summernote富文本编辑器使用代码
<!DOCTYPE html>
<html>
<html lang="zh" xmlns:th="http://www.thymeleaf.org" xmlns="">
<head>
<th:block th:include="include :: header('修改通知公告')"/>
<th:block th:include="include :: summernote-css"/>
<th:block th:include="include :: datetimepicker-css" />
<meta charset="UTF-8">
<title></title>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.notice_main {
display: block;
width: 100%;
padding: 0 20px;
background: #fff;
}
.notice_hd {
display: block;
padding: 15px 0;
margin-bottom: 20px;
border-bottom: 1px dashed #eee;
}
.notice_title {
font-size: 18px;
color: #333;
font-weight: bold;
line-height: 1.5;
margin-bottom: 10px;
text-align: center;
}
.notice_time {
display: block;
text-align: center;
font-size: 14px;
color: #888;
line-height: 1.5;
}
.notice_bd {
display: block;
width: 100%;
}
.notice_bd .notice_text {
font-size: 16px;
color: #333;
line-height: 1.5;
margin-bottom: 15px;
text-indent: 2em;
}
</style>
</head>
<body>
<div class="notice_main" th:object="${notice}">
<div class="notice_hd">
<h4 class="notice_title" th:text="${notice.Title}"></h4>
<span class="notice_time" th:text="${#dates.format(notice.updateTime, 'yyyy-MM-dd HH:mm:ss')}"></span>
</div>
<div class="notice_bd" style="height: auto; overflow-y: auto">
<input id="noticeContent" name="name" th:field="*{name}" type="hidden">
<div id="editor" class="summernote" ></div>
</div>
</div>
</div>
<script src="../static/js/jquery.min.js" th:src="@{/js/jquery.min.js}"></script>
<script src="../static/js/echarts.min.js" th:src="@{/js/echarts.min.js}"></script>
<th:block th:include="include :: footer"/>
<th:block th:include="include :: summernote-js"/>
<th:block th:include="include :: datetimepicker-js" />
<script type="text/javascript">
$(function () {
$('.summernote').summernote({
placeholder: '请输入公告内容',
lang: 'zh-CN',
height: 500,
followingToolbar: false,
dialogsInBody: true,
callbacks: {
onImageUpload: function (files) {
sendFile(files[0], this);
}
}
});
var content = $("#noticeContent").val();
$('#editor').summernote('code', content);
//禁用富文本编辑功能只能查看内容不能编辑,但是禁用后背景颜色会变成灰色
//如果想要改变背景颜色必须到summernote.css中修改禁用后的背景颜色:
//将.note-editing-area .note-editable[contenteditable=false]{background-color:#8080801d} 中的8080801d改为ffffff
// $('#editor').summernote('disable');
//禁用工具栏工具栏显示但是不能点击,虽然注释了但是可用
// $('.summernote').summernote('disable');
//隐藏工具栏
$('.note-toolbar').hide();
//隐藏工具栏虽然注释了但是可用
// $('.note-toolbar').css('display','none');
//设置富文本背景颜色
$('#summernote').summernote('backColor', 'white');
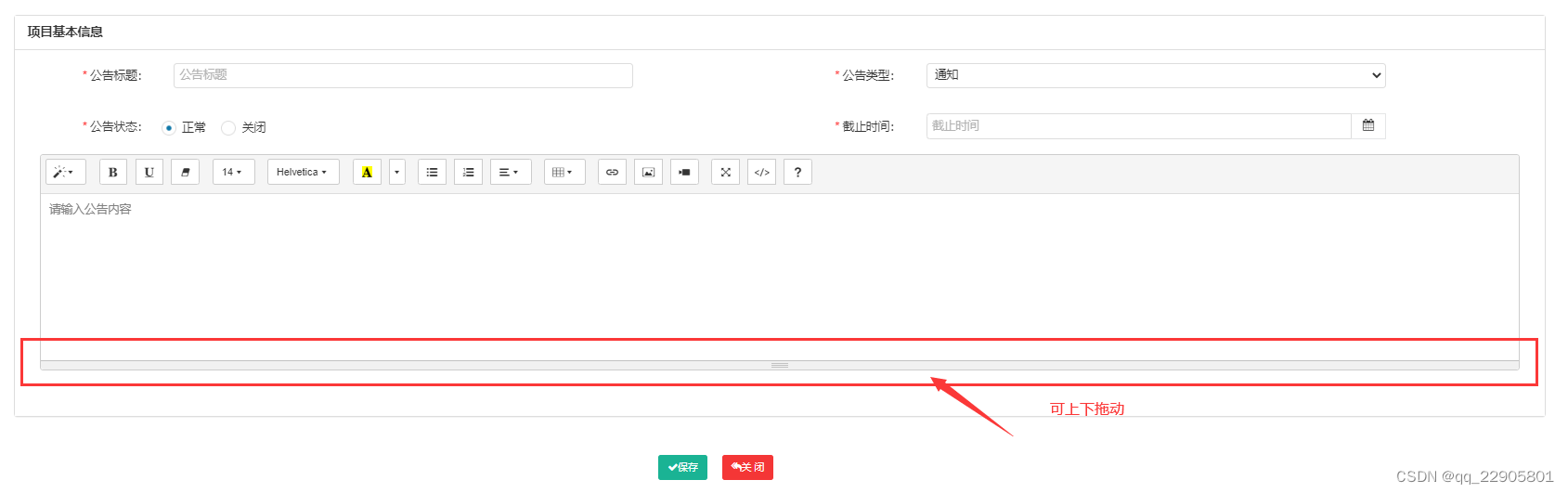
//隐藏下方拖动条
$('.note-resizebar').hide();
});
// 上传文件
function sendFile(file, obj) {
var data = new FormData();
data.append("file", file);
$.ajax({
type: "POST",
url: ctx + "common/upload",
data: data,
cache: false,
contentType: false,
processData: false,
dataType: 'json',
success: function (result) {
if (result.code == web_status.SUCCESS) {
$(obj).summernote('editor.insertImage', result.url, result.fileName);
} else {
$.modal.alertError(result.msg);
}
},
error: function (error) {
$.modal.alertWarning("图片上传失败。");
}
});
}
</script>
</body>
</html>//隐藏下方拖动条: $('.note-resizebar').hide(); 效果如下
$('.summernote').summernote('disable'); j禁用
未隐藏效果:

隐藏效果:






















 4354
4354











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








