
视频来源js原型链、构造函数和类_哔哩哔哩_bilibili
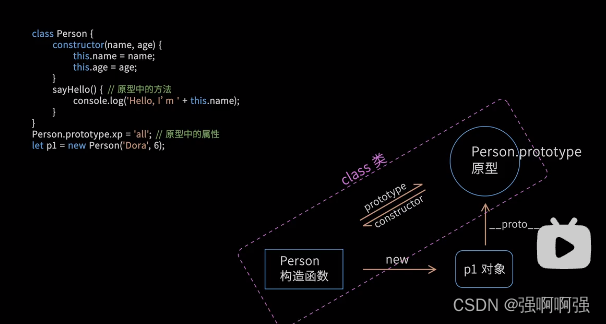
如视频所说,构造函数的prototype指向原型,实例化的对象的__proto__指向原型,原型通过constructor指向构造函数,正如class里面的constructor方法就相当于Person构造函数一样,而我们在class中写在constructor之外的方法则是被默认放到了原型上面即相当于原本的Person.prototype.fn,这样实例化的对象都能访问到。

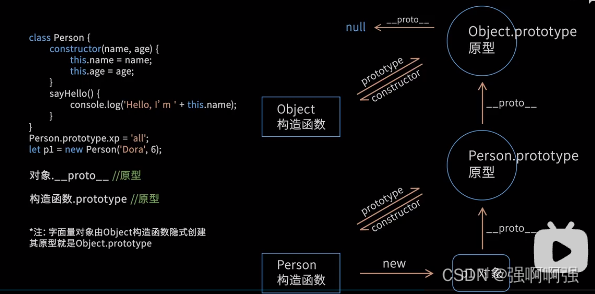
实例化对象的__proto__指向的是构造函数的原型,构造函数的原型的__proto__指向的是Object.prototype,Object.prototype的__proto__指向的是null。在调试时,[[prototype]]就相当于
__proto__,然后在写class的时候,要注意,class都是小写的,空一格接类名,然后直接接的{},有点像style里面类名的写法。其中的constructor里面仍然是用this来声明实例的属性或者方法的,如
class Person{
constructor(name,age){
this.name = name
this.age = age
}
}

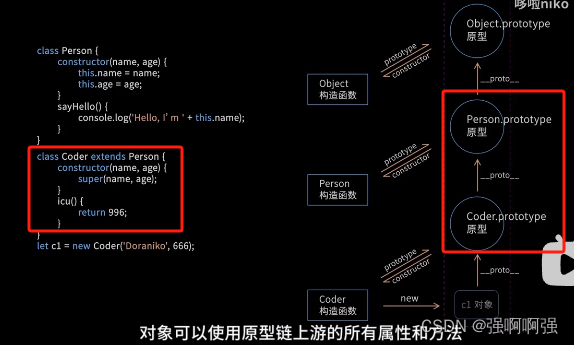
这里使用extends的时候,要记得重新写一遍constructor(){},然后里面的super()这样的写法,要记忆一下,关键的在于,类的继承是为了让子的实例化对象能够使用祖先的原型上的数据,所以类.prototype的__proto__要指向祖先.prototype。








 本文详细解释了JavaScript中构造函数的prototype与实例化对象的__proto__关系,以及如何在类中定义构造器和原型方法。重点介绍了类的继承原理,确保子类实例能访问祖先原型上的数据。
本文详细解释了JavaScript中构造函数的prototype与实例化对象的__proto__关系,以及如何在类中定义构造器和原型方法。重点介绍了类的继承原理,确保子类实例能访问祖先原型上的数据。














 590
590











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








