spring boot项目eclipse中启动访问
jsp/html问题,这个问题困惑了小编好长时间,也在百度中看到了好多大牛的讲解,可是这始终是别人的,照搬过来不适合自己,然后我根据自己的项目,不断尝试,最终得到如下解决办法。
访问jsp页面
1.首先是需要一个视图解析工具类
package com.asphalt;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.ComponentScan;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.ViewResolver;
import org.springframework.web.servlet.config.annotation.DefaultServletHandlerConfigurer;
import org.springframework.web.servlet.config.annotation.EnableWebMvc;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
import org.springframework.web.servlet.view.InternalResourceViewResolver;
import org.thymeleaf.spring5.SpringTemplateEngine;
import org.thymeleaf.spring5.templateresolver.SpringResourceTemplateResolver;
import org.thymeleaf.spring5.view.ThymeleafViewResolver;
import org.thymeleaf.templateresolver.ITemplateResolver;
@Configuration
public class ViewResolverConfiguration {
@Configuration//用来定义 DispatcherServlet 应用上下文中的 bean
@EnableWebMvc
@ComponentScan("com.asphalt.controller")
public class WebConfig implements WebMvcConfigurer {
@Bean
public ViewResolver viewResolver() {
InternalResourceViewResolver resolver = new InternalResourceViewResolver();
resolver.setPrefix("/WEB-INF/vm/");
resolver.setSuffix(".jsp");
resolver.setViewNames("*");
resolver.setOrder(2);
return resolver;
}
@Bean
public ITemplateResolver templateResolver() {
SpringResourceTemplateResolver templateResolver = new SpringResourceTemplateResolver();
templateResolver.setTemplateMode("HTML5");
templateResolver.setPrefix("/WEB-INF/html/");
templateResolver.setSuffix(".html");
templateResolver.setCharacterEncoding("utf-8");
templateResolver.setCacheable(false);
return templateResolver;
}
@Bean
public SpringTemplateEngine templateEngine() {
SpringTemplateEngine templateEngine = new SpringTemplateEngine();
templateEngine.setTemplateResolver(templateResolver());
// templateEngine
return templateEngine;
}
@Bean
public ThymeleafViewResolver viewResolverThymeLeaf() {
ThymeleafViewResolver viewResolver = new ThymeleafViewResolver();
viewResolver.setTemplateEngine(templateEngine());
viewResolver.setCharacterEncoding("utf-8");
viewResolver.setOrder(1);
viewResolver.setViewNames(new String[]{"/*"});
return viewResolver;
}
@Override
public void configureDefaultServletHandling(DefaultServletHandlerConfigurer configurer) {
configurer.enable();
}
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/img/**").addResourceLocations("/img/");
registry.addResourceHandler("/css/**").addResourceLocations("/css/");
registry.addResourceHandler("/js/**").addResourceLocations("/js/");
registry.addResourceHandler("/static/**").addResourceLocations("/WEB-INF/" + "/static/");
}
}
}
注意:
ComponentScan配置的是你的controller所在的文件路径地址。 此视图解析类位于controller的上一级节点上。- jsp和html的路径问题(viewResolver(jsp配置) 和 templateResolver(配置html)/viewResolverThymeLeaf(配置html))
- 静态资源路径问题(addResourceHandlers() )
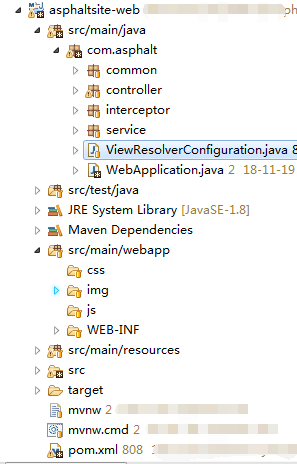
- 这里的文件结构是我的项目文件结构

2 . pom.xml文件添加的配置
<!-- jsp需要jar -->
<!-- jstl标签 -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
</dependency>
<!--用于编译jsp -->
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
</dependency>
这里的pom.xml注释讲解的很清楚了,我就不在描述
访问html页面
1、html页面可以直接访问的,不需要视图解析器
2、templates下子文件夹访问的问题
问题描述: templates文件下有两个文件夹,分别是a,b,如何访问a,b下面的html文件呢?
解决:只需要controller返回的时候加上文件夹名即可,如:/a/html的名字


























 391
391











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










