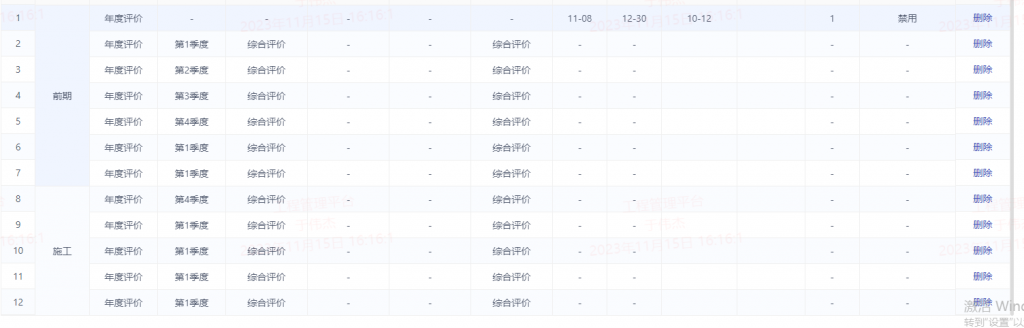
效果图:

表格配置:
{
title: "项目阶段",
dataIndex: "projectStage",
width: 80,
customRender(text, row) {
return {
children: row.projectStage === '01' ? '前期' : row.projectStage === '02' ? '施工' : row.projectStage === '03' ? '验收' : '-',
attrs: {
rowSpan: row.projectStageRowSpan,
},
};
},
align: "center",
},
处理完成后应该是不能使用插槽,所以想处理数据的话 就在children 这里处理掉
js
// 合并单元格
rowSpan(key) {
let _list = this.dataSource;
let _num = []; // 相同的数据先存储在一起
let indexList = []; // 相同数据的下标数组
for (let i = 0; i < _list.length; i++) {
// 最后一条的 +1 时会为undefind 报错,所以需要给判断
let downKey = _list[i + 1] ? _list[i + 1][key] : "";
// 当与下一条数据不同时,添加当前数据到_num,并进行处理
if (_list[i][key] != downKey) {
_num.push(_list[i]);
indexList.push(i); //获取相同的 下标
// 遍历相同数据的数组
for (let z = 0; z < _num.length; z++) {
// 第一个设置需要合并的数值
_list[indexList[0]][`${key}RowSpan`] = _num.length;
if (z != 0) {
//其他设置为0
_list[indexList[z]][`${key}RowSpan`] = 0;
}
}
// 当与下一行不同时,切记清除数组,因为一列会有多个合并表格
_num = [];
indexList = [];
continue;
} else {
//当与下一条数据不同时,添加当前数据到_num,不进行处理
_num.push(_list[i]);
indexList.push(i);
}
}
// 重新渲染数据
this.dataSource = _list;
},
在赋值完成后调用这个方法,传入想要合并数据的字段名称即可:
this.rowSpan("projectStage");





















 974
974











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








