详解Toolbar的使用以及自定义一个Toolbar样式
- 前言:toolbar 是 android 5.0 引入的一个新控件,可以理解为是ActionBar的升级版,大大扩展了Actionbar,使用更灵活,不像actionbar那么固定,Toolbar更像是一般的View元素,可以被放置在view树体系的任意位置,可以应用动画,可以跟着scrollView滚动,可以与布局中的其他view交互。
(一)详解Toolbar的使用
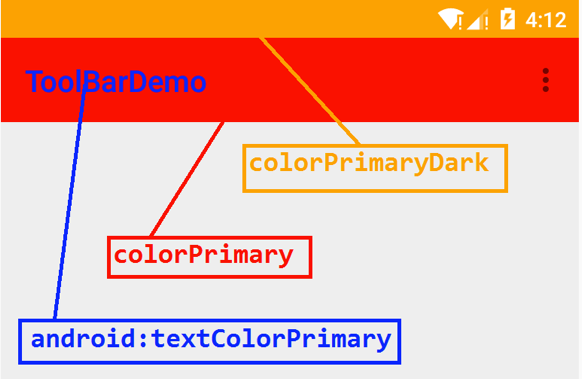
- 首先我们来看一下原生的Toolbar是什么样的!
xml style属性:
colorPrimaryDark:状态栏的颜色(可用来实现沉浸效果)
colorPrimary: Toolbar的背景颜色 (xml中用android:background=”?attr/colorPrimary”指定)
android:textColorPrimary:Toolbar中文字的颜色,设置后Menu Item的字体颜色也会跟随
colorAccent:EditText正在输入时,RadioButton选中时的颜色xml 属性:
app:title=”App Title”:Toolbar中的App Title
app:subtitle=”Sub Title” :Toobar中的小标题
app:navigationIcon=”@android:drawable/ic_menu_sort_by_size” : 导航图标(注意和Logo的区别)
- 原生Toolbar在布局文件中的打开方式为:
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:title="title"
app:navigationIcon="@drawable/icon_back_32px"
>
</android.support.v7.widget.Toolbar>
- 【如何使用Toolbar】关键在于:1.主题样式演示(Title);2.Navigation处理;3.Menu处理 。 下面是对这三个关键点的处理代码:
public class MainActivity extends AppCompatActivity {
//设置navigation监听器; 加载menu,设置menu监听器
private Toolbar mToolBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mToolBar = (Toolbar) this.findViewById(R.id.toolbar);
mToolBar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"Navigation Clicked",Toast.LENGTH_LONG).show();
}
});
//加载Menu布局
mToolBar.inflateMenu(R.menu.menu_main);
mToolBar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
int id = item.getItemId();
if(id == R.id.action_settings){
Toast.makeText(MainActivity.this,"action_settings Clicked",Toast.LENGTH_LONG).show();
return true;
}
return false;
}
});
}
}(四)自定义Toolbar样式
- 通过官网我们得知:Toolbar允许在Toolbar上添加组件,所以我们添加 EditText,TextView和Button来定义Toolbar样式。
- 1.在values的attrs.xml中添加自定义属性
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="CnToolbar">
<attr name="rightButtonIcon" format="reference"/>
<attr name="isShowSearchView" format="boolean"/>
<attr name="rightButtonText" format="string"/>
</declare-styleable>
</resources>- 在layout布局文件中定义toolbar.xml。此布局文件是要加载到toolbar里面的组件的布局文件。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<EditText
android:id="@+id/toolbar_searchview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_centerVertical="true"
android:gravity="center"
android:drawableLeft="@mipmap/icon_search"
style="@style/search_view"
android:hint="请输入搜索内容"
android:visibility="gone"
/>
<TextView
android:id="@+id/toolbar_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_gravity="center"
android:gravity="center"
android:textColor="@color/white"
android:textSize="20sp"
android:visibility="gone"
/>
<Button
android:id="@+id/toolbar_rightButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:textColor="@color/white"
android:visibility="gone"
style="@android:style/Widget.Material.Toolbar.Button.Navigation"
/>
</RelativeLayout>- 在代码中封装自定义Toolbar。这里提醒一下,若不是在activity类中,想要绑定layout布局文件必须使用动态加载:
View view = LayoutInflater.from(getContext()).inflate(R.layout.toolbar,null);封装的代码注释详细,读者看下面代码:
public class CnToolbar extends Toolbar {
private LayoutInflater mInflater;
private View mView;
private TextView mTextTitle;
private EditText mSearchView;
private Button mRightButton;
public CnToolbar(Context context) {
this(context,null);
}
public CnToolbar(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public CnToolbar(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initView();
