此处默认你懂一些项目包构造工具,已经安装了node.js,这里就不细说了,如果没有,进node官网下载安装,会自动安装npm构建工具。
1. 构建vue初始化项目
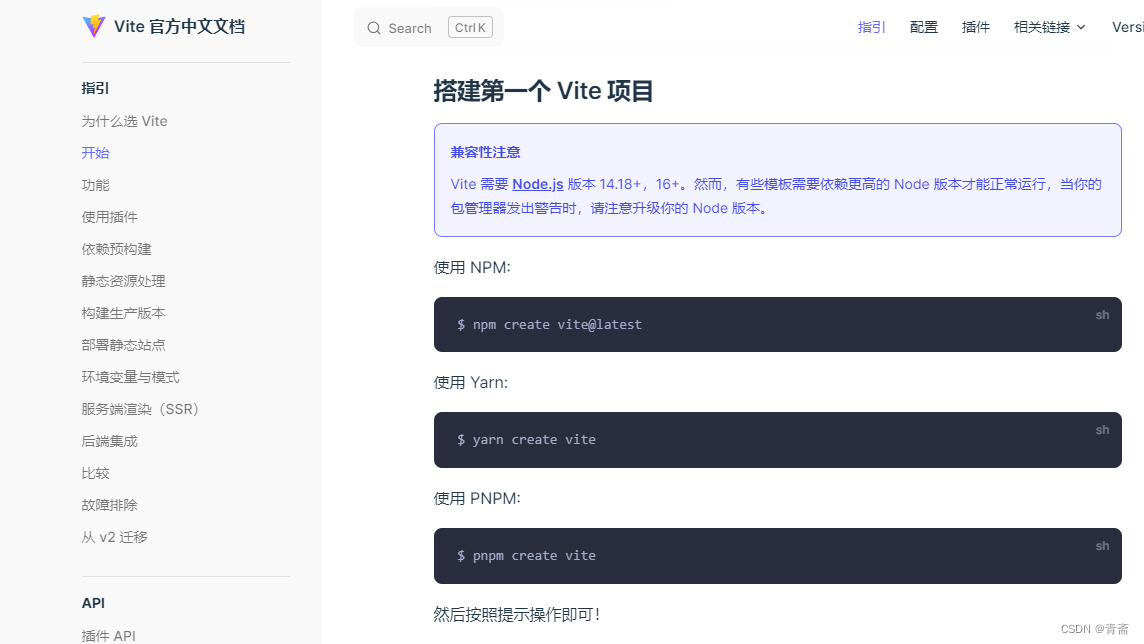
进入vite官网:功能 | Vite 官方中文文档
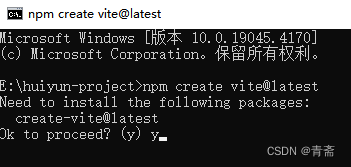
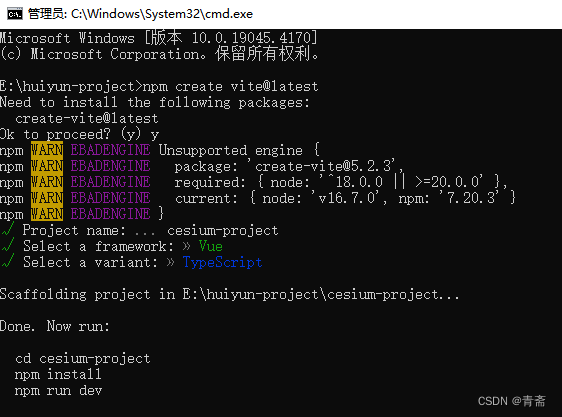
 根据命令行创建初始化项目
根据命令行创建初始化项目

