今天总结下复杂表单的验证问题,学会后直接可以用在实际开发中,相信看完后一定会对你在实际项目中有帮助。我们都知道elementUI组件库已经比较完善了,今天我们来看下它的常用的表单组件,一般情况下,参照文档开发就可以写出符合业务需求的表单模块,包括表单的验证,但是有时候表单的数据会比较复杂,会有对象嵌套对象,对象嵌套数组的这种比较复杂的情况,遇到了不要慌,今天来学习下elementUI复杂表单的验证问题。
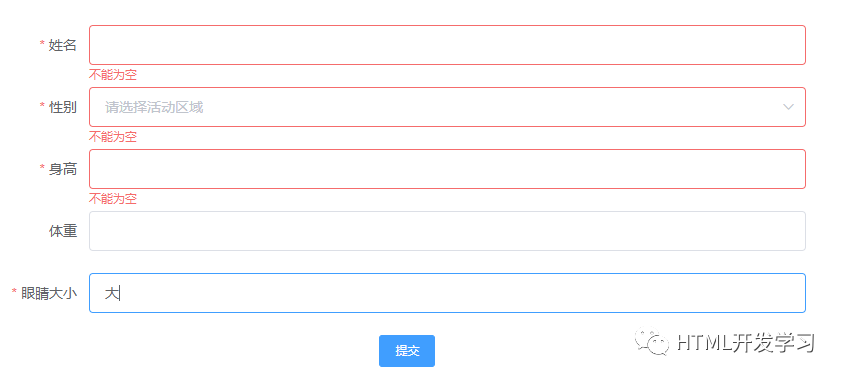
从简单的开始, 先来个小demo,页面如下,记录下一个人的姓名和性别,并验证不为空

代码如下:
<template><div><title>复杂表单验证</title><div style="padding:20px 30px;width:80%;"><el-form ref="form" :model="form" label-width="80px" :rules="rules"><el-form-item label="姓名" prop="name"><el-input v-model="form.name"></el-input></el-form-item><el-form-item label="性别" prop="sex"><el-select v-model="form.sex" placeholder="请选择活动区域"><el-option label="男" value="man"></el-option><el-option label="女" value="women"></el-option></el-select></el-form-item><div><el-button type="primary" size="small" @click="submit">提交</el-button></div></el-form></div></div></template><script>export default {data() {return {form: {name: '',sex: '',body: {height: '',weight: ''}},rules: {name: [{ required: true, message: '不能为空', trigger: 'blur' },],sex: [{ required: true, message: '不能为空', trigger: 'change' },]},rules2: {height: []}}},methods: {submit() {this.$refs.form.validate((valid) => {if (valid) {console.log(this.form)}})}}}</script>sex: [{ required: true, message: '请输入活动名称', trigger: 'change' },]}}},methods: {submit() {console.log(22)this.$refs.form.validate((valid) => {if (valid) {console.log(this.form)}})}}}</script>
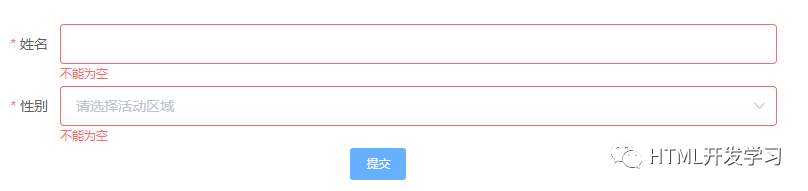
如果提交的时候有为空的项,就直接提示出来,这个简单的例子,参照文档就可以写出来。

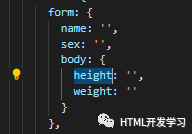
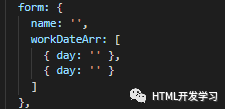
然后我们在上面的基础上复杂化,上面表单对象form有name和sex两个属性,我们再加个复杂的属性,记录一个人的身高和体重,但是我们给form嵌套一个body属性,data如下:

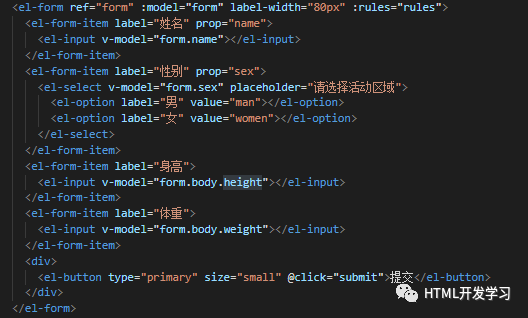
html如下,我们先不加校验,看下:

