==============angularJS 服务的使用=========================
var myModule=angular.module("MyModule",[]);
/**
* 使用 angularJS 中的服务
*/
myModule.controller('LoadDataCtrl', ['$scope','$http', function($scope,$http){
//模拟请求后台的数据
$http({
method: 'GET',
url: 'data.json'
}).success(function(data, status, headers, config) {
console.log("success...");
console.log(data);
$scope.users=data;
}).error(function(data, status, headers, config) {
console.log("error...");
});
}]);
//页面中
<body>
<div ng-controller="LoadDataCtrl">
<ul>
<li ng-repeat="user in users">
{{user.name}}
</li>
</ul>
</div>
</body>===============自定义服务=====================
var myServiceApp = angular.module("MyServiceApp", []);
// controller 中公共的部分抽取成服务
myServiceApp.factory('userListService', ['$http',
function($http) {
//作请求处理
//参数、路径
var doRequest = function(username, path) {
return $http({
method: 'GET',
url: 'users.json'
});
}
//对外暴露的方法
return {
userList: function(username) {
return doRequest(username, 'userList');
}
};
}
]);
/**
* 在 controller 中注入服务,并使用这个自定义的服务(userListService)
*
* $timeout :多长时间后再做这件事,常用于防止页面常刷,而产生抖动
* 自定写的服务要写在最后面
*/
myServiceApp.controller('ServiceController', ['$scope', '$timeout', 'userListService',
function($scope, $timeout, userListService) {
var timeout;
//观察页面中 ng-model 的变化
//$watch :监控数据模型的变化
$scope.$watch('username', function(newUserName) {
if (newUserName) {
if (timeout) {
$timeout.cancel(timeout);
}
timeout = $timeout(function() {
//使用服务中封装的请求处理方法
userListService.userList(newUserName)
.success(function(data, status) { //请求成功时
$scope.users = data;
});
}, 350);
}
});
}
]);
//... 其它的controller
//页面中
<body>
<div ng-controller="ServiceController">
<label>用户名</label>
<input type="text" ng-model="username" placeholder="请输入用户名" />
<pre ng-show="username">{{users}}</pre>
</div>
</body>var myModule=angular.module("MyModule",[]);
//使用内置的filter ,格式化数据
<body>
{{ 1304375948024 | date }}
<br>
{{ 1304375948024 | date:"MM/dd/yyyy @ h:mma" }}
<br>
{{ 1304375948024 | date:"yyyy-MM-dd hh:mm:ss" }}
<br>
</body>
var myModule=angular.module("MyModule",[]);
/**
* 自定义 过滤器
*/
myModule.filter('filter1',function(){
// item :会自将页面中值传进来
return function(item){
return item + 'o(∩_∩)o';
}
});
<body>
{{'大漠穷秋'|filter1 }}
</body>===============项目实战==========================
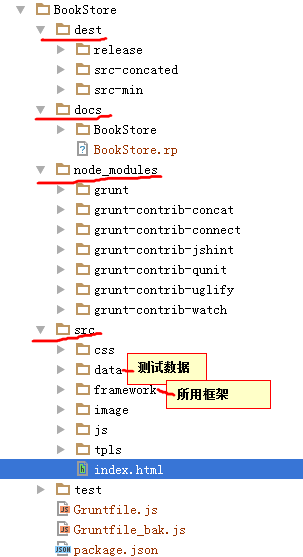
1.目录结构
2.根据网页原型编写各个模块
表单校验:
本地
http://damoqiongqiu.iteye.com/blog/1920191
远程:
http://damoqiongqiu.iteye.com/blog/1920993
3.编写业务逻辑
controller控制层:请求数据
service服务层:控制层中公共的部分
mode模型层:绑定数据
filter:数据格式化




























 737
737

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








