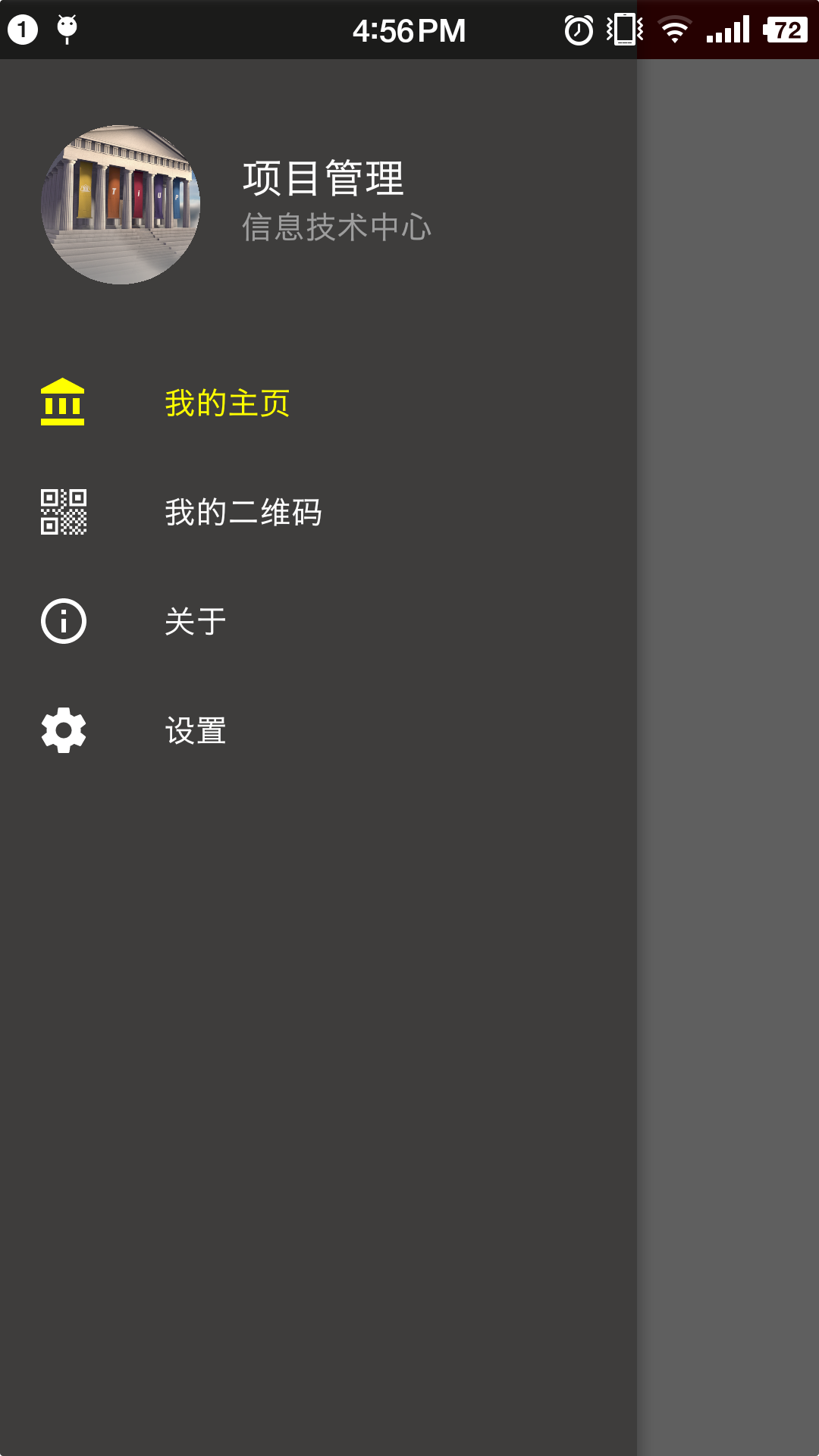
公司伟大的设计师给了一套设计,如下图,可是默认的文字和图标颜色都是黑的啊,各种网站各种找,就是没有现成的啊,最后还是找到了个方法实现.