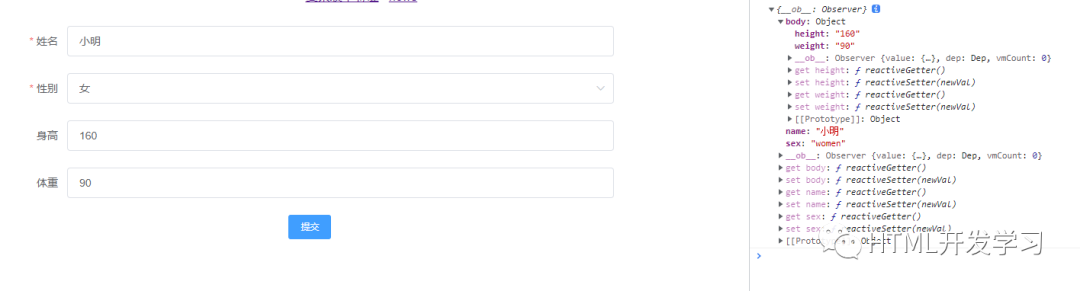
页面就是这样子的,

提交的时候我们可以拿到完整的form对象数据,然后再看下该如何对body中的height和weight进行校验呢?我们以height举例,给身高的el-form-item加上prop="body.height",

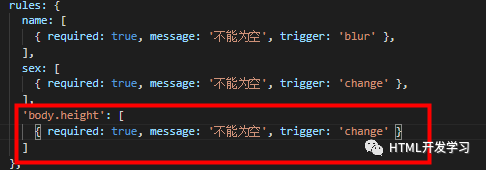
然后rules中这样写:

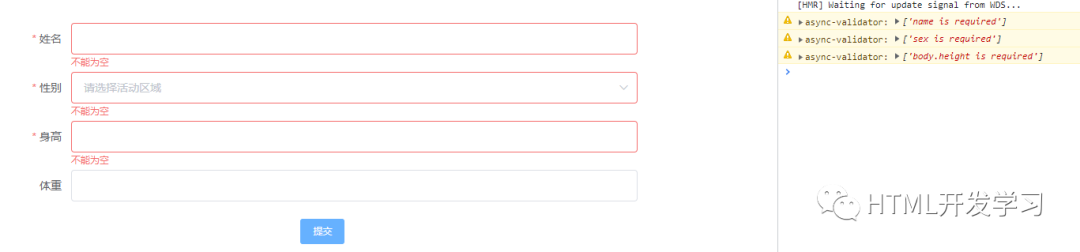
点击页面提交,可以看到会正常校验,


你是否有所领悟?那如果再嵌套一层呢?我们再给form对象添加对象属性,

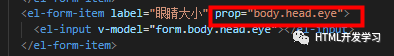
然后prop也参照height来写,

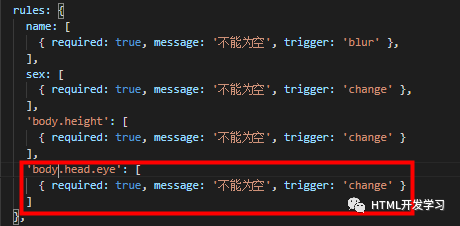
rules:

