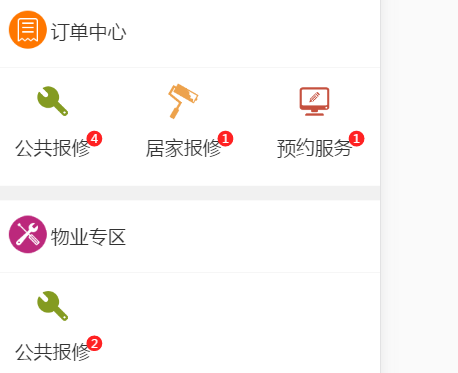
小红点样式:
.con_bot a .span_position{
position:absolute;border-radius:50%;
background-color:#ff2122;
color:#fff;
font-size:0.3rem;
width:0.4rem;
height:0.4rem;
line-height:0.4rem;
top:-0.1rem;
right:-0.3rem;
z-index:1;
}
js:
$(function(){
$("#mywork").css("display","none");
$("#cmporder").css("display","none");
$("#homeorder").css("display","none");
$("#serviceorder").css("display","none");
$.ajax({
url :context + 'orderconts',
type : 'post',
dataType : 'json',
async:true,
data:{},
success : function(result) {
if(result.success){
$("#mywork").css("display","block");
$("#cmporder").css("display","block");
$("#homeorder").css("display","block");
$("#serviceorder").css("display","block");
var mycomplainCont=result.obj.mycomplainCont;
var cmpOrderwordCont=result.obj.cmpOrderwordCont;
var homeOrderwordCont=result.obj.homeOrderwordCont;
var serviceOrderCont=result.obj.serviceOrderCont;
if(mycomplainCont<=0){
$("#mywork").css("display","none");
}
if(cmpOrderwordCont<=0){
$("#cmporder").css("display","none");
}
if(homeOrderwordCont<=0){
$("#homeorder").css("display","none");
}
if(serviceOrderCont<=0){
$("#serviceorder").css("display","none");
}
$("#mywork").html(mycomplainCont);
$("#cmporder").html(cmpOrderwordCont);
$("#homeorder").html(homeOrderwordCont);
$("#serviceorder").html(serviceOrderCont);
} else {
$("#mywork").css("display","none");
$("#cmporder").css("display","none");
$("#homeorder").css("display","none");
$("#serviceorder").css("display","none");
}
}
});
});
jsp页面:
<%@ page language="java" contentType="text/html;








 本文展示了如何使用JavaScript、jQuery和JSP来动态显示或隐藏页面上的小红点提示,根据后台返回的数据更新不同模块的未读消息计数。通过AJAX请求获取数据,并使用CSS控制小红点的显示状态。
本文展示了如何使用JavaScript、jQuery和JSP来动态显示或隐藏页面上的小红点提示,根据后台返回的数据更新不同模块的未读消息计数。通过AJAX请求获取数据,并使用CSS控制小红点的显示状态。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 840
840

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