//设置toolbar的边距
setContentInsetsRelative(10,10);
if(attrs != null) {
final TintTypedArray a = TintTypedArray.obtainStyledAttributes(getContext(), attrs,
R.styleable.CnToolbar, defStyleAttr, 0);
/**
* 自定义控件的模式:1.通过TintTypedArray类从attrs.xml中取得自定义属性值
* 2.如果属性值非空,将其赋值
*/
final Drawable rightIcon = a.getDrawable(R.styleable.CnToolbar_rightButtonIcon);
//一定要在这里进行条件判断
if (rightIcon != null) {
//setNavigationIcon(navIcon);
setRightButtonIcon(rightIcon);
}
//默认false
boolean isShowSearchView = a.getBoolean(R.styleable.CnToolbar_isShowSearchView,false);
//如果isShowSearchView为true,把Title隐藏
if(isShowSearchView){
showSearchView();
hideTitleView();
}
CharSequence rightButtonText = a.getText(R.styleable.CnToolbar_rightButtonText);
if(rightButtonText !=null){
setRightButtonText(rightButtonText);
}
a.recycle();
}
}
private void initView() {
if(mView == null) {
mInflater = LayoutInflater.from(getContext());
mView = mInflater.inflate(R.layout.toolbar, null);
mTextTitle = (TextView) mView.findViewById(R.id.toolbar_title);
mSearchView = (EditText) mView.findViewById(R.id.toolbar_searchview);
mRightButton = (Button) mView.findViewById(R.id.toolbar_rightButton);
//把Toolbar里面的控件组合起来
LayoutParams lp = new LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT, Gravity.CENTER_HORIZONTAL);
addView(mView, lp);
}
}
//对右边的Button进行Background设置
@TargetApi(Build.VERSION_CODES.JELLY_BEAN)
public void setRightButtonIcon(Drawable icon){
if(mRightButton !=null){
mRightButton.setBackground(icon);
mRightButton.setVisibility(VISIBLE);
}
}
public void setRightButtonIcon(int icon){
setRightButtonIcon(getResources().getDrawable(icon));
}
public void setRightButtonOnClickListener(OnClickListener li){
mRightButton.setOnClickListener(li);
}
public void setRightButtonText(CharSequence text){
mRightButton.setText(text);
mRightButton.setVisibility(VISIBLE);
}
public void setRightButtonText(int id){
setRightButtonText(getResources().getString(id));
}
public Button getRightButton(){
return this.mRightButton;
}
//设置标题
@Override
public void setTitle(int resId) {
setTitle(getContext().getText(resId));
}
@Override
public void setTitle(CharSequence title) {
initView();
if(mTextTitle !=null) {
mTextTitle.setText(title);
showTitleView();
}
}
//提供外接方法,实现EditView和TextView的转换
public void showSearchView(){
if(mSearchView !=null)
mSearchView.setVisibility(VISIBLE);
}
public void hideSearchView(){
if(mSearchView !=null)
mSearchView.setVisibility(GONE);
}
public void showTitleView(){
if(mTextTitle !=null)
mTextTitle.setVisibility(VISIBLE);
}
public void hideTitleView() {
if (mTextTitle != null)
mTextTitle.setVisibility(GONE);
}(三)接下来我们封装好的Toolbar的使用
- 第一种效果:
<cniao5.com.cniao5shop.widget.CnToolbar
android:id="@id/toolbar"
android:background="?attr/colorPrimary"
android:minHeight="?attr/actionBarSize"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:isShowSearchView="true"
/>第二种效果
<cniao5.com.cniao5shop.widget.CnToolbar
android:id="@id/toolbar"
android:background="?attr/colorPrimary"
android:minHeight="?attr/actionBarSize"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:title="购物车"
app:rightButtonText="编辑"
android:layout_alignParentTop="true"
/>
























 1483
1483

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