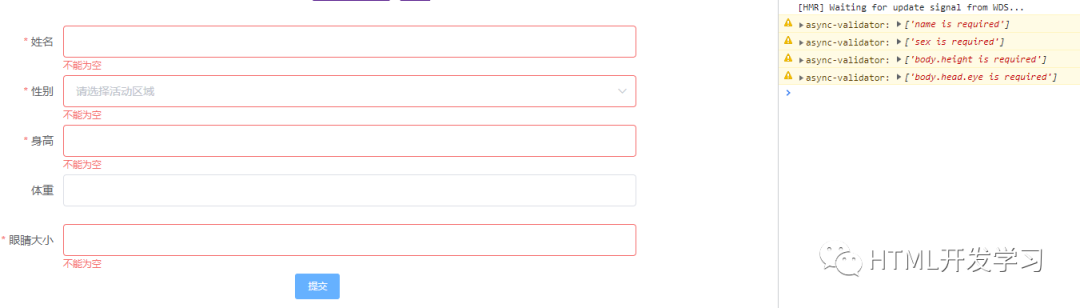
我们再来看下页面实际情况,

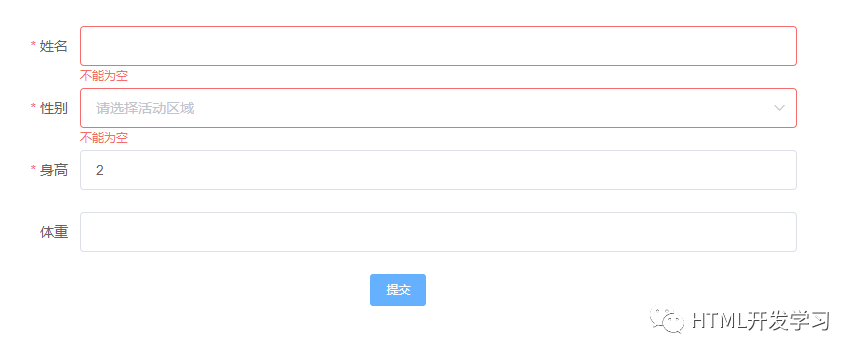
填入一个值,

眼睛大小栏已经可以校验了。相信看到这里,你已经掌握了表单对象嵌套多层对象的校验方法,就是在prop中从form的一级子属性起按层级写出属性,然后在rules中添加同样的属性名,再写校验规则即可。
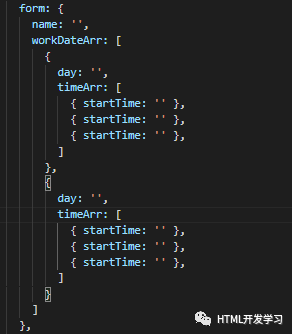
上面是对象嵌套对象属性,我们再来看下对象嵌套数组的情况,我们先来假设一个情景,我们建一个表单,来记录一个人上班的日子,表单中记录人的名字,还有要上班的星期,

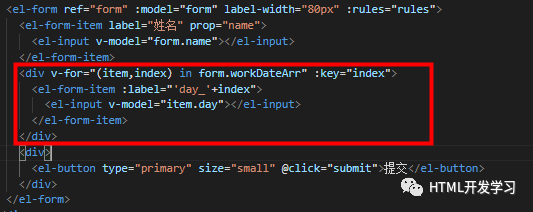
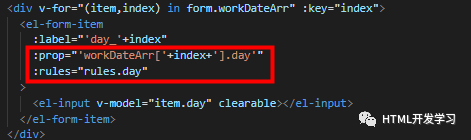
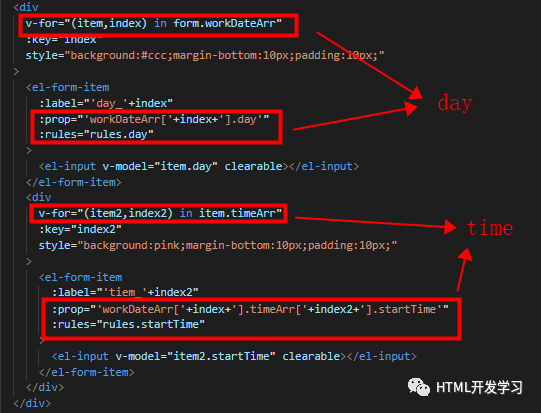
遍历workDateArr,再生成表单元素:

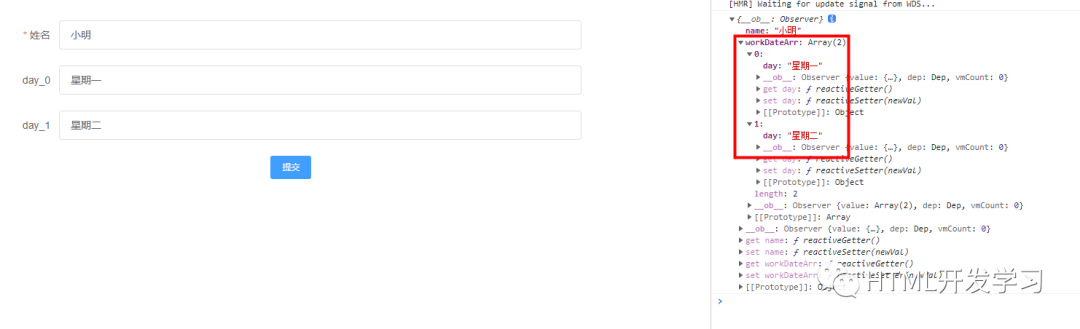
页面点击提交可以得到form对象的数据,

那这个应该要怎么校验day呢?写法如下:prop属性值,我们要对应上,然后再单独给form-item写校验规则,

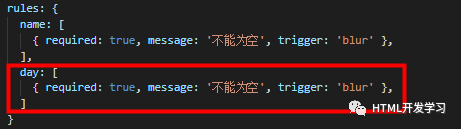
rules中还是一样的写:

