PathEffect见文知意很明显就是路径效果的意思
我们一般使用的是他的六个子类:
- ComposePathEffect
- 构造方法:ComposePathEffect(PathEffect outerpe, PathEffect innerpe)
- 组合效果,会首先将innerpe变现出来,接着在innerpe的基础上来增加outerpe效果,即:outerpe(innerpe(Path));
- CornerPathEffect
- 构造方法:CornerPathEffect(float radius)
- CornerPathEffect的构造方法只接受一个参数radius,意思就是转角处的圆滑程度
- DashPathEffect
- 构造方法:DashPathEffect(float[] intervals, float phase)
- intervals是一个浮点型数组,其中元素个数大于等于2即可.
- 比如float[] {20, 10}的偶数参数20(注意数组下标是从0开始哦)定义了我们第一条实线的长度,而奇数参数10则表示第一条虚线的长度,如果此时数组后面不再有数据则重复第一个数以此往复循环,比如我们20,10后没数了,那么整条线就成了[20,10,20,10,20,10…………………………]这么一个状态
- phase为偏移值,动态改变其值会让路径产生动画的效果
- DiscretePathEffect
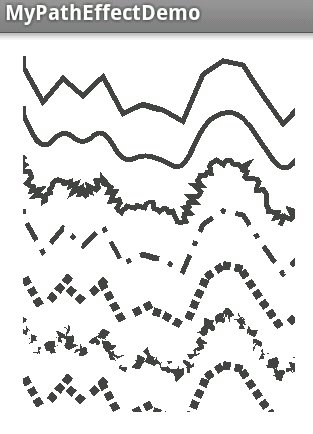
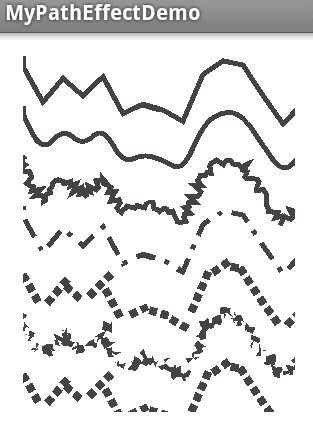
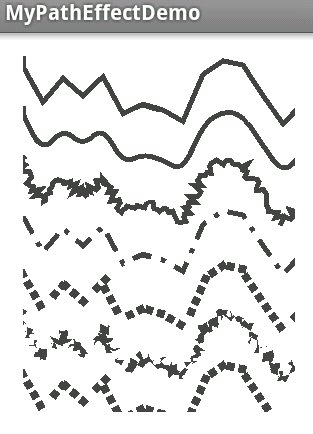
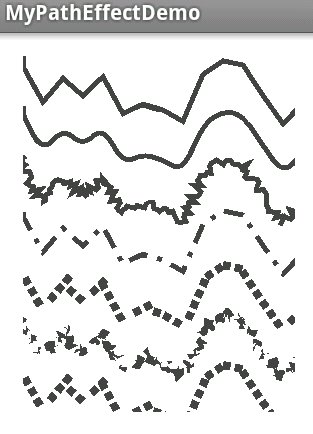
- DiscretePathEffect离散路径效果相对来说则稍微复杂点,其会在路径上绘制很多“杂点”的突出来模拟一种类似生锈铁丝的效果如上图第三条线,其构造方法有两个参数,第一个呢指定这些突出的“杂点”的密度,值越小杂点越密集,第二个参数呢则是“杂点”突出的大小,值越大突出的距离越大反之反之
- PathDashPathEffect
- 构造方法:PathDashPathEffect(Path shape, float advance, float phase, Style style)
- PathDashPathEffect和DashPathEffect是类似的,不同的是PathDashPathEffect可以让我们自己定义路径虚线的样式
- shape指的填充图形,advance是每个图形间的间隔,phase为偏移值,动态改变其值会让路径产生动画的效果
- style则是该类自由的枚举值,有三种情况:ROTATE、MORPH和TRANSLATE。
- ROTATE:线段连接处的图形转换以旋转到与下一段移动方向相一致的角度进行连接
- MORPH:图形会以发生拉伸或压缩等变形的情况与下一段相连接
- TRANSLATE:图形会以位置平移的方式与下一段相连接
- SumPathEffect
- 构造方法:SumPathEffect(PathEffect first, PathEffect second)
- 叠加效果,和ComposePathEffect不同,在表现时会将两个参数的效果都独立的表现出来, 接着将两个效果简单的重叠在一起显示出来!
代码时间到了:
public class MyPathEffectView extends View {
private float mPhase;// 偏移值
private Paint mPaint;// 画笔对象
private Path mPath;// 路径对象
private PathEffect[] mEffects;// 路径效果数组
public MyPathEffectView(Context context, AttributeSet attrs) {
super(context, attrs);
/*
* 实例化画笔并设置属性
*/
mPaint = new Paint();
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeWidth(5);
mPaint.setColor(Color.DKGRAY);
