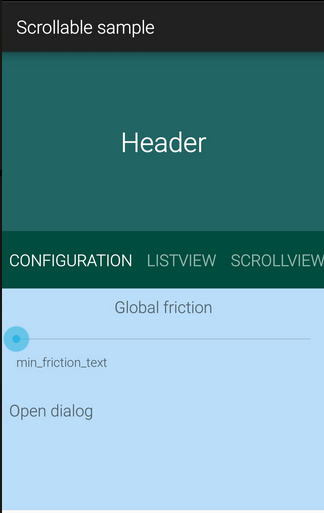
Scrollable-master 的Sample效果:

目标效果:

目录
一:Scrollable-master是用Android Studio编写,先移植于Eclipse
参考文章:
再谈如何将android studio项目转换成eclipse - 泡在网上的日子
http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2015/0110/2294.html
按照上面链接的方法,我对libiary和sample进行了转换,转换之后导入eclipse
遇到两个问题:1. libiary可以导入eclipse,但报错,并无法解决(限于自身技术)
2. sample无法导入eclipse
所以我采取了另一种转移的方法,重建建两个项目,分别将libiary和sample的源码拷过去(注意复制包名)
libiary可以顺利导入,将libiary作为一个依赖项目
sample导入之后,values中的style.xml报错:No resource found that matches the given name ‘Theme.AppCompat.Light.DarkActionBar’.
这个错误是由于缺少AppCompat这个包引起的
参考文章:
在Eclipse添加Android兼容包( v4、v7 appcompat ) - 陈哈哈 - 博客园
http://www.cnblogs.com/kissazi2/p/3644848.html
AppCompat使用要点:
1 将/extras/android/support/v7/appcompat/ 路径下的appcompat文件夹作为一个依赖项目导入eclipse
2 将libiary和sample中的v4和v7包替换成appcompat/libs中的v4包和v7包,保持所有v4和v7包的版本一致,并add to Buils path
demo项目的res文件夹中的报错已基本解决
src中报错由于缺少RecyclerView.jar引起的,下载并导入RecyclerView.jar
之后 剩余报错 BuildConfig.MIN_FRICTION; —–creat field即可
至此,sample已可以通过eclipse在手机上运行了
二:改装sample
查看sample发现,该开源项目的效果是使用一个名为ru.noties.scrollable.ScrollableLayout的自定义控件实现
分析该控件,内部包含了两部分一个LinearLayout和一个ViewPager
LinearLayout又包含了两个部分
Header,ru.noties.scrollable.sample.TabsLayout
Header是可伸缩的部分,TabsLayout在viewpager的上面,并在滑动到顶部是固定
同时该界面上放有一个系统自带的actionbar
将MainActivity的主题设置为android:theme =”@style/Theme.AppCompat.Light.NoActionBar”
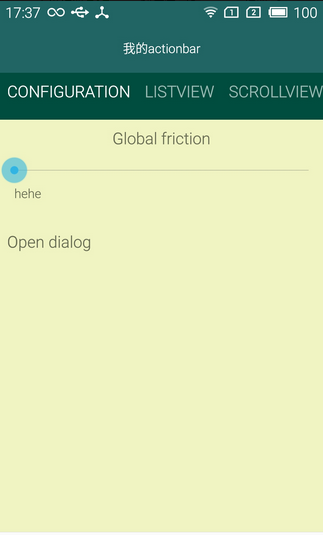
得到的效果如下
接着添加一个actionbar,MainActivity的xml文件如下
<ru.noties.scrollable.ScrollableLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/scrollable_layout"
android:layout_width= "match_parent"
android:layout_height= "match_parent"
app:scrollable_maxScroll= "@dimen/header_height" >
<include
android:id="@+id/imy_actionbar"
layout= "@layout/my_actionbar" />
<!-- actionbar高度55dp -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<TextView
android:id="@+id/header"
android:layout_width="match_parent"
android:layout_height="@dimen/header_height"
android:background="@color/header_background"
android:gravity="center"
android:text="Header"
android:textColor="@color/white"
android:textSize="30sp" />
<ru.noties.scrollable.sample.TabsLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="@dimen/tabs_height"
android:background="@color/tabs_background" />
</LinearLayout >
<android.support.v4.view.ViewPager
android:id="@+id/view_pager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="@dimen/tabs_height" />
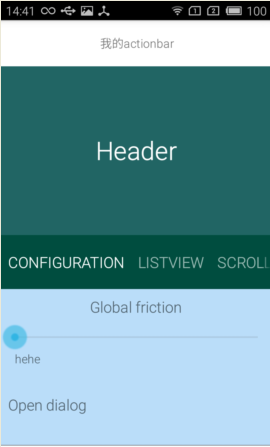
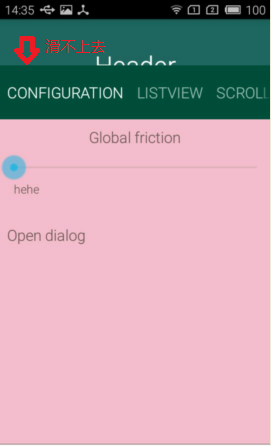
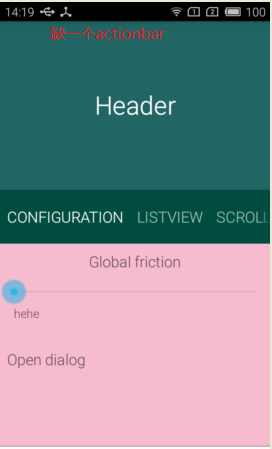
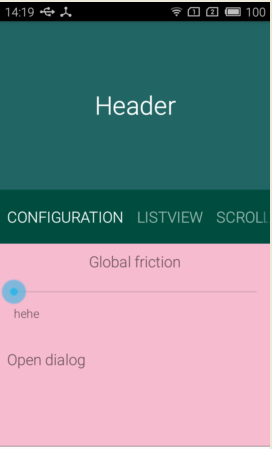
</ru.noties.scrollable.ScrollableLayout>效果如下


