目录
- 1. 通用选择器(universal selector)
- 2. 元素选择器(type selectors)
- 3. 类选择器(class selectors)
- 4. id选择器(id selectors)
- 5. 属性选择器(attribute selectors)
- 6. 后代选择器(descendant combinator)
- 7. 子选择器(child combinators)
- 8. 相邻兄弟选择器(adjacent sibling combinator)
- 9. 全体兄弟选择器(general sibling combinator)
- 10. 交集选择器
- 11. 并集选择器
- 12. 伪类(pseudo-classes)
- 13. 伪元素(pseudo-elements)
1. 通用选择器(universal selector)

2. 元素选择器(type selectors)

3. 类选择器(class selectors)

4. id选择器(id selectors)
一个HTML文档里面的id值是唯一的,不能重复

5. 属性选择器(attribute selectors)





6. 后代选择器(descendant combinator)

7. 子选择器(child combinators)

8. 相邻兄弟选择器(adjacent sibling combinator)

9. 全体兄弟选择器(general sibling combinator)

10. 交集选择器

11. 并集选择器

12. 伪类(pseudo-classes)
① 动态伪类




② 结构伪类
:nth-child(数字)

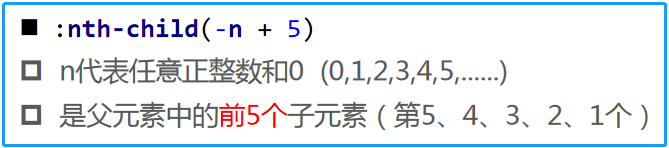
:nth-child(n)



:nth-last-child()
:nth-last-child()的语法跟:nth-child()类似,不同点是:nth-last-child()从最后一个子元素开始往前计数
:nth-of-type()

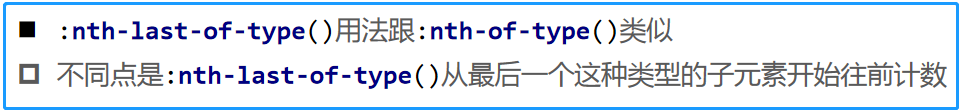
:nth-last-of-type()

:empty

其它

③ 元素状态伪类 :enabled :disabled :checked

④ 否定伪类 :not()


⑤ 目标伪类 :target

⑥ 语言伪类 :lang()
语言伪类很少用
13. 伪元素(pseudo-elements)

① ::first-line

② ::first-letter

③ ::before 和 ::after























 2747
2747











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