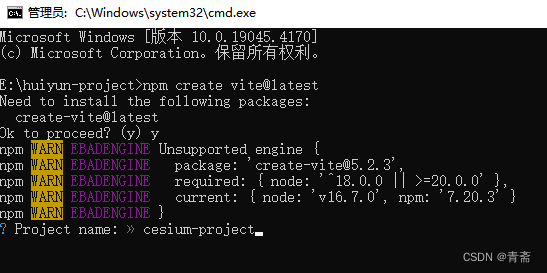
输入一个项目名称

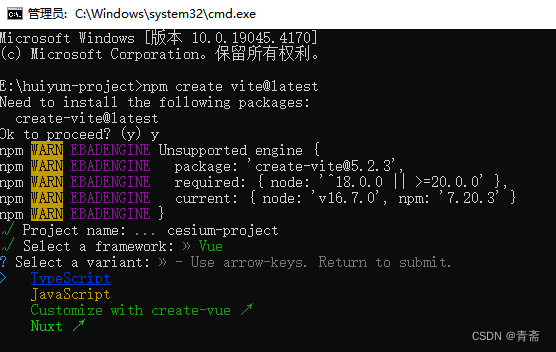
此处选择vue,根据需求选择typescript或者javascript

创建成功

cd cesium-project //进入项目文件夹
npm install //安装依赖
npm run dev //运行项目
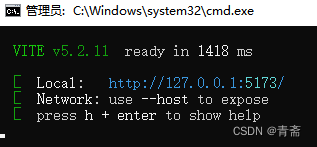
项目运行成功,用浏览器访问无误即可!
2.添加cesium插件

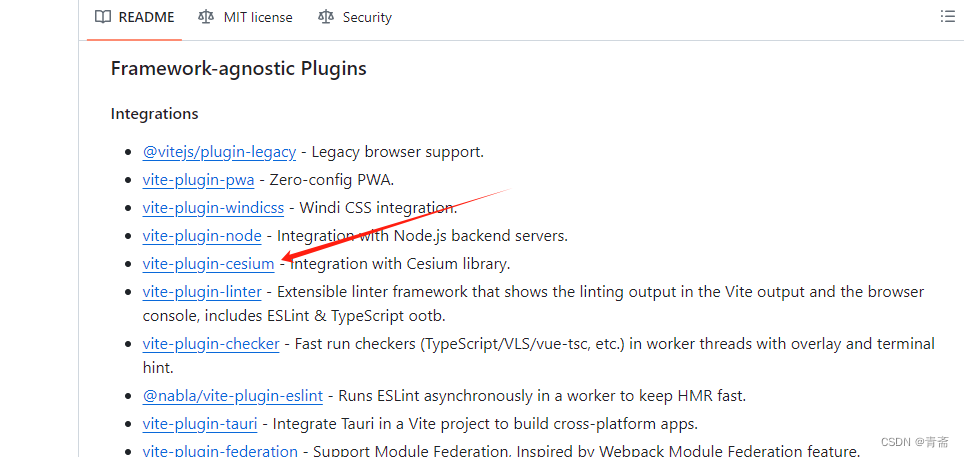
点击vite插件

点击社区插件

选择vite-plugin-cesium,根据配置进行插件安装即可
npm i cesium vite-plugin-cesium vite -D
# yarn add cesium vite-plugin-cesium vite -D进入项目文件夹,运行上方代码,安装cesium插件
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import cesium from 'vite-plugin-cesium';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [cesium(),vue()],
})修改根目录vite.config.js文件如上


