基础表单
Bootstrap并未对其做太多的定制性效果设计,仅仅对表单内的fieldset、legend、label标签进行了定制。
还有input、select、textarea等元素,在Bootstrap框架中,通过定制了一个类名form-control,
也就是说,如果这几个元素使用了类名“form-control”,将会实现一些设计上的定制效果。
1、宽度变成了100%
2、设置了一个浅灰色(#ccc)的边框
3、具有4px的圆角
4、设置阴影效果,并且元素得到焦点之时,阴影和边框效果会有所变化
5、设置了placeholder的颜色为#999
例:
<div class="form-group">
<label for="exampleInputPassword1">密码</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="请输入您的邮箱密码">
</div>水平表单
Bootstrap框架默认的表单是垂直显示风格;
在Bootstrap框架中要实现水平表单效果,必须满足以下两个条件:
1、在元素是使用类名“form-horizontal”。
作用:
1、设置表单控件padding和margin值。
2、改变“form-group”的表现形式,类似于网格系统的“row”.
2、配合Bootstrap框架的网格系统。
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">邮箱</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="请输入您的邮箱地址">
</div>
</div>
</form>内联表单:将表单的控件都在一行内显示
只需要在元素中添加类名“form-inline”即可。
内联表单实现原理非常简单,欲将表单控件在一行显示,就需要将表单控件设置成内联块元素(display:inline-block)。
<form class="form-inline" role="form">
<div class="form-group">
<label class="sr-only" for="exampleInputEmail2">邮箱</label>
<input type="email" class="form-control" id="exampleInputEmail2" placeholder="请输入你的邮箱地址">
</div>
</form> 表单控件(下拉选择框select)
多行选择设置multiple属性的值为multiple。
<div class="form-group">
<select class="form-control">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>Bootstrap针对他们做了一些特殊化处理,主要是checkbox和radio与label标签配合使用会出现一些小问题(最头痛的是对齐问题)。
<div class="checkbox">
<label>
<input type="checkbox" value="">
记住密码
</label>
</div>表单控件(复选框和单选按钮水平排列)
1、如果checkbox需要水平排列,只需要在label标签上添加类名“checkbox-inline”
2、如果radio需要水平排列,只需要在label标签上添加类名“radio-inline”
<label class="radio-inline">
<input type="radio" value="option3" name="sex">中性
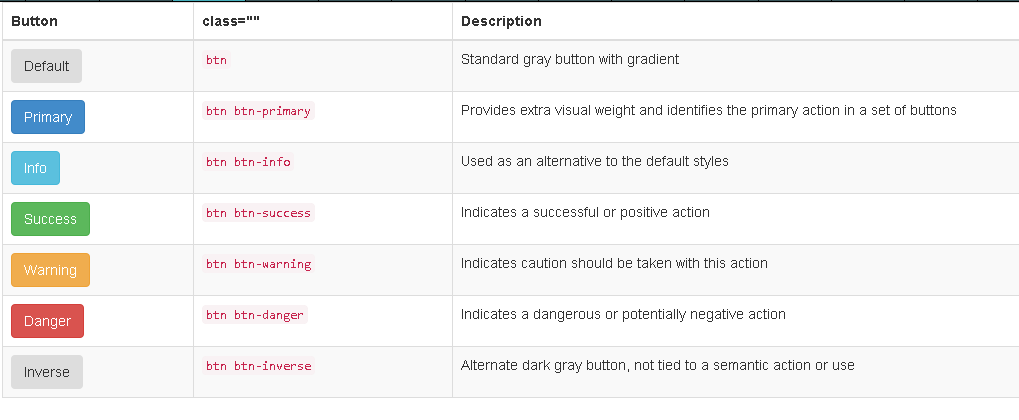
</label>表单控件(按钮)
<button class="btn btn-default" type="button">默认按钮</button>
-----------------------------------------------------------------
<button class="btn btn-default" type="button">button标签按钮</button>
<input type="submit" class="btn btn-default" value="input标签按钮"/>
<span class="btn btn-default">span标签按钮</span>
<div class="btn btn-default">div标签按钮</div> 按钮大小:按钮宽度都是依靠按钮文本和padding的值来决定。
<button class="btn btn-primary btn-lg" type="button">大型按钮.btn-lg</button>
<button class="btn btn-primary" type="button">正常按钮</button>
<button class="btn btn-primary btn-sm" type="button">小型按钮.btn-sm</button>
<button class="btn btn-primary btn-xs" type="button">超小型按钮.btn-xs</button>制作按钮的时候需要按钮宽度充满整个父容器(width:100%)
Bootstrap框架中提供了一个类名“btn-block”。按钮使用这个类名就可以让按钮充满整个容器,并且这个按钮不会有任何的padding和margin值。
例:
<div style=width:400px; >
<button class="btnbtn-primary btn-lg btn-block" type="button">
大型按钮.btn-lg
</button>
</div>
-----------------------------------------------------------------------------------
css源码:
.btn-block {
display: block;
width: 100%;
padding-right: 0;
padding-left: 0;
}
.btn-block + .btn-block {
margin-top: 5px;
}
input[type="submit"].btn-block,
input[type="reset"].btn-block,
input[type="button"].btn-block {
width: 100%;
}
按钮状态——活动状态
Bootstrap按钮的活动状态主要包括按钮的悬浮状态(:hover),点击状态(:active)和焦点状态(:focus)几种。
