介绍
本示例通过输入法框架实现自会编辑框,可以绑定输入法应用,从输入法应用输入内容,显示和隐藏输入法。
效果预览
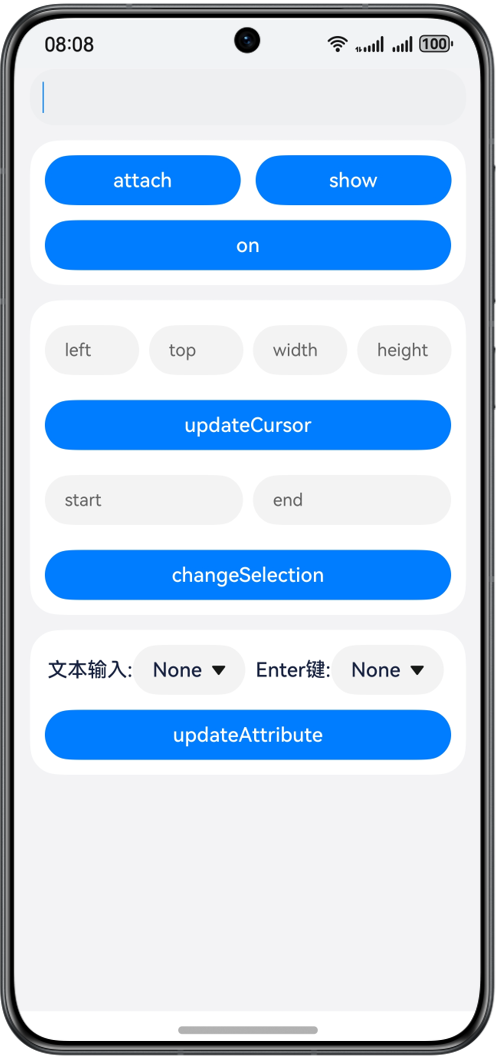
| 主页 |
|---|
|
|
使用说明
1.点击编辑框可以绑定并拉起输入法,可以从输入法键盘输入内容到编辑框。
2.可以点击attach/dettach、show/hide、on/off按钮来绑定/解绑、显示/隐藏、开启监听/关闭监听。
3.输入光标信息后点击updateCursor向输入法应用发送光标信息,发送成功会右toast提示。
4.输入选中文本的开始和结束位置,点击changeSelection可以选中文本。
5.选择文本输入类型和Enter键类型后,点击updateAttribute可以更新拉起的输入法的输入类型和Enter键类型,依赖输入法应用是否适配。
工程目录
├──entry/src/main/ets/
│ ├──entryability
│ ├──components //自定义组件
│ │ └──CustomInputText.ets //自绘编辑框组件
│ ├──pages
│ │ └──Index.ets //主页
│ └──utils
│ ├──Logger.ets //日志工具类
│ └──InputAttributeInit.ets //编辑框属性工具类
└──entry/src/main/resources // 应用静态资源目录
具体实现
- 自绘编辑框
- 使用输入法框架实现组件绑定输入法应用,监听输入法事件,显示和隐藏输入法,发送光标和编辑框属性到输入法应用功能。
- 源码链接:Index.ets,CustomInputText.ets
- 参考接口:@ohos.inputMethod
相关权限
不涉及。
依赖
不涉及。























 986
986

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