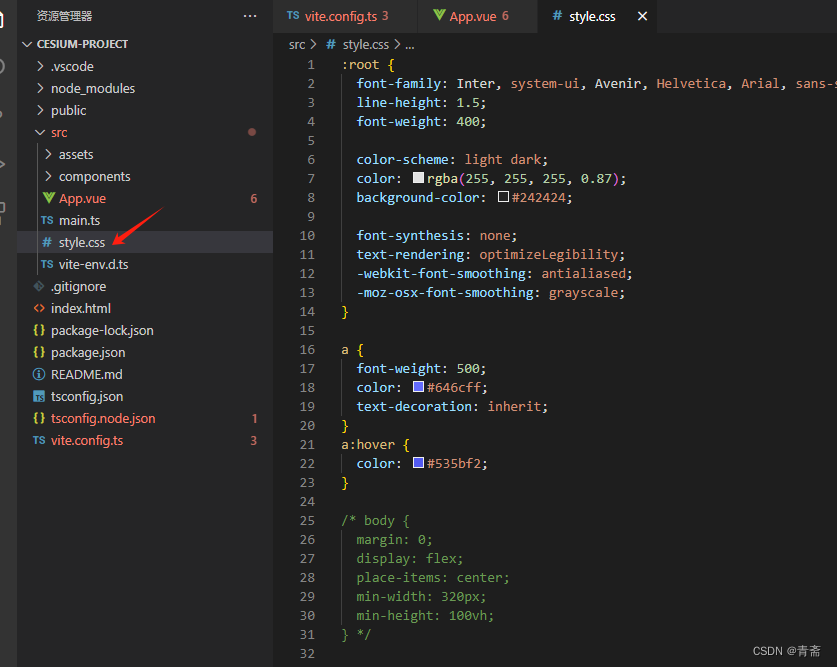
body,html,#app{
height: 100%;
width: 100%;
overflow: hidden;
margin: 0;
padding: 0;
}进入样式文件,注销掉body和#app的默认样式,添加上样式
<template>
<div id="cesiumContainer"></div>
</template>
<script setup lang="ts">
import { onMounted } from "vue";
import * as Cesium from "cesium";
onMounted(() => {
const viewer = new Cesium.Viewer("cesiumContainer");
});
</script>
<style scoped>
#cesiumContainer {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
overflow: hidden;
}
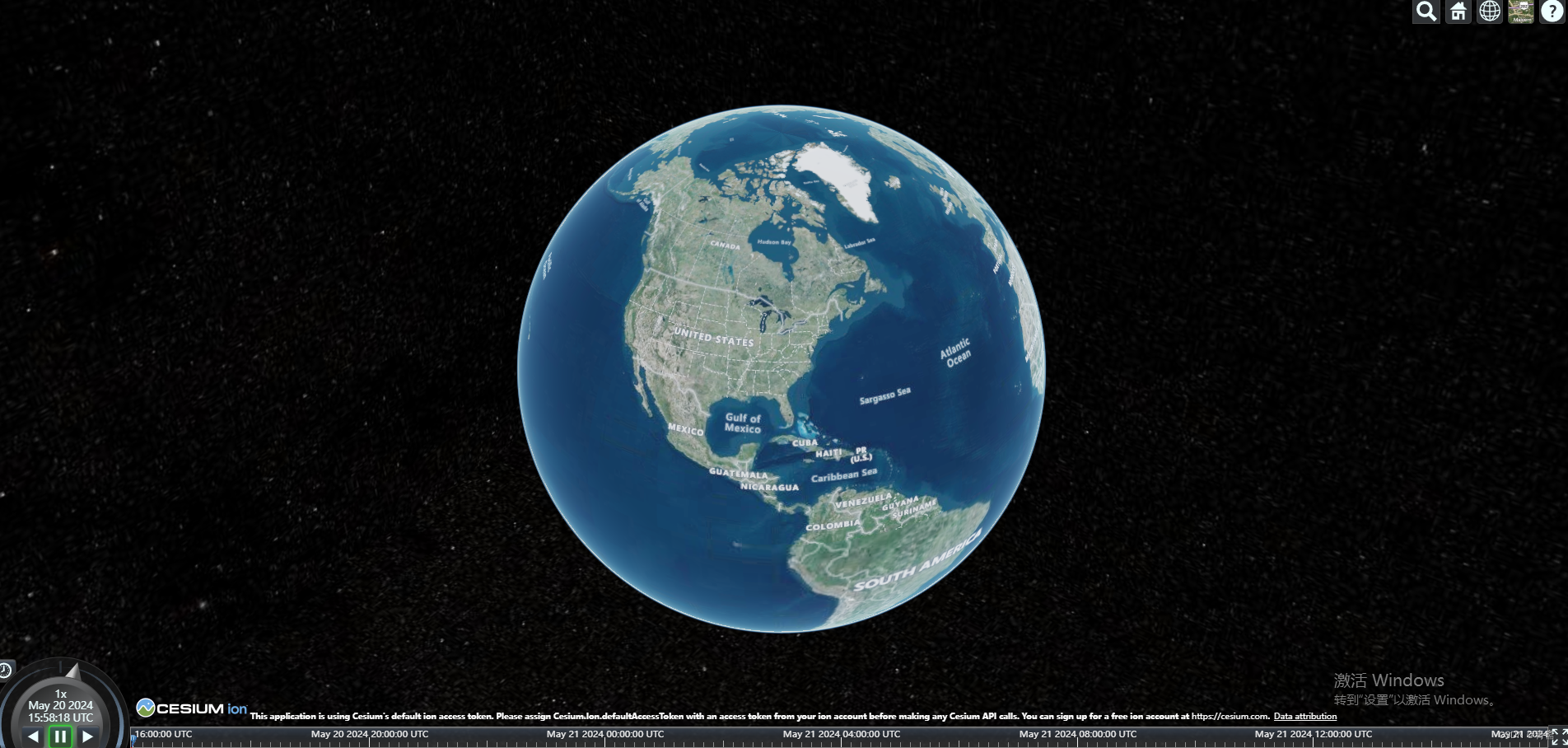
</style>修改App.vue文件按如上,此处为基础配置,可按自己实际需求采用,保存后运行项目即可。

完成。






















 1535
1535











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