css源码:
.btn-default:hover,
.btn-default:focus,
.btn-default:active,
.btn-default.active,
.open .dropdown-toggle.btn-default {
color: #333;
background-color: #ebebeb;
border-color: #adadad;
}
.btn-default:active,
.btn-default.active,
.open .dropdown-toggle.btn-default {
background-image: none;
}按钮状态——禁用状态:
方法1:在标签中添加disabled属性
方法2:在元素标签中添加类名“disabled”
<button class="btn btn-primary btn-lg btn-block" type="button" disabled="disabled">
通过disabled属性禁用按钮
</button>
<button class="btn btn-primary btn-block disabled" type="button">
通过添加类名disabled禁用按钮
</button>结语:以通过buttons.less或者_buttons.scss来自定义按钮风格。
表单控件大小
用来控制表单控件的高度:
过Bootstrap框架还提供了两个不同的类名,用来控制表单控件的高度。这两个类名是:
1、input-sm:让控件比正常大小更小
2、input-lg:让控件比正常大小更大
这两个类适用于表单中的input,textarea和select控件,
<div class="form-group">
<label class="control-label">控件变大</label>
<input class="form-control input-lg" type="text" placeholder="添加.input-lg,控件变大">
</div>通过网格系统来控制表单控件宽度:
“form-group”就相当于网格系统中的“row”。
<div class="form-group">
<div class="col-xs-5">
<input class="form-control input-sm" type="text" placeholder=".col-xs-5">
</div>
-----------------------------------------------------------------------------------
<div class="form-group">
<div class="col-xs-2">
<label class="control-label">正常大小</label>
<input class="form-control" type="text" placeholder="正常大小">
</div>
</div
表单控件状态(焦点状态)
焦点状态是通过伪类“:focus”来实现。Bootstrap框架中表单控件的焦点状态删除了outline的默认样式,重新添加阴影效果。
css源码:
.form-control:focus {
border-color: #66afe9;
outline: 0;
-webkit-box-shadow: inset 0 1px 1pxrgba(0,0,0,.075), 0 0 8px rgba(102, 175, 233, .6);
box-shadow: inset 0 1px 1pxrgba(0,0,0,.075), 0 0 8px rgba(102, 175, 233, .6);
}表单控件状态(禁用状态)
Bootstrap框架的表单控件的禁用状态和普通的表单禁用状态实现方法是一样的,在相应的表单控件上添加属性“disabled”。
1.如果fieldset设置了disabled属性,整个域都将处于被禁用状态。
2.如果legend中有输入框的话,这个输入框是无法被禁用的
css源码:
.form-control[disabled],
.form-control[readonly],
fieldset[disabled] .form-control {
cursor: not-allowed;
background-color: #eee;
opacity: 1;
}表单控件状态(验证状态)
1、.has-warning:警告状态(黄色)
2、.has-error:错误状态(红色)
3、.has-success:成功状态(绿色)
1.使用的时候只需要在form-group容器上对应添加状态类名。
2.在表单验证的时候,不同的状态会提供不同的 icon,比如成功是一个对号(√),错误是一个叉号(×)等。在Bootstrap框中也提供了这样的效果。如果你想让表单在对应的状态下显示 icon 出来,只需要在对应的状态下添加类名“has-feedback”。请注意,此类名要与“has-error”、“has-warning”和“has-success”在一起:
<div class="form-group has-success">
<label class="control-label" for="inputSuccess1">成功状态</label>
<input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" >
</div>
-------------------------------------------------------------------------------
<div class="form-group has-success has-feedback">
<label class="control-label" for="inputSuccess1">成功状态</label>
<input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" >
<span class="glyphicon glyphicon-ok form-control-feedback"></span>
</div>表单提示信息
平常在制作表单验证时,要提供不同的提示信息。在Bootstrap框架中也提供了这样的效果。使用了一个”help-block”样式,将提示信息以块状显示,并且显示在控件底部。
<div class="form-group has-success has-feedback">
<label class="control-label" for="inputSuccess1">成功状态</label>
