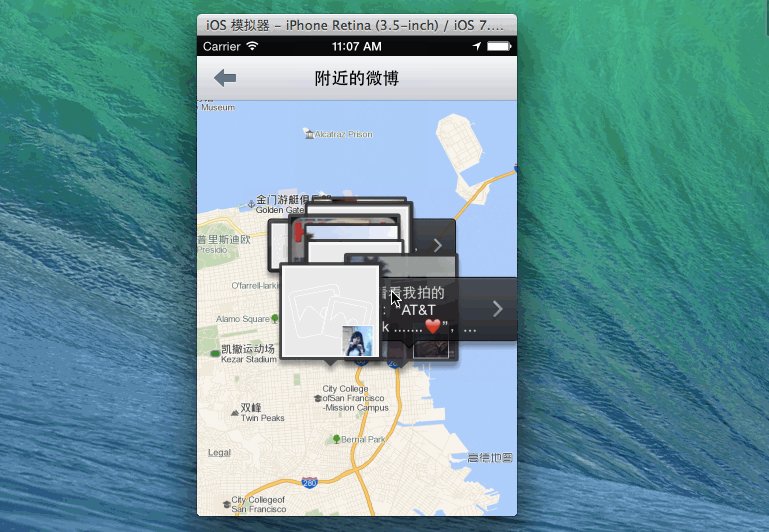
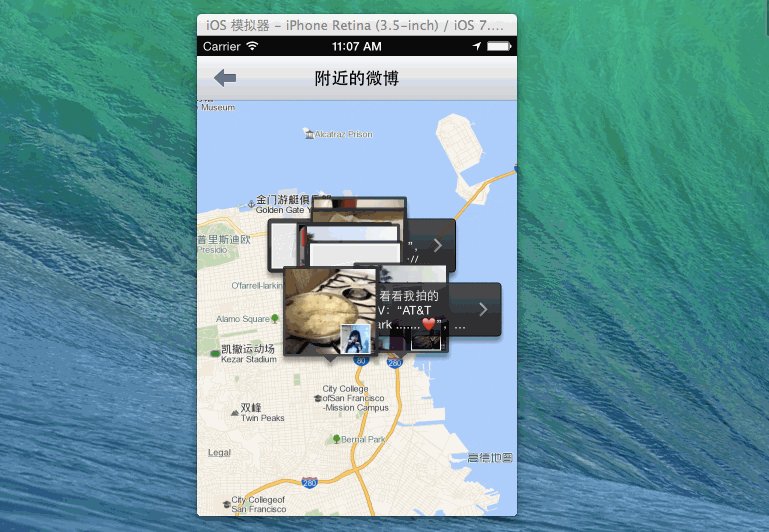
在新浪微博应用中如果要查看附近的人或微博,你会发现查找到的微博会一个一个地弹出来显示在地图上,同时带有一点反弹效果,如下图所示,这样用户体验比较好,这里简单实现一下。
效果图:
其实这个动画实现起来也不难。分两部分,一个是反弹效果。思路就是在动画块中改变视图的scale。首先可以设置其初始状态为alpha = 0, 并且长宽都缩小为0.7倍,然后在动画中将alpha设置为1,并且长宽放大为1.1倍。同时这个动画完成以后恢复原来的transform,这样反弹效果就算实现了。
上代码:
for (WeiboAnnotationView *annotation in views) {
CGAffineTransform transform = annotation.transform;
annotation.transform = CGAffineTransformScale(transform, 0.7, 0.7);
annotation.alpha = 0;








 本文介绍了如何在iOS应用中实现类似新浪微博的气泡动画效果,这种动画能提升用户体验。通过设置视图的scale变化,实现反弹效果,初始状态为alpha 0和缩小的尺寸,然后在动画中逐渐恢复正常大小并透明度变为1。此外,通过控制延迟时间,使用performSelector方法实现了视图轮流出现的效果,从而达到微博地图上动态显示的目的。
本文介绍了如何在iOS应用中实现类似新浪微博的气泡动画效果,这种动画能提升用户体验。通过设置视图的scale变化,实现反弹效果,初始状态为alpha 0和缩小的尺寸,然后在动画中逐渐恢复正常大小并透明度变为1。此外,通过控制延迟时间,使用performSelector方法实现了视图轮流出现的效果,从而达到微博地图上动态显示的目的。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2223
2223

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