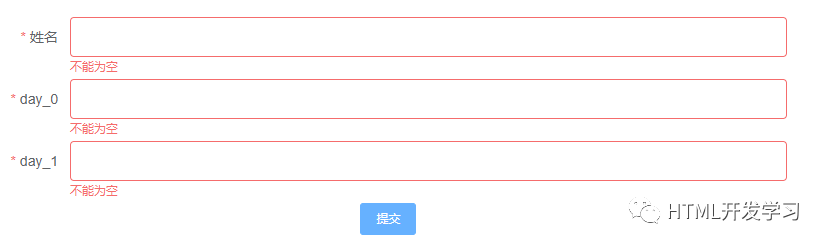
看页面效果:

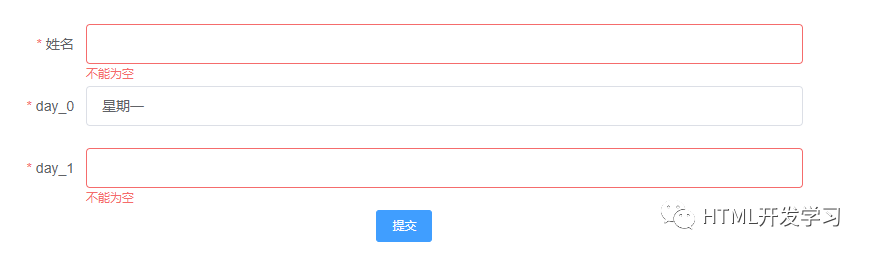
填入值后就不会提示了,

你是否一样还是有所领悟?那如果再嵌套一层呢?我们给form再嵌套,

再遍历创建time的表单元素,

然后rules中还是一样的写:

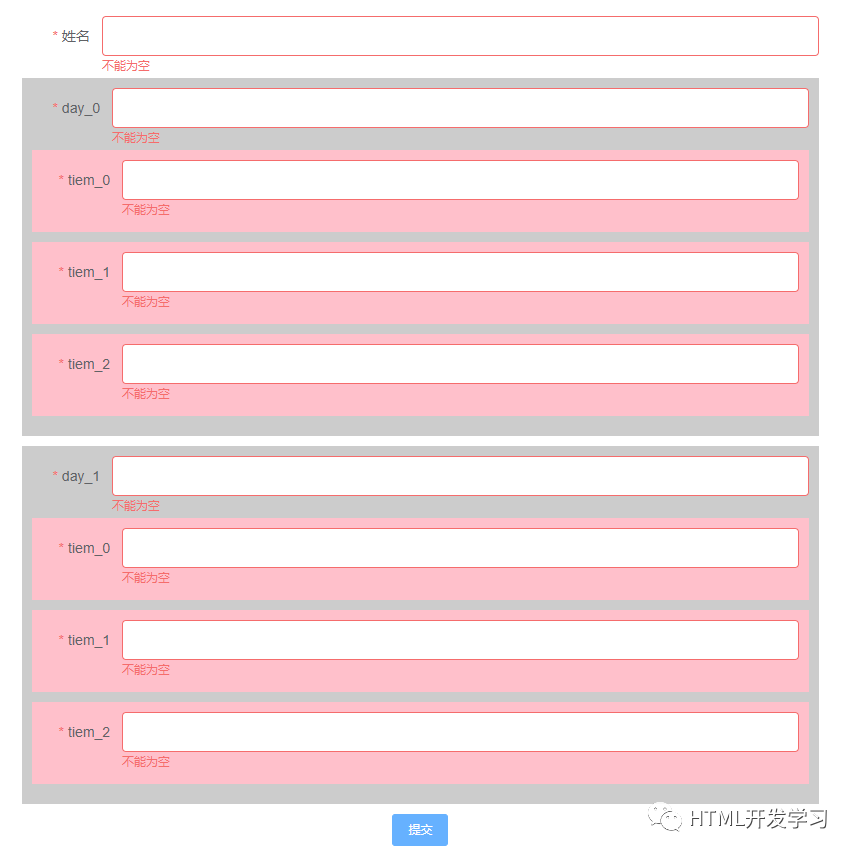
看页面效果,可以看到我加了背景色,尽管配色很丑,但这不是重点,点击提交,我们可以看到都进行了校验

