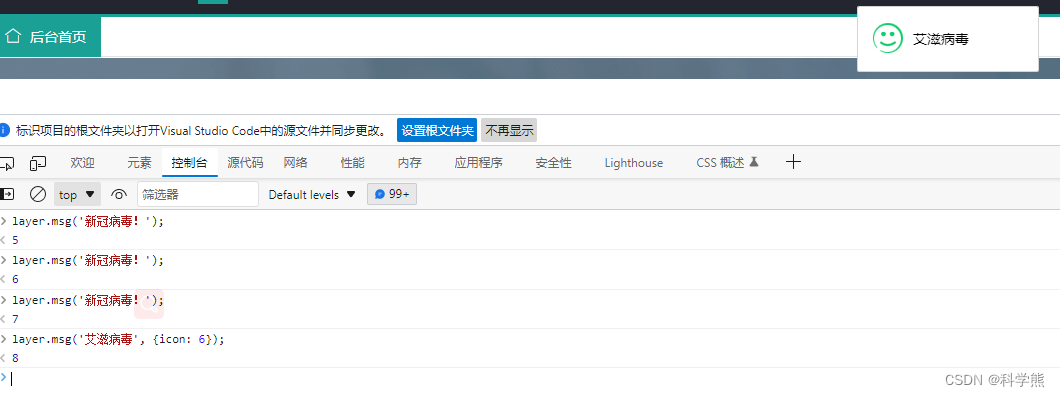
layer.msg('新冠病毒!');

layer.msg('艾滋病毒', {icon: 6});

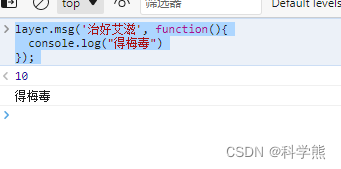
layer.msg('治好艾滋', function(){
console.log("得梅毒")
});


layer.msg('治好梅毒', {
icon: 1,
time: 2000 //2秒关闭(如果不配置,默认是3秒)
}, function(){
console.log("莫得钱")
});
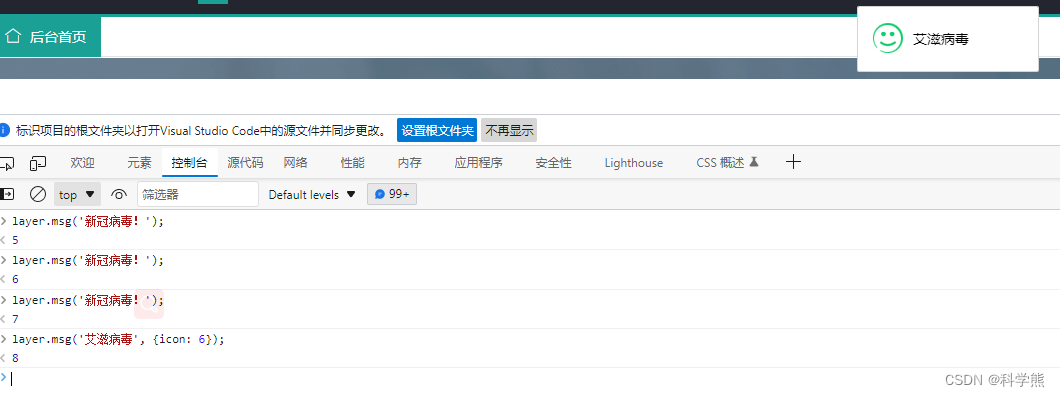
layer.msg('新冠病毒!');

layer.msg('艾滋病毒', {icon: 6});

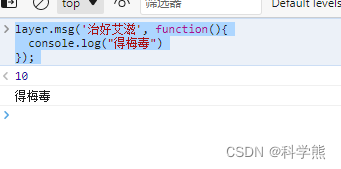
layer.msg('治好艾滋', function(){
console.log("得梅毒")
});


layer.msg('治好梅毒', {
icon: 1,
time: 2000 //2秒关闭(如果不配置,默认是3秒)
}, function(){
console.log("莫得钱")
});
 731
731
 3007
3007











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