<input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" >
<span class="help-block">你输入的信息是正确的</span>
<span class="glyphicon glyphicon-ok form-control-feedback"></span>
</div>1.在Bootstrap V2.x版本中还提供了一个行内提示信息,其使用了类名“help-inline”。一般让提示信息显示在控件的后面,也就是同一水平显示。
2.如果你想在BootstrapV3.x版本也有这样的效果,你可以添加这段代码:
css源码:
.help-inline{
display:inline-block;
padding-left:5px;
color: #737373;
}3.也可以例用网格系统实现,提示信息在水平显示:
<div class="form-group">
<label class="control-label" for="inputSuccess1">成功状态</label>
<div class="row">
<div class="col-xs-6">
<input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" >
</div>
<span class="col-xs-6 help-block">你输入的信息是正确的</span>
</div>
</div> 结语:完全可以通过forms.less或者_forms.scss文件进行定制,然后重新编译就可以得到你需要的表单效果。
图像
在Bootstrap框架中对于图像的样式风格提供以下几种风格:
1、img-responsive:响应式图片,主要针对于响应式设计
2、img-rounded:圆角图片
3、img-circle:圆形图片
4、img-thumbnail:缩略图片
设置图片大小:
由于样式没有对图片做大小上的样式限制,所以在实际使用的时候,需要通过其他的方式来处理图片大小。比如说控制图片容器大小。(注意不可以通过css样式直接修改img图片的大小,这样操作就不响应了)
注意:
对于圆角图片和圆形图片效果,因为是使用了CSS3的圆角样式来实现的,所以注意对于IE8以及其以下版本不支持,是没有圆角效果的。
Bootstrap框架为了大家更好的维护图像的样式,同样将这部分样式独立出来:
1、LESS版本,可以查阅scaffolding.less
<div class="row">
<div class="col-sm-4">
<img alt="140x140" src="http://placehold.it/140x140">
<div>默认图片</div>
</div>
<div class="col-sm-4">
<img class="img-rounded" alt="140x140" src="http://placehold.it/140x140">
<div>圆角图片</div>
</div>
<div class="col-sm-4">
<img class="img-circle" alt="140x140" src="http://placehold.it/140x140">
<div>圆形图片</div>
<div class="row">
<div class="col-sm-6">
<img class="img-thumbnail" alt="140x140" src="http://placehold.it/140x140">
<div>缩略图</div>
</div>
<div class="col-sm-6">
<img class="img-responsive" alt="140x140" src="http://placehold.it/140x140" />
<div>响应式图片</div>
</div>
</div>
</div>图标(一)
Bootstrap框架将内部样式也提取出来:
1、LESS版本:对应源文件为glyphicons.less文件
2. 所有icon都是以”glyphicon-”前缀的类名开始,然后后缀表示图标的名称。
//可以使用样式来修改颜色
<span class="glyphicon glyphicon-search" style=color:red></span>
<span class="glyphicon glyphicon-asterisk"></span>
<span class="glyphicon glyphicon-plus"></span>
<span class="glyphicon glyphicon-cloud"></span>@font-face属性加载了字体。
@font-face {
font-family: 'Glyphicons Halflings';
src: url('../fonts/glyphicons-halflings-regular.eot');
src: url('../fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url('../fonts/glyphicons-halflings-regular.woff') format('woff'), url('../fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('../fonts/glyphicons-halflings-regular.svg#glyphicons_halflingsregular') format('svg');
}在Bootstrap框架中有一个fonts的目录,这个目录中提供的字体文件就是用于制作icon的字体文件。
自定义完字体之后,需要对icon设置一个默认样式,在Bootstrap框架中是通过给元素添加“glyphicon”类名来实现,然后通过伪元素“:before”的“content”属性调取对应的icon编码:
css源码:
.glyphicon {
position: relative;
top: 1px;
display: inline-block;
font-family: 'Glyphicons Halflings';
font-style: normal;
font-weight: normal;
line-height: 1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
//“content”属性调取对应的icon编码
.glyphicon-asterisk:before {
content: "\2a";
}






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








