
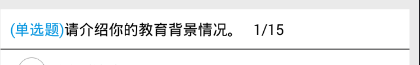
今天遇到个问题,题目栏由3部分组成,都是获取的
问题来了,当中间题目过长时,竟然不自动换行,字显示不完,当然是不行的
在网上找了半天
<TableLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:stretchColumns="1"
android:shrinkColumns="1">
<TextView android:id="@+id/textView1_serial_write"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="left"
android:textColor="@android:color/black"
android:textSize="25sp"
/>
</TableLayout>
显示出来结果,我一看,变成3行了,一个textview一行,舍弃
之后,转换思路,看是否能设置前半部分的字体颜色
textView = (TextView) findViewById(R.id.textview);
SpannableStringBuilder builder = new SpannableStringBuilder(textView.getText().toString());
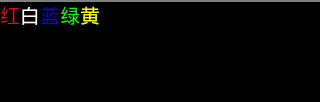
//ForegroundColorSpan 为文字前景色,BackgroundColorSpan为文字背景色
ForegroundColorSpan redSpan = new ForegroundColorSpan(Color.RED);
ForegroundColorSpan whiteSpan = new ForegroundColorSpan(Color.WHITE);
ForegroundColorSpan blueSpan = new ForegroundColorSpan(Color.BLUE);
ForegroundColorSpan greenSpan = new ForegroundColorSpan(Color.GREEN);
ForegroundColorSpan yellowSpan = new ForegroundColorSpan(Color.YELLOW);
builder.setSpan(redSpan, 0, 1, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
builder.setSpan(whiteSpan, 1, 2, Spannable.SPAN_INCLUSIVE_INCLUSIVE);
builder.setSpan(blueSpan, 2, 3, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
builder.setSpan(greenSpan, 3, 4, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
builder.setSpan(yellowSpan, 4,5, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
textView.setText(builder); 但是…
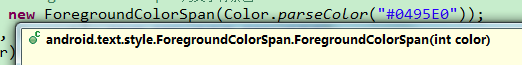
虽然参数是(int color),我传本地的颜色 color.textblue和图片颜色R.drawable.bg_blue都不管用 最后发现Color.parseColor()管用
ForegroundColorSpan whiteSpan = new ForegroundColorSpan(Color.parseColor("#0495E0")); 

























 920
920

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








