该内容为了大家更好的理解,将每个页面进行分离,单独创建项目,如在index中之写只写了一个搜索框,将其他页面分别放在HBuilderX目录中的components中,没有的可自行创建。
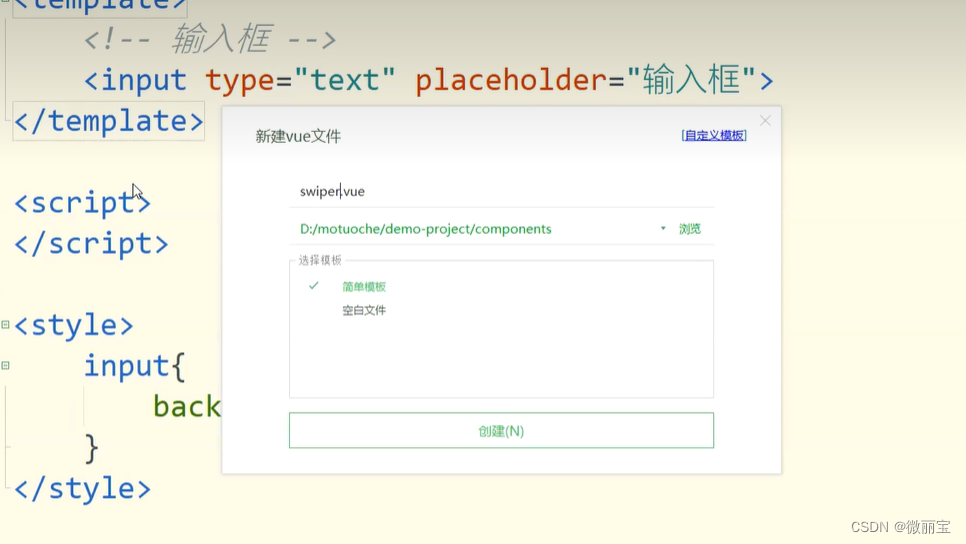
然后在components中创建轮播图新建一个swiper.vue文件

然后根据自己学习到的内容将轮播图写入在swiper.vue文件中
<template>
<view>
<swiper :indicator-dots="true" :autoplay="true" :interval="3000" :duration="1000">
<swiper-item>
<view class="swiper-item">12</view>
</swiper-item>
<swiper-item>
<view class="swiper-item">33</view>
</swiper-item>
</swiper>
</view>
</template>引入组件,在pages-index下的index文件中引入写好的swiper.vue轮播图、并在前端显示。
注意:vu2中需要注册,vu3则不需要
<script setup>
import Swiper from '../../components/swiper.vue
</script>你也可以根据自己的喜欢,你也可使用@符号
<script setup>
import Swiper from '@/components/swiper.vue
</script>引入完成后将轮播图显示在前端
<template>
<!-- 输入框 -->
<input type="text” placeholder="输入框">
<!-- 轮播图 -->
<Swiper />
</template>引入完成后,可在swiper.vue文件中写入逻辑
<script setup>
import {ref} from
const data = ref([
'图片地址'
'图片地址'
'图片地址'
])在此我们删除<swiper-item> <view class="swiper-item">33</view></swiper-item>并在swiper-item中写入动态数据
<swiper-item V-for="(item,index) in data" :key="index">
<image :src="item” mode="widthFix"></image>v-for的四种使用方法分别是:
1.使用v-for循环一个简单的数组
2.使用v-for循环一个复杂的数组
3.使用v-for循环对象
4.v-for循环一个迭代的数字
v-for中key的使用注意项
v-for在循环时,key属性只能使用number获取string
key在使用时只能使用v-bind的属性绑定的形式,指定key的值
在组件中使用v-for的时候,或者在一些特殊的时候v-for使用有问题的时候
必须在使用v-for的同时指定唯一的字符或者number类型:key值;参考「萝卜头不吃萝卜头」的所解释的v-for。如果不懂可以详细了解一下“v-for”的用法。






















 478
478











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








