1. 简介
ionic封装了一组指令用于表单输入,包括ion-checkbox(复选框),ion-radio(单选框),ion-toggle(开关)。
2. ion-checkbox
ionic的复选按钮与Html的复选按钮并无太多差异,除了样式美观以外,它的优点主要在于能够用ng-model进行绑定,可以用ng-checked方便地控制其是否选中,可以用ng-change监听其选中状态执行相应的操作。下面分别是一个最基础的例子以及一个较复杂的例子。
<body ng-app="myApp" ng-controller="myController">
<ion-checkbox ng-repeat="fruit in fruits">
{{fruit}}
</ion-checkbox>
<script>
var app = angular.module("myApp",['ionic']);
app.controller("myController", function ($scope) {
$scope.fruits = ["苹果","荔枝","雪梨","西瓜"];
});
</script><body ng-app="myApp" ng-controller="myController">
<ion-header-bar class="bar bar-positive">
<h1 class="title">ion-checkbox</h1>
</ion-header-bar>
<ion-content class="scroll-content has-header">
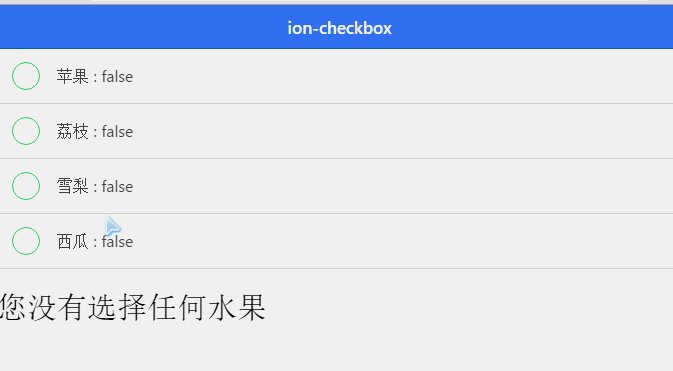
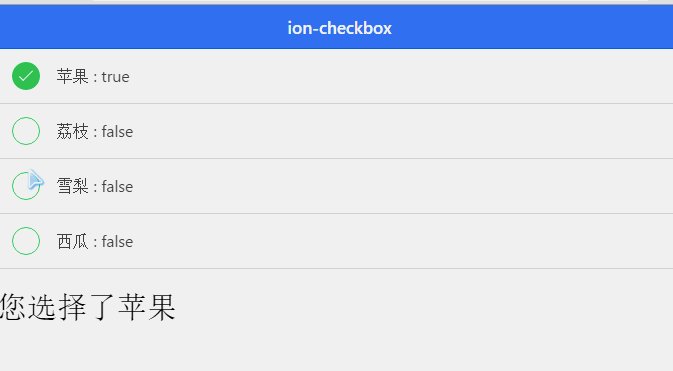
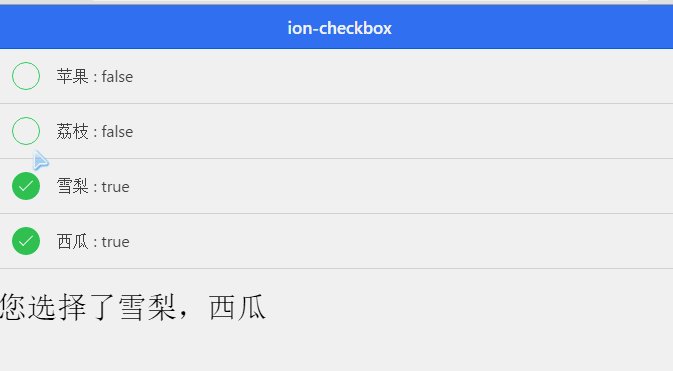
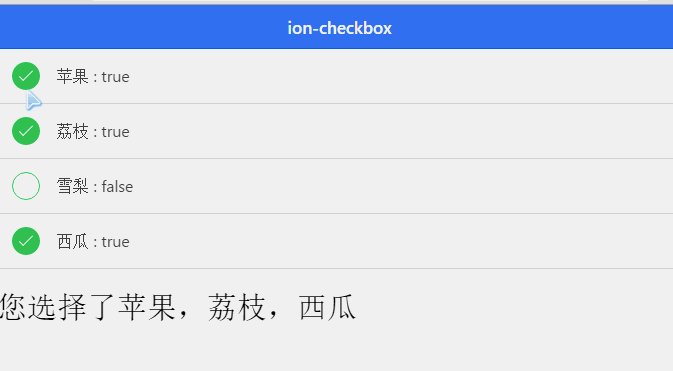
<ion-checkbox class="checkbox-balanced" ng-repeat="fruit in fruits" ng-model="fruit.checked" ng-change="changeHint()">
{{ fruit.name }} : {{ fruit.checked }}
</ion-checkbox>
<div class="h2">{{ hint }}</div>
</ion-content>
<script>
var app = angular.module("myApp",['ionic']);
app.controller("myController", function ($scope,$location) {
var getSelectedFruit = function() {
var temp = "您选择了";
var first = true;
for(x in $scope.fruits) {
if($scope.fruits[x].checked) {
if(!first) {
temp += ',';
}
