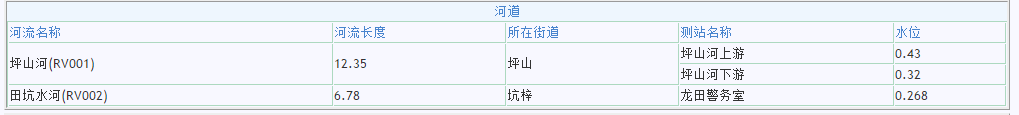
这种形式的。
jsp部分:
<div id="main3" style=" width:1000px;hight:200px;margin-left:200px;margin-top:3px;float:left; word-break:break-all;line-height: 1.5;border-style:ridge">
<table cellspacing="1" width="100%" class="msgtable">
<caption style="background-color:#EEF6FE;"> <center> <span style="color:#4884CE;"> 河道</span></center></caption>
<tr>
<td style="width:;">
<label><span style="color:#4884CE;">河流名称</span></label>
</td>
<td style="width:" id="tda">
<label><span style="color:#4884CE;">河流长度</span></label>
</td>
<td style="width:">
<label><span style="color:#4884CE;">所在街道</span></label>
</td>
<td style="width:">
<label><span style="color:#4884CE;">测站名称</span></label>
</td>
<td style="width:">
<label><span style="color:#4884CE;">水位</span></label>
</td>
</tr>
<c:forEach items="${riverstreet}" var="item1">
<c:forEach items="${rivers[item1.rvnm]}" var="item2"
varStatus="s">
<tr>
<c:if test="${s.index==0}">
<td rowspan="${fn:length(rivers[item1.rvnm])}">${item1.rvnm}(${item1.stcd})</td>
</c:if>
<c:if test="${s.index==0}">
<td rowspan="${fn:length(rivers[item1.rvnm])}">${item1.rvlen}</td>
</c:if>
<c:if test="${s.index==0}">
<td rowspan="${fn:length(rivers[item1.rvnm])}">${item1.street}</td>
</c:if>
<td>${item2.stnm}</td>
<td>${item2.z}</td>
</tr>
</c:forEach>
</c:forEach>
</table>
</div>
controller:
String urlhedao="http://192.168.1.15:8080/pingshan-service/data/Query1?sttp=ZZ1";
String datahedao=result(urlhedao);
int indexdaohedao=datahedao.indexOf("{");
String resultdaohedao=datahedao.substring(indexdaohedao);
String resultdaohedao2=resultdaohedao.replace(")","");
// 得到一个json对象
JSONObject jsObjhedao = JSONObject.fromObject(resultdaohedao2);
JSONArray jsonArrayhedao= jsObjhedao.getJSONArray("data");
List<Map<String, Object>> listhedao =new ArrayList();//构造新的map集合
List<River> rivers=riverservice.queryRiver(null);
for(int i=0;i<jsonArrayhedao.size();i++){
JSONObject jobj = (JSONObject) jsonArrayhedao.get(i);
Mapmaphedao1 = new HashMap();
String stcdhedao= (String) jobj.get("stcd");
String tmhedao = (String) jobj.get("tm");
Double zhedao = (Double) jobj.get("z");
String stnmhedao = (String) jobj.get("stnm");
maphedao1.put("stcd", stcdhedao);
maphedao1.put("tm", tmhedao);
maphedao1.put("z", zhedao);
maphedao1.put("stnm", stnmhedao);
if((stcdhedao.substring(0, 2)).equals("ZQ"))//根据rivers和jsonArrayhedao 的关系,找到合并的内在联系
{
//把river的名称,测站编码,长度,所在街道并到maphedao1 里
maphedao1.put("rivername",rivers.get(1).getRvnm());
maphedao1.put("riverlenth", rivers.get(1).getRvlen());
maphedao1.put("riverstreet", rivers.get(1).getStreet());
maphedao1.put("riverstreet", rivers.get(1).getStcd());
}else{
maphedao1.put("rivername",rivers.get(0).getRvnm());
maphedao1.put("riverlenth", rivers.get(0).getRvlen());
maphedao1.put("riverstreet", rivers.get(0).getStreet());
maphedao1.put("riverstreet", rivers.get(0).getStcd());
}
listhedao.add(maphedao1);//listthedao为新的集合
}
Map<String, List> riverMap = new HashMap<String, List>();//构造新的string,List集合。即把相同的string(这里是相同的河流),归类。把riverList归于string里(是相同的河流的list放在一起)。
List<Map<String,Object>> list = listhedao;
List riverList=null;
for(Map<String, Object> pojo: list) {
riverList = riverMap.get(pojo.get("rivername"));
if(riverList==null ||riverList.size()==0) {
riverList = new ArrayList();
riverMap.put((String) pojo.get("rivername"), riverList);//key与value
}
riverList.add(pojo);
}
queryParams.put("riverstreet", riverservice.queryRiver(null));
queryParams.put("rivers", riverMap);







 本文介绍如何在Java后端通过修改数据结构,实现表格中多个竖列td的合并。示例展示了一个JSP页面,包含河流信息的表格,通过遍历和处理JSON数据,将相同河流的测站信息合并到同一行。
本文介绍如何在Java后端通过修改数据结构,实现表格中多个竖列td的合并。示例展示了一个JSP页面,包含河流信息的表格,通过遍历和处理JSON数据,将相同河流的测站信息合并到同一行。















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








