扁平化
[[1,3,5,7],[2,4,6,8]].flat(2);//[1, 3, 5, 7, 2, 4, 6, 8]
const arr1 = [0, 1, 2, [3, 4]];
console.log(arr1.flat());
// expected output: [0, 1, 2, 3, 4]
const arr2 = [0, 1, 2, [[[3, 4]]]];
console.log(arr2.flat(2));
// expected output: [0, 1, 2, [3, 4]]
对象数组相互转换
Object.keys({name: "csdn",age: 666,});//['name','age']
Object.values({name: "csdn",age: 666,});//['csdn',666]
Object.entries({name: "csdn",age: 666,});//[[name,'csdn'],[age,666]]
Object.fromEntries([name, "csdn"], [age, 666]);//ES10的api,Chrome不支持 , firebox输出{name:'csdn',age:666}
求和
[1, 2, 3, 4].arr.reduce(function (prev, cur) {
return;
}, 0);//10
小工具
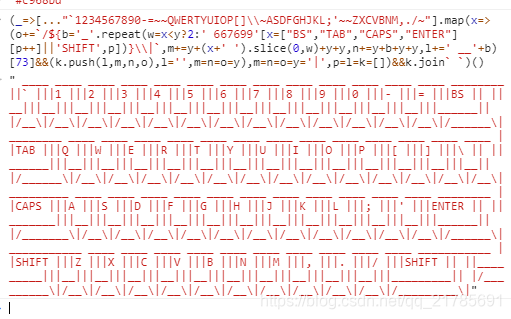
小键盘
(_=>[..."`1234567890-=~~QWERTYUIOP[]\\~ASDFGHJKL;'~~ZXCVBNM,./~"].map(x=>(o+=`/${b='_'.repeat(w=x<y?2:' 667699'[x=["BS","TAB","CAPS","ENTER"][p++]||'SHIFT',p])}\\|`,m+=y+(x+' ').slice(0,w)+y+y,n+=y+b+y+y,l+=' __'+b)[73]&&(k.push(l,m,n,o),l='',m=n=o=y),m=n=o=y='|',p=l=k=[])&&k.join` `)()

随机16进制颜色
'#' + Math.floor(Math.random() * 0xffffff).toString(16).padEnd(6, '0');






















 6274
6274











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