temp += $scope.fruits[x].name;
first = false;
}
}
if(first == true) {
temp = "您没有选择任何水果";
}
return temp;
};
$scope.fruits = [
{name:"苹果",checked:false},
{name:"荔枝",checked:true},
{name:"雪梨",checked:false},
{name:"西瓜",checked:false}
];
$scope.hint = getSelectedFruit();
$scope.changeHint = function() {
$scope.hint = getSelectedFruit();
};
});
</script>
</body>3. ion-radio
ionic的单选框同样与Html的单选框差异不大,主要是能用ng-model实现与作用域变量的数据绑定,使用ng-value给各个单选按钮设置对应值。ng-model和ng-value的联系是ng-value设置的是单选按钮选中时对应的逻辑值,ng-model是将变量与该逻辑值进行双向绑定。
<ion-content class="scroll-content has-header">
<ion-list>
<div class="item item-divider">{{ choice }}</div>
<ion-radio ng-model="choice" ng-value="value[0]">苹果</ion-radio>
<ion-radio ng-model="choice" ng-value="value[1]">荔枝</ion-radio>
<ion-radio ng-model="choice" ng-value="value[2]">雪梨</ion-radio>
<ion-radio ng-model="choice" ng-value="value[3]">西瓜</ion-radio>
</ion-list>
</ion-content>
<script>
var app = angular.module("myApp",['ionic']);
app.controller("myController", function ($scope) {
$scope.value = ["第一个","第二个","第三个","第四个"];
$scope.choice="第二个";
});
</script>
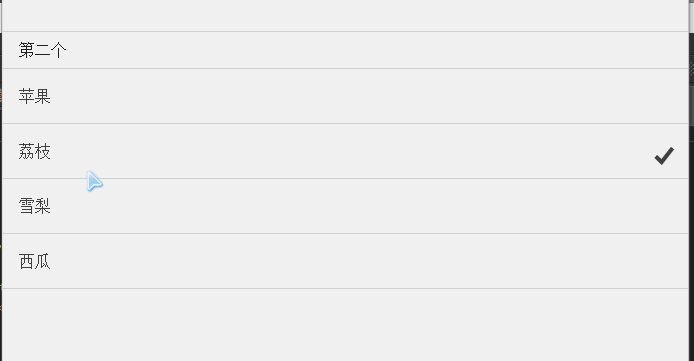
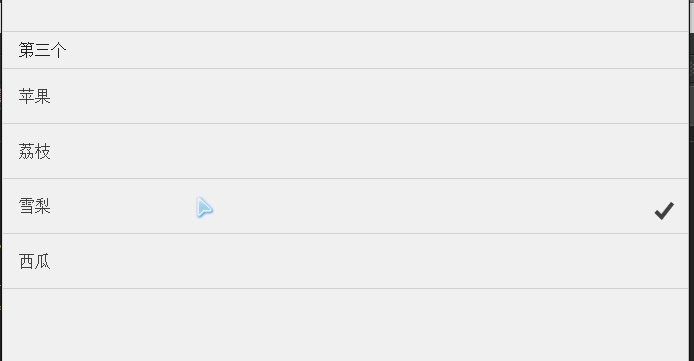
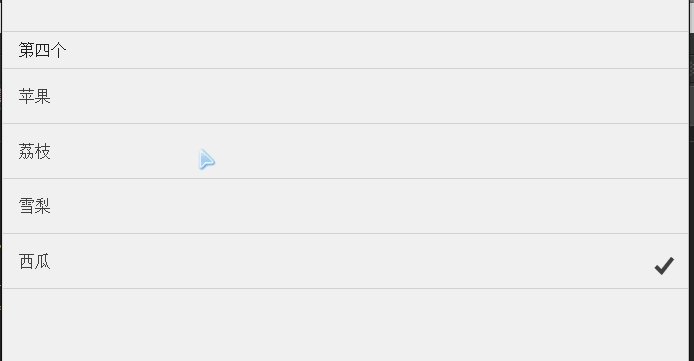
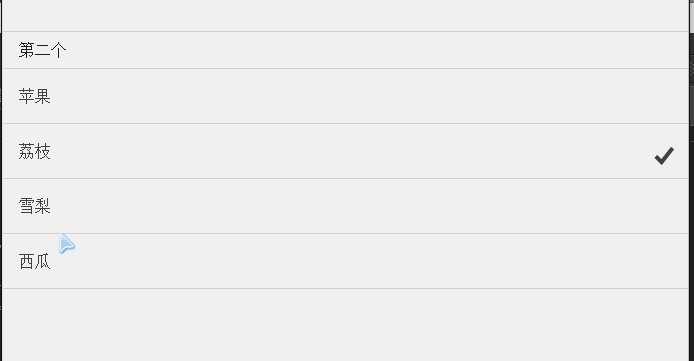
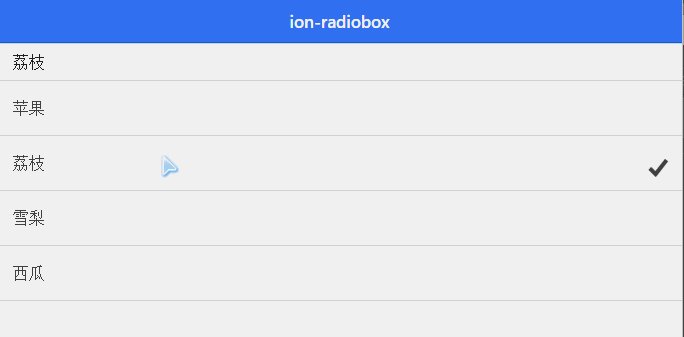
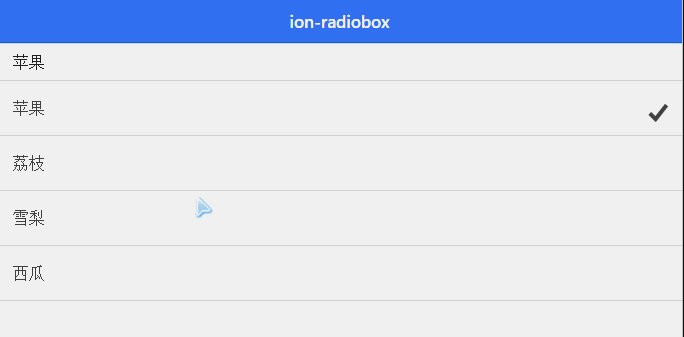
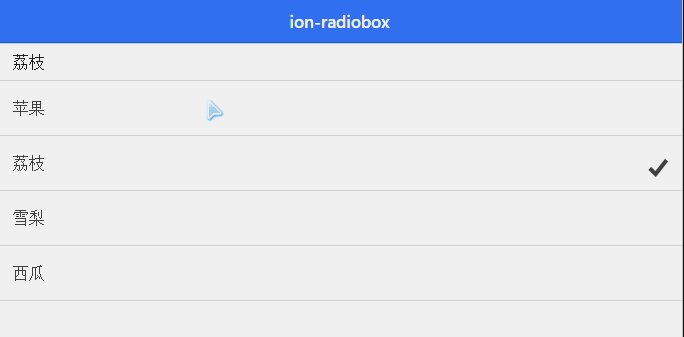
