样式一
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap表单样式一</title>
<!-- 让页面样式根据设备大小进行调整显示 -->
<meta name=viewport content="width=device-width,initial-scale=1">
<script type="text/javascript" src="bootstrap/js/bootstrap.min.js"></script>
<script type="text/javascript" src="bootstrap/js/jQuery.js"></script>
<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<form action="index_submit" method="get" class="form-horizontal">
<fieldset>
<legend>用户登录<span class="glyphicon glyphicon-user"></span></legend>
<div class="form-group">
<label for="username" class="control-label col-md-1">用户名:</label>
<div class="col-md-4">
<input type="text" placeholder="请输入用户名 " name="username" id="username" class="form-control">
</div>
</div>
<div class="form-group">
<label for="pwd" class="control-label col-md-1">密 码:</label>
<div class="col-md-4">
<input type="password" placeholder="请输入密码" name="pwd" id="pwd" class="form-control">
</div>
</div>
<div class="col-md-2 col-md-offset-1">
<input class="btn btn-success btn-xs" type="submit" value="登录">
<input class="btn btn-danger btn-xs" type="reset" value="重置">
</div>
</fieldset>
</form>
</div>
</body>
</html>

输入框的大小
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap表单样式一</title>
<!-- 让页面样式根据设备大小进行调整显示 -->
<meta name=viewport content="width=device-width,initial-scale=1">
<script type="text/javascript" src="bootstrap/js/bootstrap.min.js"></script>
<script type="text/javascript" src="bootstrap/js/jQuery.js"></script>
<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<form action="index_submit" method="get" class="form-horizontal">
<fieldset>
<legend>用户登录<span class="glyphicon glyphicon-user"></span></legend>
<div class="form-group">
<label for="username" class="control-label col-md-2">大输入框</label>
<div class="col-md-4">
<input type="text" placeholder="请输入用户名 " name="username" id="username" class="form-control input-lg">
</div>
</div>
<div class="form-group">
<label for="pwd" class="control-label col-md-2">中输入框</label>
<div class="col-md-4">
<input type="password" placeholder="请输入密码" name="pwd" id="pwd" class="form-control">
</div>
</div>
<label for="pwd" class="control-label col-md-2">小输入框</label>
<div class="col-md-4">
<input type="password" placeholder="请输入密码" name="pwd" id="pwd" class="form-control input-sm">
</div>
</fieldset>
</form>
</div>
</body>
</html>

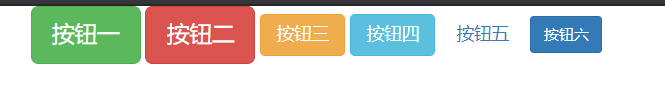
按钮样式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap表单样式一</title>
<!-- 让页面样式根据设备大小进行调整显示 -->
<meta name=viewport content="width=device-width,initial-scale=1">
<script type="text/javascript" src="bootstrap/js/bootstrap.min.js"></script>
<script type="text/javascript" src="bootstrap/js/jQuery.js"></script>
<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-5">
<button type="button" class="btn btn-success btn-lg">按钮一</button>
<button type="button" class="btn btn-danger btn-lg"">按钮二</button>
<button type="button" class="btn btn-warning">按钮三</button>
<button type="button" class="btn btn-info">按钮四</button>
<button type="button" class="btn btn-link btn-sx">按钮五</button>
<button type="button" class="btn btn-primary btn-sm">按钮六</button>
</div>
</div>
</div>
</body>
</html>

小结:
输入框三种大小:较大 正常 较小
按钮四种大小:较大 正常 较小 极小
单选按钮样式对其方式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap表单样式一</title>
<!-- 让页面样式根据设备大小进行调整显示 -->
<meta name=viewport content="width=device-width,initial-scale=1">
<script type="text/javascript" src="bootstrap/js/bootstrap.min.js"></script>
<script type="text/javascript" src="bootstrap/js/jQuery.js"></script>
<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<form action="index_submit" method="get" class="form-horizontal">
<fieldset>
<legend>用户登录<span class="glyphicon glyphicon-user"></span></legend>
<div class="form-group">
<label for="username" class="control-label col-md-1">用户名:</label>
<div class="col-md-4">
<input type="text" placeholder="请输入用户名 " name="username" id="username" class="form-control">
</div>
</div>
<div class="form-group">
<label for="pwd" class="control-label col-md-1">密 码:</label>
<div class="col-md-4">
<input type="password" placeholder="请输入密码" name="pwd" id="pwd" class="form-control">
</div>
</div>
<div class="form-group">
<label for="sex" class="control-label col-md-1">性 别</label>
<div class="col-md-4">
<div class="radio-inline">
<label><input type="radio" name="sex" id="sex">男</label>
</div>
<div class="radio-inline">
<label><input type="radio" name="sex" id="sex">女</label>
</div>
</div>
</div>
<div class="form-group">
<label for="state" class="col-md-1 control-label">状 态</label>
<div class="col-md-4">
<div class="radio">
<label><input type="radio" name="state" id="state">活跃</label>
</div>
<div class="radio">
<label><input type="radio" name="state" id="state">锁定</label>
</div>
</div>
</div>
<div class="col-md-2 col-md-offset-1">
<input class="btn btn-success btn-xs" type="submit" value="登录">
<input class="btn btn-danger btn-xs" type="reset" value="重置">
</div>
</fieldset>
</form>
</div>
</body>
</html>

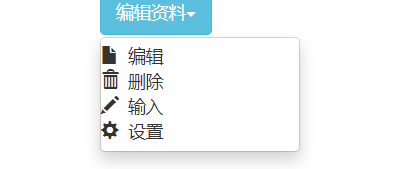
下拉菜单样式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap表单样式一</title>
<!-- 让页面样式根据设备大小进行调整显示 -->
<meta name=viewport content="width=device-width,initial-scale=1">
<script type="text/javascript" src="bootstrap/js/jQuery.js"></script>
<script type="text/javascript" src="bootstrap/js/bootstrap.js"></script>
<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.css">
</head>
<body>
<div class="container">
<div class="dropdown">
<button type="button" data-toggle="dropdown" class="btn btn-info">编辑资料<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><span class="glyphicon glyphicon-file"></span> 编辑</li>
<li><span class="glyphicon glyphicon-trash"></span> 删除</li>
<li><span class="glyphicon glyphicon-pencil"></span> 输入</li>
<li><span class="glyphicon glyphicon-cog"></span> 设置</li>
</ul>
</div>
</div>
</body>
</html>























 2174
2174











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