设计图:
效果图:
别对比效果。。。这还没有调整成最终效果呢。
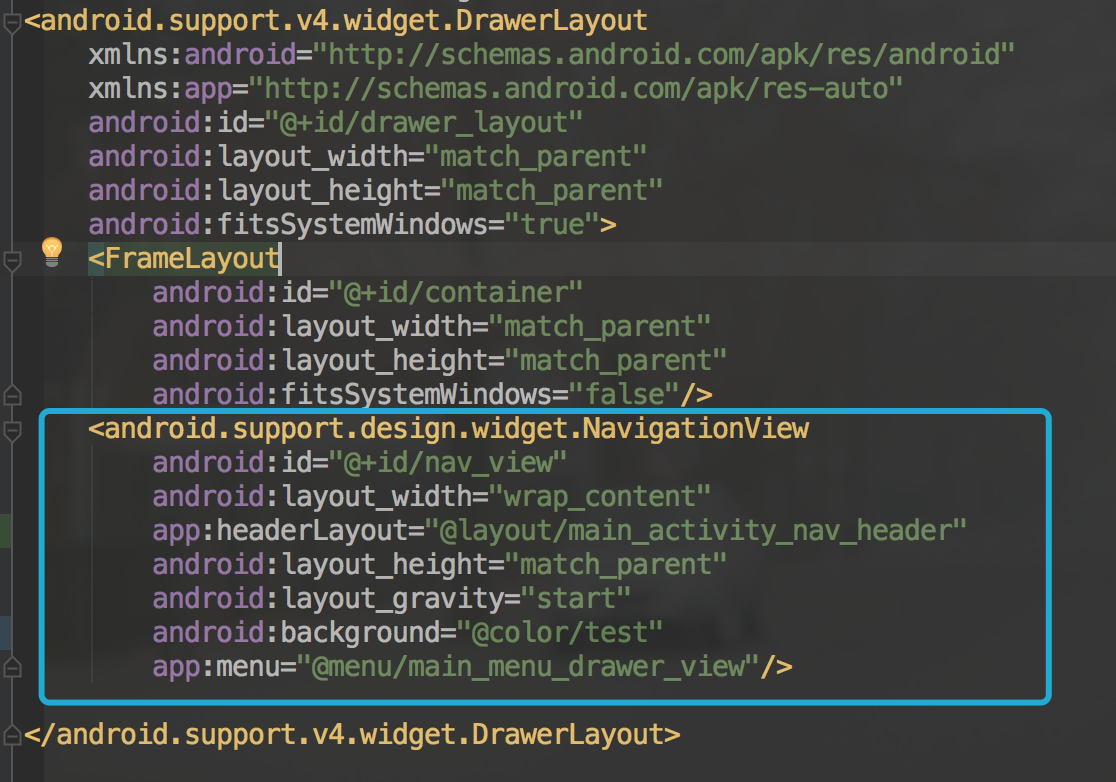
首先是NavigationView里的代码
然后看一下Activity里是怎么写的
在
onCreate里:
int[][] states = new int[][]{
new int[]{android.R.attr.state_activated}, // enabled
new int[]{android.R.attr.state_active}, // disabled
new int[]{android.R.attr.state_checked}, // unchecked
new int[]{android.R.attr.state_focused}, // pressed
new int[]{android.R.attr.state_enabled}, // enabled
new int[]{-android.R.attr.state_enabled}, // disabled
new int[]{-android.R.attr.state_checked}, // unchecked
new int[]{android.R.attr.state_pressed} // pressed
};
int[] colors = new int[]{
Color.WHITE,
Color.YELLOW,
Color.YELLOW,
Color.YELLOW,
Color.WHITE,
Color.WHITE,
Color.YELLOW,
Color.WHITE
// ContextCompat.getColor(this,R.color.colorPrimary),
};
ColorStateList colorStateList = new ColorStateList(states, colors);
mNavigationView.setItemTextColor(colorStateList);
mNavigationView.setItemIconTintList(colorStateList);
这里面就是将menu里的item各种状态的颜色通过
colorStateList进行设置,这通过mNavigationView
的两个方法将文字和对应图标设置颜色
这里边需要注意的是,使用颜色时要直接用Color里的,或者按我最后的方式加入你color.xml里的代码
ContextCompat.getColor(this,your color),
不然的话你直接
R.color.white这种的是不会起作用的,具体为啥我也没研究。
其中黄色是选中色,白色是未选中色。。。(即使不说看图也能看明白)
当然了只是这样写好不够,还要在
onNavigationItemSelected加入这些东西
@SuppressWarnings("StatementWithEmptyBody")
@Override
public boolean onNavigationItemSelected(MenuItem item) {
int id = item.getItemId();
mDrawer.closeDrawer(GravityCompat.START);
if (id == R.id.nav_bs) {
//你的具体操作
}
Menu menu = mNavigationView.getMenu();
for (int i = 0; i < menu.size(); i++) {
if (menu.getItem(i).isChecked()) {
menu.getItem(i).setChecked(false);
continue;
}
}
item.setChecked(true);
return true;
}这里就是选中没选中的状态切换了。。。如果有写好的也你也可以用自己的。。。不强求
如果遇到什么问题,或者有什么地方写错的,欢迎大家来指正


























 610
610











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