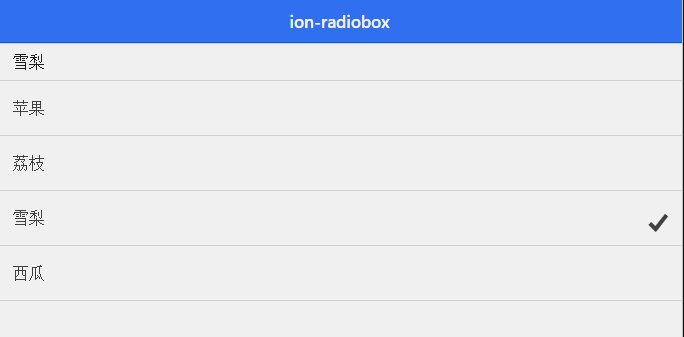
下面是一个单选按钮的简单例子,要注意的是和上个例子不一样,由于ng-repeat 创建了新的作用域(repeat多少次就创建了多少个作用域,它们“复制了”父作用域,但不是同个作用域),这个例子中choice必须写在数组或对象内,因为只有进行引用复制,子作用域才能成功更新外部作用域中对象或数组内的值。
<body ng-app="myApp" ng-controller="myController">
<ion-header-bar class="bar bar-positive">
<h1 class="title">ion-radiobox</h1>
</ion-header-bar>
<ion-content class="scroll-content has-header">
<ion-list>
<div class="item item-divider">{{ model.choice }}</div>
<ion-radio ng-repeat="fruit in fruits" ng-model="model.choice" ng-value="fruit">{{ fruit }}</ion-radio>
</ion-list>
</ion-content>
<script>
var app = angular.module("myApp",['ionic']);
app.controller("myController", function ($scope) {
$scope.fruits = [
"苹果","荔枝","雪梨","西瓜"
];
$scope.model = {
choice:"荔枝"
};
});
</script>
</body>4.ion-toggle
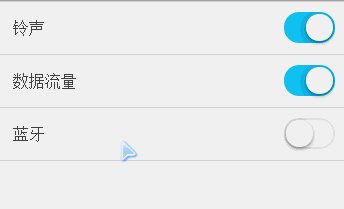
在ionic中,使用ion-toggle声明开关元素,开关作用与复选框一致,使用方法基本也一致,下面是一个最简单例子。
<div ng-controller="myController">
<ion-list>
<ion-toggle toggle-class="toggle-calm" ng-repeat="item in items" ng-model="item.select">
</ion-toggle>
</ion-list>
</div>
<script>
var app = angular.module("myApp",['ionic']);
app.controller('myController',function($scope) {
$scope.items = [
{name:"铃声",select:true},
{name:"数据流量",select:true},
{name:"蓝牙",select:false}
];
});
</script>
























 449
449

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








