本人Android工程狮一枚,但是在工作和生活中常常在各种操作系统之间切换,所以积累了以下经验分享给大家。
真的建议大家入手一台Mac Computer,在Windows下能做的Mac,Linux几乎都可以(当然由于理念不同,Mac与Linux的游戏支持性就不要纠结了,作为一个有理想,有远大抱负的程序猿,就少玩玩游戏吧。。。。 咳咳,但是Mac下能做的Windows和Linux有时候可就望成莫及了,比如果说开发IOS。我们都知道,Android的开发在这三个操作系统下都是可以实现的,可是IOS的开发却是只有Mac具备,想真正的把React Native当作饭碗的可以考虑以下。以后的会写一篇如何在大家Mac虚拟机的文章,经过亲身体验,只要你的电脑性能好,在虚拟机下开发还是一样很顺畅的)
个人推荐 Mac > Linux > Windows
其中Linux系统推荐大家使用Deepin这是我目前为止见过的最最好用的Linux发行版,没有之一,更重要的是他是国产的!!!优点就在这里多说了。来一张图吧
网上有人说使用Xcode8会有问题,我倒是没有发现,但是由于Xcode8刚刚发布没有多久并且React Native更新太快,所以在此建议不要使用最新的版本的Xcode,Android Stuido, Node.js React Native 版本,这样就避免了发生一些意想不到的问题,使用最新版本可能出了问题在网上还搜索不到相应的解决办法,需要自己填坑,增加学习成本。
在React Native 环境搭建的过程中,不同的操作系统,不同的目标平台,具体步骤也有所不同,但是差异性不大,你只需要先选一个平台开始,另一个平台的环境搭建也就变得简单起来。
Mac 系统
必需的软件
目录(点击可快速抵达):
Homebrew
Node.js
Yarn、React Native的命令行工具(react-native-cli)
IOS 必备:Xcode
Android 必备:Android Studio
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"注:在Max OS X 10.11(El Capitan)版本中,homebrew在安装软件时可能会碰到/usr/local目录不可写的权限问题。可以使用下面的命令修复:
sudo chown -R `whoami` /usr/local我们需要使用Homebrew来安装Node.js.
React Native需要NodeJS 4.0或更高版本。本文发布时Homebrew默认安装的是最新版本,一般都满足要求。
brew install node安装完node后建议设置npm镜像以加速后面的过程(或使用科学上网工具 可以试试免费的Lantern,收费的Shadowsocks)。这里我选择了淘宝的镜像地址
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --globalYarn、React Native的命令行工具(react-native-cli)
Yarn是Facebook提供的替代npm的工具,可以加速node模块的下载。React Native的命令行工具用于执行创建、初始化、更新项目、运行打包服务(packager)等任务。
npm install -g yarn react-native-cli如果你看到EACCES: permission denied这样的权限报错,那么请参照上文的homebrew译注,修复/usr/local目录的所有权:
sudo chown -R `whoami` /usr/localReact Native目前需要Xcode 7.0 或更高版本。(网上有人说使用Xcode8会有问题,我倒是没有发现,但是由于Xcode8刚刚发布没有多久并且React Native更新太快,所以不建议都是用最新的版本,这样就避免了发生一些意想不到的问题,在网上还搜索不到响应的解决办法,需要自己填坑)你可以通过App Store或是到Apple开发者官网上下载。这一步骤会同时安装Xcode IDE和Xcode的命令行工具。
虽然一般来说命令行工具都是默认安装了,但你最好还是启动Xcode,并在Xcode | Preferences | Locations菜单中检查一下是否装有某个版本的Command Line Tools。Xcode的命令行工具中也包含一些必须的工具,比如git等。
React Native目前需要Android Studio2.0或更高版本。
Android Studio需要Java Development Kit [JDK] 1.8或更高版本。你可以在命令行中输入 javac -version来查看你当前安装的JDK版本。如果版本不合要求,则可以到 官网上下载。
Android Studio包含了运行和测试React Native应用所需的Android SDK和模拟器。
除非特别注明,请不要改动安装过程中的选项。比如Android Studio默认安装了 Android Support Repository,而这也是React Native必须的(否则在react-native run-android时会报appcompat-v7包找不到的错误)。
安装过程中有一些需要改动的选项:
选择Custom选项:

- 勾选Performance和Android Virtual Device

- 安装完成后,在Android Studio的启动欢迎界面中选择Configure | SDK Manager。

- 在
SDK Platforms窗口中,选择Show Package Details,然后在Android 6.0中勾选
(Marshmallow)Google APIs、Android SDK Platform 23、Intel x86 Atom System Image、Intel x86 Atom_64 System Image以及Google APIs Intel x86 Atom_64 System Image。

- 在
SDK Tools窗口中,选择Show Package Details,然后在Android SDK Build Tools中勾选Android SDK Build-Tools 23.0.1。(必须是这个版本,React Native初始化的时候默认就这这个版本)

