鸿蒙UI开发 - Tab组件实现增删Tab标签 源码下载地址
介绍
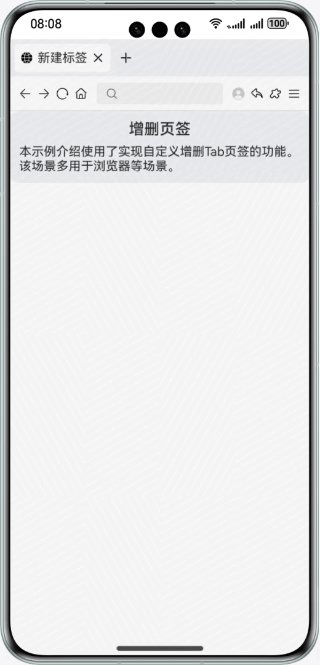
本示例介绍使用了Tab组件实现自定义增删Tab页签的功能。该场景多用于浏览器等场景。
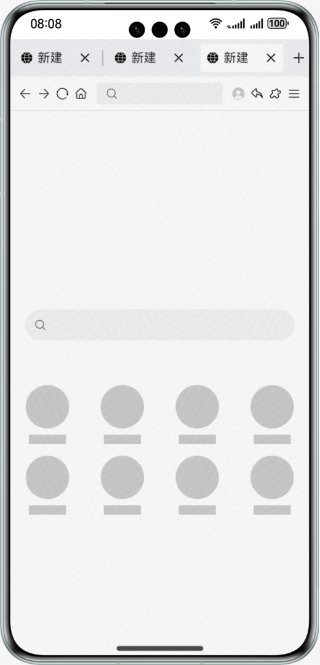
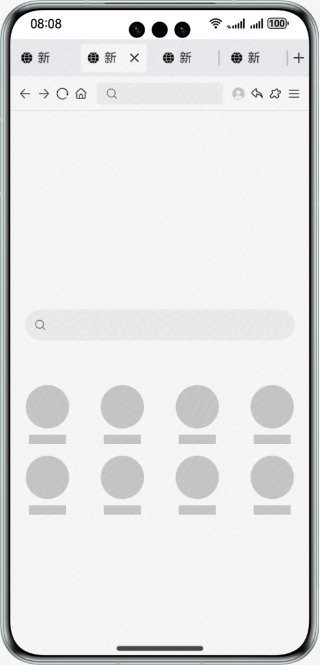
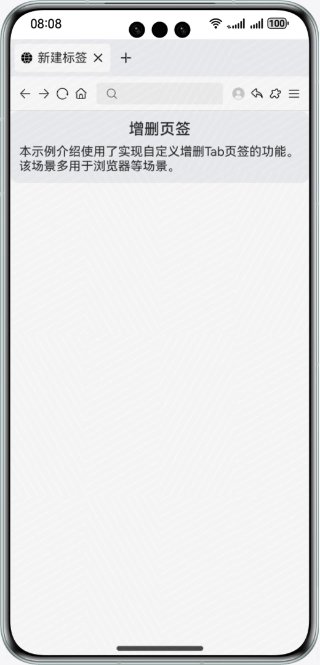
效果图预览

使用说明
- 点击新增按钮,新增Tab页面。
- 点击删除按钮,删除Tab页面。
目录结构
handletabs
│ ├──entryability
│ │ └──EntryAbility.ets
│ ├──model
│ │ └──ConstantsData.ets // 数据类
│ └──pages
│ ├──HandleTabs.ets // 增删tab页签功能实现页面
│ ├──MenuBar.ets // 工具栏
│ └──TabSheetComponent.ets // 自定义TabBar组件
└────entry/src/main/resources 实现思路
- 设置Tab组件的barHeight为0,隐藏组件自带的TabBar。
- 使用@Link修饰符,将自定义TabBar组件和Tab组件通过focusIndex和tabArray进行双向绑定。
- 在自定义TabBar中修改focusIndex和tabArray的值时,Tab组件根据数据变化进行对应UI变更。
相关权限
不涉及。
依赖
不涉及。






















 5083
5083

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