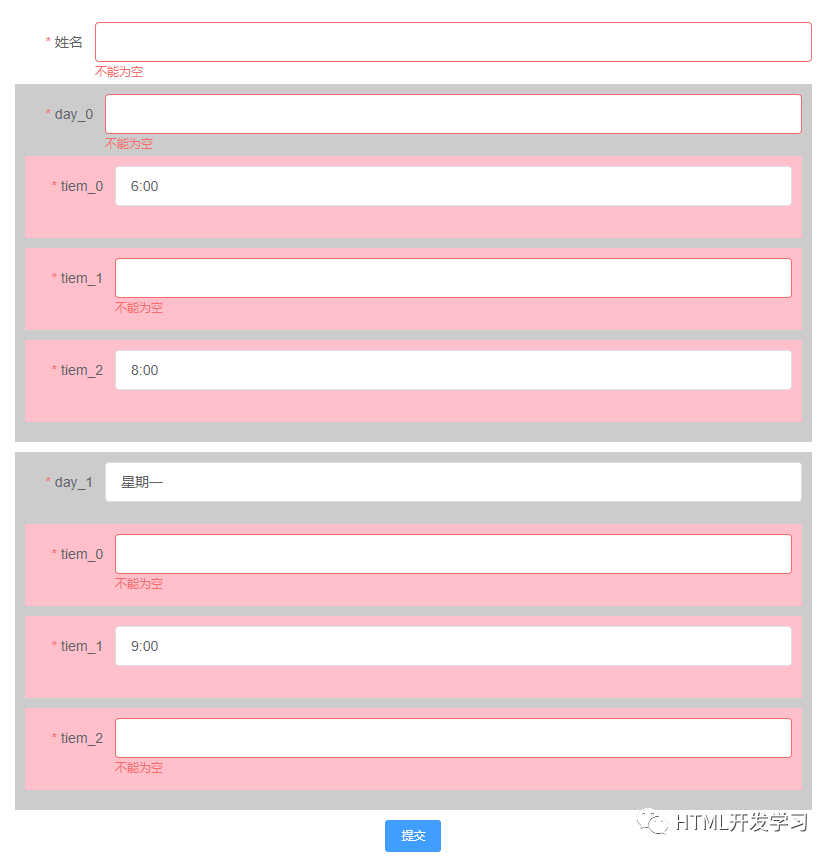
而当我们随机填入一些值后,有值的便不会有提示了。

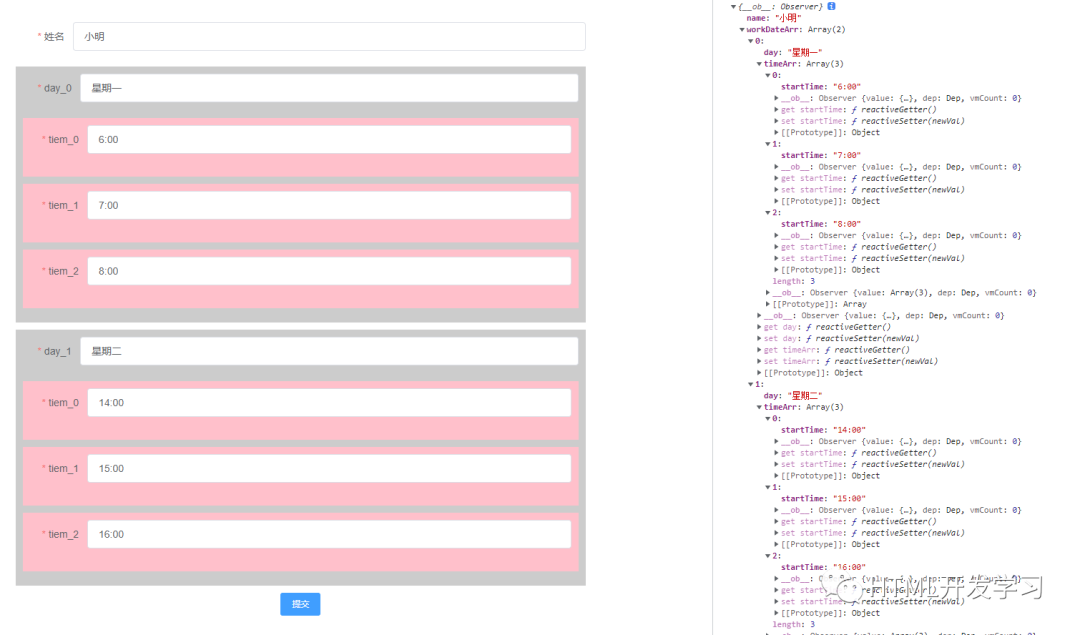
当我们填写完整,点击提交,可以得到所有填写的数据,

























 292
292











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