可以看到,存在两个问题一:我的actionbar不能固定,二:在向上滑动的时候,tabs不能到顶端,且距离顶端的距离为actionbar的高度
原因:“我的actionbar”为自定义的actionbar,而不是android自带的actionbar,从刚才给MainActivity设置的主题就能看出来
这就造成了actionbar作为了header的一部分,从而不能固定,并同时使header的高度大于
app:scrollable_maxScroll = “@dimen/header_height” (< dimen name = “header_height” >200dip )
也就是ScrollableLayout 的最大滑动高度
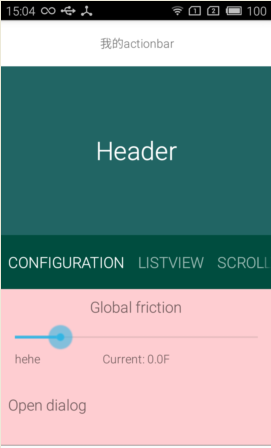
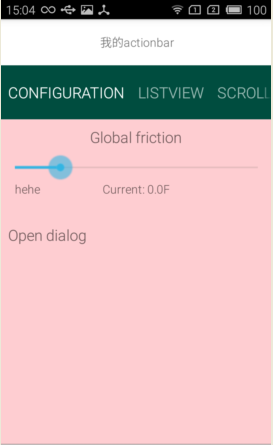
于是我尝试将app:scrollable_maxScroll = “255dp”,于是问题二得以解决,效果如下

