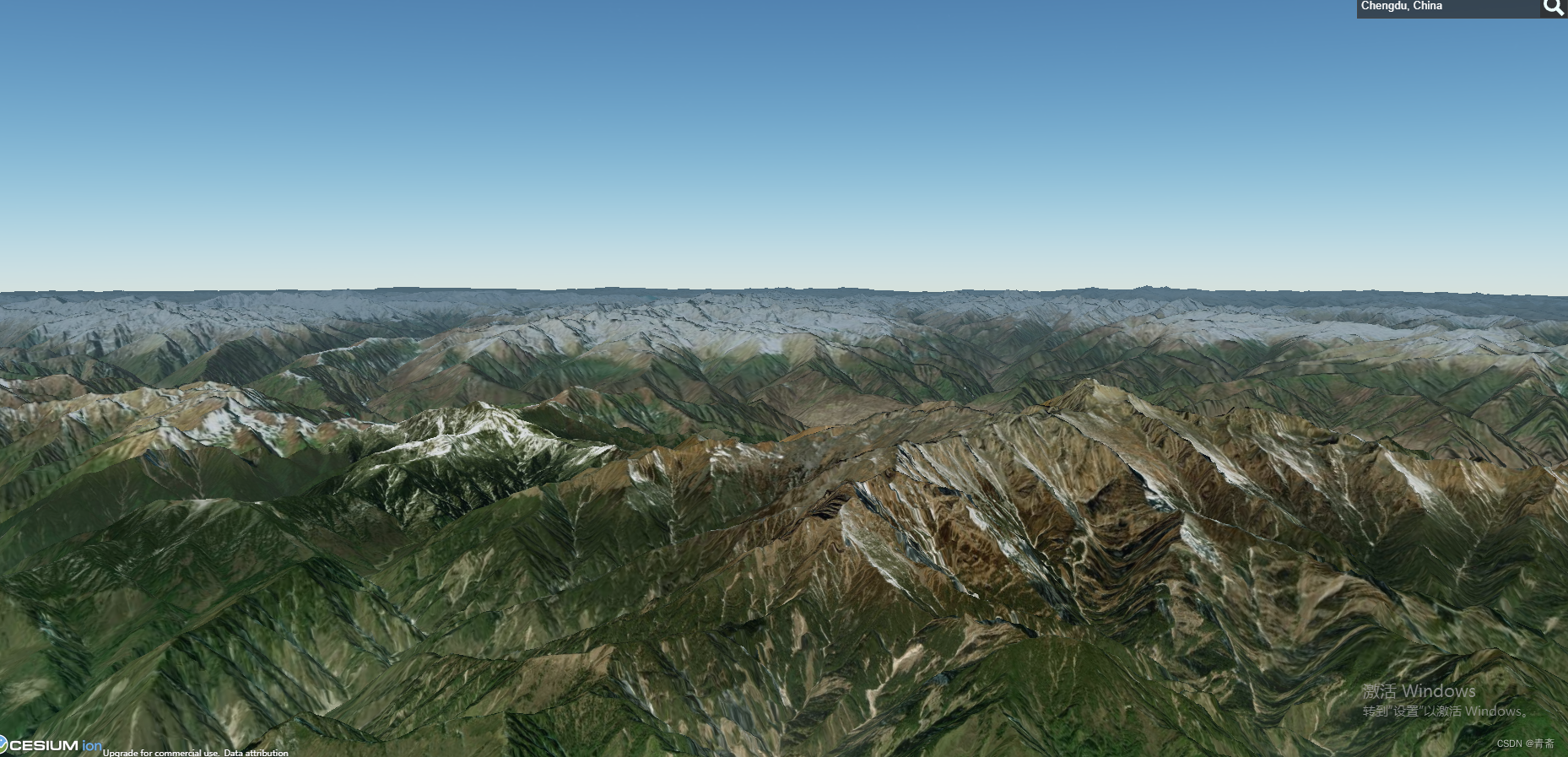
5.回到代码,下方标示了各个组件隐藏调用方法,以及开启地形方法。
<template>
<div id="cesiumContainer"></div>
</template>
<script setup lang="ts">
import { onMounted } from "vue";
import * as Cesium from "cesium";
onMounted(() => {
Cesium.Ion.defaultAccessToken =
"你的密钥";
const viewer = new Cesium.Viewer("cesiumContainer", {
animation: false, //隐藏左下角动画组件
timeline: false, //隐藏底部时间轴
navigationHelpButton: false, //帮助按钮
homeButton: false, //home按钮
baseLayerPicker: false, //底图选择
geocoder: false, //搜索按钮
fullscreenButton: false, //全屏按钮
sceneModePicker: false, //初始二三维视角选择
});
//开启地形
viewer.scene.setTerrain(
new Cesium.Terrain(Cesium.CesiumTerrainProvider.fromIonAssetId(1))
);
});
</script>
<style scoped>
#cesiumContainer {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
overflow: hidden;
}
</style>























 962
962











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








