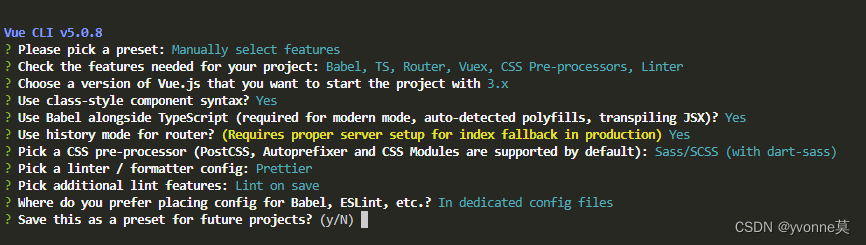
1、vue create vue3mobile-damo
选择
Manually select features
一次选中多个组件 Babel, TS, Router, Vuex, CSS Pre-processors, Linter—空格选中,上下移动,enter确认

vue3+ts 安装完成 yarn serve
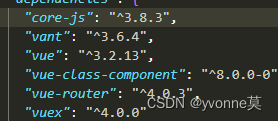
2、安装 vant yarn add vant

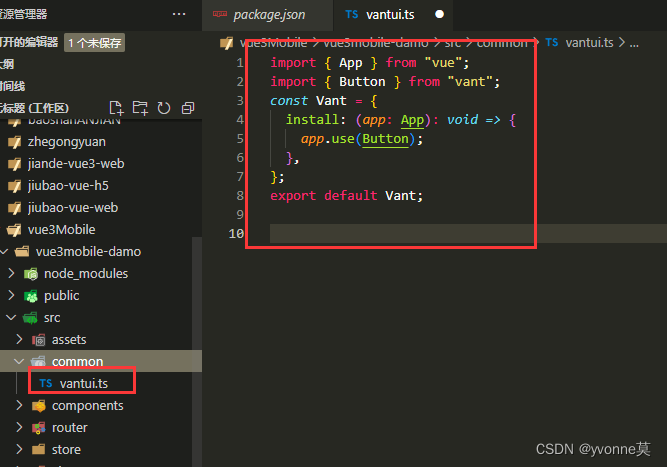
common文件夹里建一个vantui.ts 在main.ts里引入这个ts文件

按需引入插件 unplugin-vue-components:vue中使用 unplugin-vue-components 插件来自动引入组件样式,则无法正确识别 Toast 、Dialog、Notify和ImagePreview组件,在使用函数组件时,unplugin-vue-components无法自动引入对应的样式,因此需要手动引入样式。

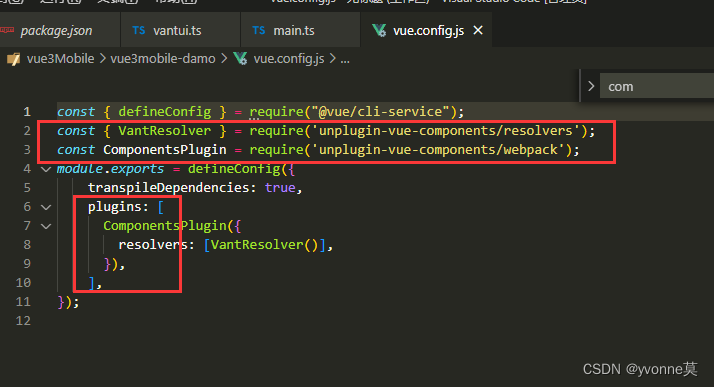
在vue.config.js中,增加代码

const { defineConfig } = require(“@vue/cli-service”);
const { VantResolver } = require(‘unplugin-vue-components/resolvers’);
const ComponentsPlugin = require(‘unplugin-vue-components/webpack’);
module.exports = defineConfig({
transpileDependencies: true,
configureWebpack: {
plugins: [
ComponentsPlugin({
resolvers: [VantResolver()],
}),
],
},
});
3、安装移动适配rem yarn add amfe-flexible postcss-pxtorem --save
amfe-flexible是可伸缩的布局 1rem=viewWidth/10 比如设计图是750宽的
1rem=750/10=75
12px=12/75=0.16rem
postcss-pxtorem 是postcss的插件 可以直接px转为rem单位

mian.ts 中引入 import “amfe-flexible”;
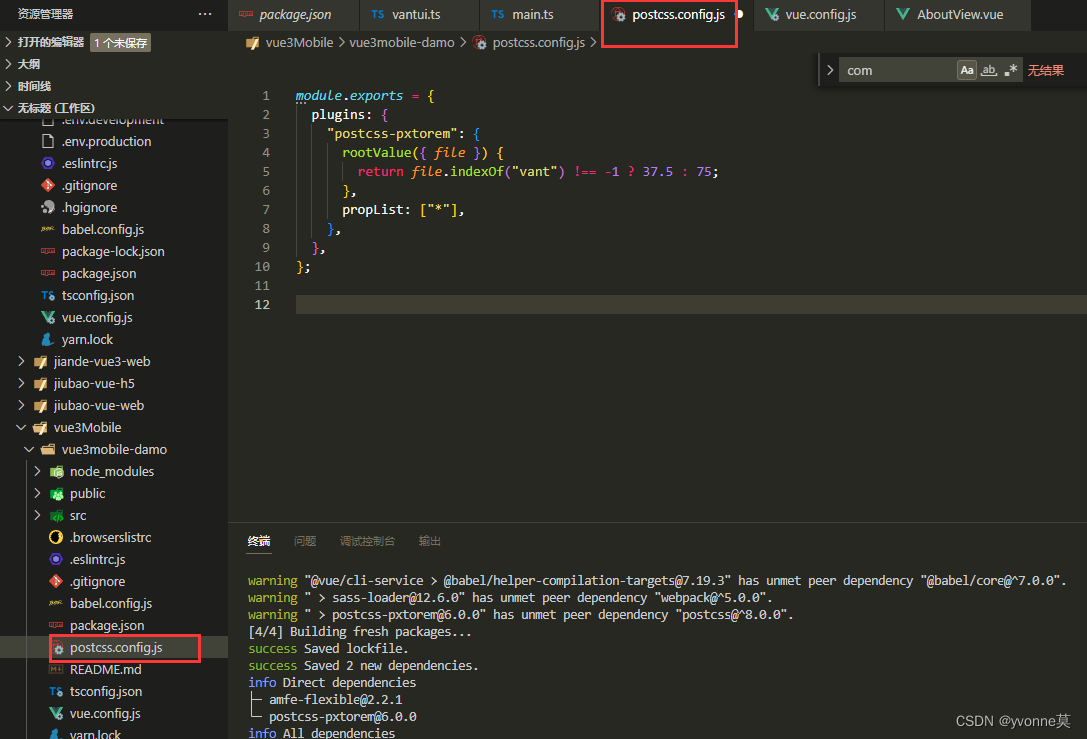
根目录建一个postcss.config.js文件夹配置postcss-pxtorem (vue.config.js、.postcssrc.js、postcss.config.js任意一个)
vant默认的rootValue是37.5基准做的, 一般设计稿为750 所以会/2
如果我们讲rootVlue设置成75,那么vant就会变小,所以这时候就要对vant组件不对其转换
‘postcss-pxtorem’: {
rootValue: 75,
propList: [‘*’],
selectorBlackList:[‘van’]
},
如果启动出现
7:3 error Delete ␍ prettier/prettier
8:21 error Delete ␍⏎␍ prettier/prettier
6:12 error Insert ⏎ prettier/prettier

原因在于格式不正确,
执行npm run lint --fix 然后重启 基本上可以了
如果不行























 1598
1598











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








