EasyClick原生UI连载目录
EasyClick原生UI连载总纲
讲师:Mr-老鬼,QQ:1156346325
EasyClick 原生UI教程电梯直达:
EasyClick 原生UI教程总纲
EasyClick 原生UI 之常用控件
CheckBox 复选框
说明
复选框控件

例子
<!-- 例子-->
<CheckBox android:tag="cb0"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="619账号1" />
RadioButton 单选框
说明
单选框控件

例子
<!--例子-->
<RadioButton android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="单选框"
android:textSize="15sp"
android:gravity="center"
android:checked="true" />
Spinner 下拉选择框
说明
下拉选框

例子
<!--例子-->
<Spinner android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="选择1|选择2"
android:textSize="15sp"
android:gravity="center"
android:defaultText="选择1"/>
Swtich 开关按钮
说明
开关按钮

例子
<!--例子-->
<Switch android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="开关"
android:textSize="15sp"
android:gravity="center"
android:checked="true" />
ImageView 图像
说明
图像控件

例子
<!--引用iec资源-->
<ImageView android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@drawable/a" />
<!--引用网络资源图片地址-->
<ImageView android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="http://baidu.com" />
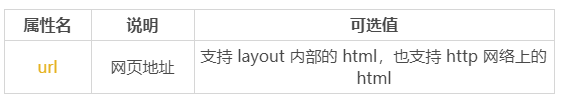
WebView 内嵌浏览器
说明
WebView 内嵌浏览器,支持 H5 和 JS 操作

例子
<!--第一种 加载 layout 文件夹中的 html-->
<WebView android:layout_height="wrap_parent"
android:layout_width="match_parent"
android:url="main.html"/>
<!--第二种网络上的 html-->
<WebView android:layout_height="wrap_parent"
android:layout_width="match_parent"
android:url="https://www.baidu.com"/>
注意
文中没有提到的属性请参考
公有属性: EasyClick 原生UI连载 三
我是Mr-老鬼、QQ1156346325 。交流QQ群:620028786,647082990
---------------------------------------版权声明------------------------------------------------------
版权所有~Mr-老鬼 ~转载请注明原文地址。
免责声明:本文所有的教程仅限交流学习使用不得用于违法用途,造成的法律后果本人不承担责任。























 864
864











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