但问题一仍然没有解决.解决思路:
在ScrollableLayout的外面嵌套一个FrameLayout,并将一个actionbar覆盖在ScrollableLayout之上,
并改app:scrollable_maxScroll = “200dp”
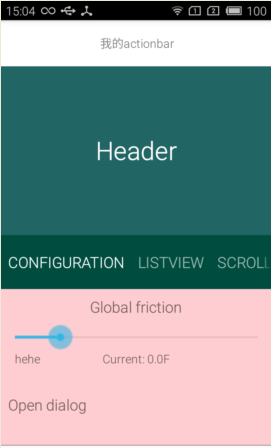
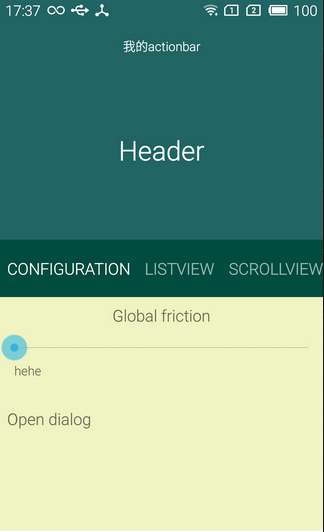
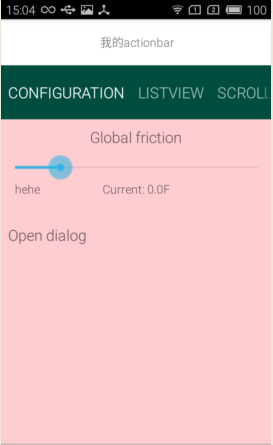
至此,两个问题得以解决.效果如下:

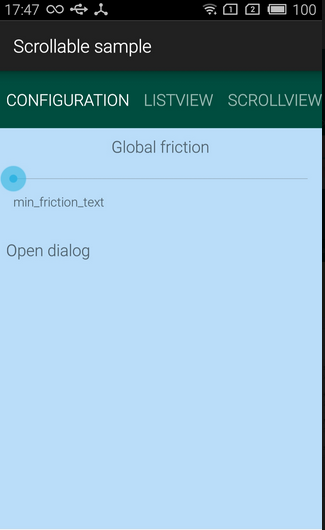
进阶部分,目标效果:

1 使用开源项目SystemBarTint-master中的libiary作为依赖项目
2 在onCreat中调用initStatusBar(),该方法如下
public void initStatusBar() {
//判断手机当前的android版本,高于19则调用
if ( Build. VERSION. SDK_INT >= Build. VERSION_CODES. KITKAT) {
setTranslucentStatus( true);
}
SystemBarTintManager tintManager = new SystemBarTintManager (this );
tintManager .setStatusBarTintEnabled( true);
tintManager .setStatusBarTintResource(R .color . common_actionbar_red);
}
@TargetApi(19)
private void setTranslucentStatus( boolean on) {
Window win = getWindow();
WindowManager. LayoutParams winParams = win.getAttributes();
final int bits = WindowManager.LayoutParams .FLAG_TRANSLUCENT_STATUS ;
if ( on) {
winParams. flags |= bits;
} else {
winParams. flags &= ~ bits;
}
win.setAttributes( winParams);
}3 同时activity_main.xml中添加属性android:fitsSystemWindows=”true”
4 如果v7包21版本的报错,可以尝试将sample项目project.propertier中改为:target= android-21
5 将id为my_actionbar垫底actionbar和header用一个LinearLayout包裹在一起
因为my_actionbar是一个LinearLayout,ScrollableLayout则是一个FrameLayout,在步骤6中要获取
布局参数,并进行强转,必须保持两个布局一致
6 在添加statusbar之后,statusbar的高度仍然会被计算在header的高度中
此时就需要在代码中获取status的高度,并将id为my_actionbar垫底actionbar的高度减去statusbar的高度
具体代码如下:
int statusBarHeight = 0;
Rect localRect = new Rect();
this.getWindow().getDecorView().getWindowVisibleDisplayFrame(localRect);
statusBarHeight = localRect.top;
LinearLayout action_bar=(LinearLayout)findViewById(R.id.action_bar);
LinearLayout.LayoutParams relativeParams = (LinearLayout.LayoutParams)action_bar.getLayoutParams();
relativeParams.height = 55-statusBarHeight ;
action_bar.setLayoutParams(relativeParams);Demo源码下载:
Scrollable的使用与改装 - 下载频道 - CSDN.NET
http://download.csdn.net/detail/qq_20198405/8981375



























 4265
4265

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








