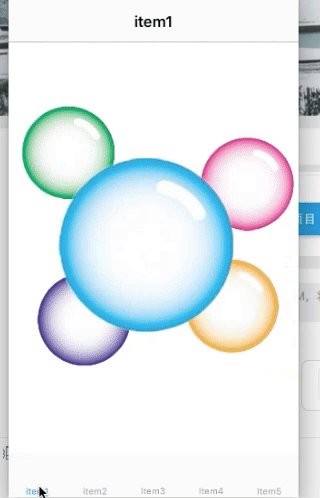
前几天突然发现GameCenter中的气球效果很炫,就像去找一个例子来做项目,可惜怎么找都找不到,最后还是自己code了一个简单的类似效果,首先来看一下实现的效果:
气球的浮动效果没有官方的那么好,毕竟别人是用算法实现的,当然如果你觉得不够炫,可以把源码下下来自己增加更炫的效果。这是我github上的项目源码:https://github.com/451518849/BalloonView,喜欢的可以下载下来再进一步改进。
原理其实很简单,是通过animation动画来实现的,先给定五个气球的起点和重点,点击后先收缩气球的大小然后在返回每个气球的起点位置,最后在remove掉
下面我简单介绍一下项目的结构:
其中最主要的是自定义的BalloonView:
BalloonView.h
@protocol BalloonDelegate <NSObject>
-(void)balloonViewDidSelected:(NSInteger)index;
@end
@interface BalloonView :UIView
@property(nonatomic,assign)id<BalloonDelegate>delegate;
-(id)initWithFrame:(CGRect)frame balloonImages:(NSArray*)images;
//balloons move to center of the view
-(void)startBalloonAnimation;
//balloons move back to origin and hide
-(void)backToOriginPoint;
@end
BalloonView.m中
-(void)setPointForBalloon:(NSArray*)images; //设置气球的起点
-(void)moveToOriginPoint//打开app的动画效果
-(void)shrinkTheBalloonOfIndex:(NSInteger)index //点击气球先颤动收缩
-(void)backToOriginPoint;//当点击气球的时候,从终点移动到起点
-(void)swingRoundWithBalloon:(UIImageView*)balloon andSwingDirection:(int)number//核心动画代码,控制气球的浮动
当然还有一个BallTabBarViewController.m,创建气球的文件
-(void)viewDidAppear:(BOOL)animated
{
[superviewDidAppear:animated];
self.title =@"item1";
UIImage *image1 = [UIImageimageNamed:@"blue"];
UIImage *image2 = [UIImageimageNamed:@"green"];
UIImage *image3 = [UIImageimageNamed:@"purple"];
UIImage *image4 = [UIImageimageNamed:@"red"];
UIImage *image5 = [UIImageimageNamed:@"orange"];
self.delegate =self;
NSArray *images =@[image1,image2,image3,image4,image5];
_balloonView = [[BalloonViewalloc]initWithFrame:CGRectMake(0,0,self.view.frame.size.width,self.view.frame.size.height-60)
balloonImages:images];
_balloonView.delegate =self;
[_balloonViewstartBalloonAnimation];
[self.viewaddSubview:_balloonView];
}
这样就完成了,是不是很简单呢~
























 714
714

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