// 实例化路径
mPath = new Path();
// 定义路径的起点
mPath.moveTo(0, 0);
// 定义路径的各个点
for (int i = 0; i <= 30; i++) {
mPath.lineTo(i * 35, (float) (Math.random() * 100));
}
// 创建路径效果数组
mEffects = new PathEffect[7];
}
@SuppressLint("DrawAllocation")
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
/*
* 实例化各类特效
*/
mEffects[0] = null;
//参数radius,就是转角处的圆滑程
mEffects[1] = new CornerPathEffect(50);
//用来模拟一种类似生锈铁丝的效果
//第一个参数指定这些突出的“杂点”的密度,值越小杂点越密集
//第二个参数则是“杂点”突出的大小,值越大突出的距离越大反之反之
mEffects[2] = new DiscretePathEffect(3.0F, 5.0F);
//第一段20,然后空10,第二段5,然后空10,往复循环
//mPhase为偏移量,不断改变,就会有动画的效果
mEffects[3] = new DashPathEffect(new float[] { 20, 10, 5, 10 }, mPhase);
Log.d("pepe", mPhase+"");
Path path = new Path();
path.addRect(0, 0, 8, 8, Path.Direction.CCW);
//path指定虚线中的点的形状
//12表示虚线间隔
//mPhase为偏移量,不断改变,就会有动画的效果
//style:MORPH,ROTATE,TRANSLATE
mEffects[4] = new PathDashPathEffect(path, 12, mPhase,
PathDashPathEffect.Style.ROTATE);
//先是虚线,然后添加生锈效果
mEffects[5] = new ComposePathEffect(mEffects[2], mEffects[4]);
//叠加虚线和线段的效果
mEffects[6] = new SumPathEffect(mEffects[4], mEffects[3]);
/*
* 绘制路径
*/
for (int i = 0; i < mEffects.length; i++) {
mPaint.setPathEffect(mEffects[i]);
canvas.drawPath(mPath, mPaint);
// 每绘制一条将画布向下平移250个像素
canvas.translate(0, 200);
}
// 刷新偏移值并重绘视图实现动画效果
mPhase += 1;
invalidate();
}
}引用:
8.3.12 Paint API之—— PathEffect(路径效果) | 菜鸟教程
自定义控件其实很简单1/4 - AigeStudio - 博客频道 - CSDN.NET
详解Paint的setPathEffect(PathEffect effect) - developer_Kale - 博客园








 本文深入解析Android中PathEffect的六个子类,包括ComposePathEffect、CornerPathEffect、DashPathEffect、DiscretePathEffect、PathDashPathEffect和SumPathEffect。通过实例代码展示了如何使用这些效果来增强UI设计。
本文深入解析Android中PathEffect的六个子类,包括ComposePathEffect、CornerPathEffect、DashPathEffect、DiscretePathEffect、PathDashPathEffect和SumPathEffect。通过实例代码展示了如何使用这些效果来增强UI设计。















 751
751

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