ANDROID_HOME环境变量
确保ANDROID_HOME环境变量正确地指向了你安装的Android SDK的路径。具体的做法是把下面的命令加入到~/.bash_profile文件中:(译注:~表示用户目录,即/Users/你的用户名/,而小数点开头的文件在Finder中是隐藏的,并且这个文件有可能并不存在。请在终端下使用sudo vi ~/.bash_profile命令创建或编辑。如不熟悉vi操作,请点击这里学习)
如果你不是通过Android Studio安装的sdk,则其路径可能不同,请自行确定清楚。
export ANDROID_HOME=~/Library/Android/sdk
然后使用下列命令使其立即生效(否则重启后才生效):
source ~/.bash_profile
可以使用echo $ANDROID_HOME检查此变量是否已正确设置。
将Android SDK的Tools目录添加到PATH变量中
你可以把Android SDK的tools和platform-tools目录添加到PATH变量中,以便在终端中运行一些Android工具,例如android avd或是adb logcat等。具体做法仍然是在~/.bash_profile中添加:
export PATH=$PATH:$ANDROID_HOME/tools:$ANDROID_HOME/platform-toolsGradle Daemon
开启Gradle Daemon可以极大地提升java代码的增量编译速度。
找到当前项目下的 .gradle文件夹中gradle.properties文件添加
org.gradle.parallel=true
推荐安装的工具
目录(点击可快速抵达):
Watchman
Flow
Nuclide
测试安装
修改项目
手动启动Package
Watchman是由Facebook提供的监视文件系统变更的工具。安装此工具可以提高开发时的性能(packager可以快速捕捉文件的变化从而实现实时刷新)。
brew install watchmanFlow是一个静态的JS类型检查工具。译注:你在很多示例中看到的奇奇怪怪的冒号问号,以及方法参数中像类型一样的写法,都是属于这个flow工具的语法。这一语法并不属于ES标准,只是Facebook自家的代码规范。所以新手可以直接跳过(即不需要安装这一工具,也不建议去费力学习flow相关语法)。
brew install flowNuclide(此链接需要科学上网)是由Facebook提供的基于atom的集成开发环境,可用于编写、运行和 调试React Native应用。
注:我们更推荐使用WebStorm或Sublime Text来编写React Native应用。
手动运行Packager
手动运行Packager有个常见的问题是在你运行react-native run-android命令后,Packager可能不会自动运行。此时你可以手动启动它:
cd ReactNativeDemo
react-native startreact-native init ReactNativeDemo
cd ReactNativeDemo
react-native run-ios //启动 IOS ,
//react-native run-android //启动android你也可以在Nuclide中打开ReactNativeDemo文件夹 然后运行,或是双击ios/ReactNativeDemo.xcodeproj文件然后在Xcode中点击Run按钮。或者是Android studio 点击Run,但是需要手动启动Package
zaiAndroid方法,本人建议将项目导入Android Studio成功后再运行,这样以来就会避免很多麻烦(满满的血泪史,就不想多说了。。。。。)
注意
react-native run-ios可以做到完全的冷启动,即自动开启服务,iphone模拟器,而单纯的使用react-native run-android就会发现会出错:app:installDebug的错误。如果以前没做过移动端的人会感觉莫名其妙,其实这个错误是应用安装调试失败。我们调试、测试的方法很多,主要包括:模拟器、真机。模拟器的安装可以包含在Android Studio中。如果在模拟器上调试的话,应先启动模拟器。最简单的方法是记住两条命令
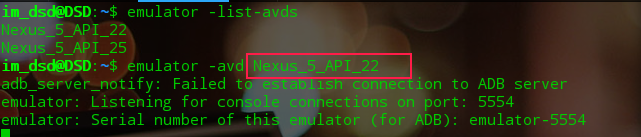
显示当前模拟器 :
emulator -list-avds
启动模拟器emulator -avd <模拟器名称>。
具体如图:
修改项目
现在你已经成功运行了项目,我们可以开始尝试动手改一改了:
使用你喜欢的编辑器打开index.ios.js/index.android.js并随便改上几行
Linux
目录(点击可快速抵达):
Node
Yarn、React Native的命令行工具(react-native-cli)
Android 必备:Android Studio
- 方式一:使用命令行
打开终端窗口,输入下面的命令来安装NodeJS:(也可以下载安装)
sudo apt-get install -y build-essential
curl -sL https://deb.nodesource.com/setup_4.x | sudo -E bash - //添加地址
sudo apt-get install -y nodejs //安装nodejs
sudo ln -s /usr/bin/nodejs /usr/bin/node //添加软应用这里可能有读者遇到同我一样的问题如图:

这就需要安装curl了,网上已经有了详细的教程这里就不叫赘述了,请移步
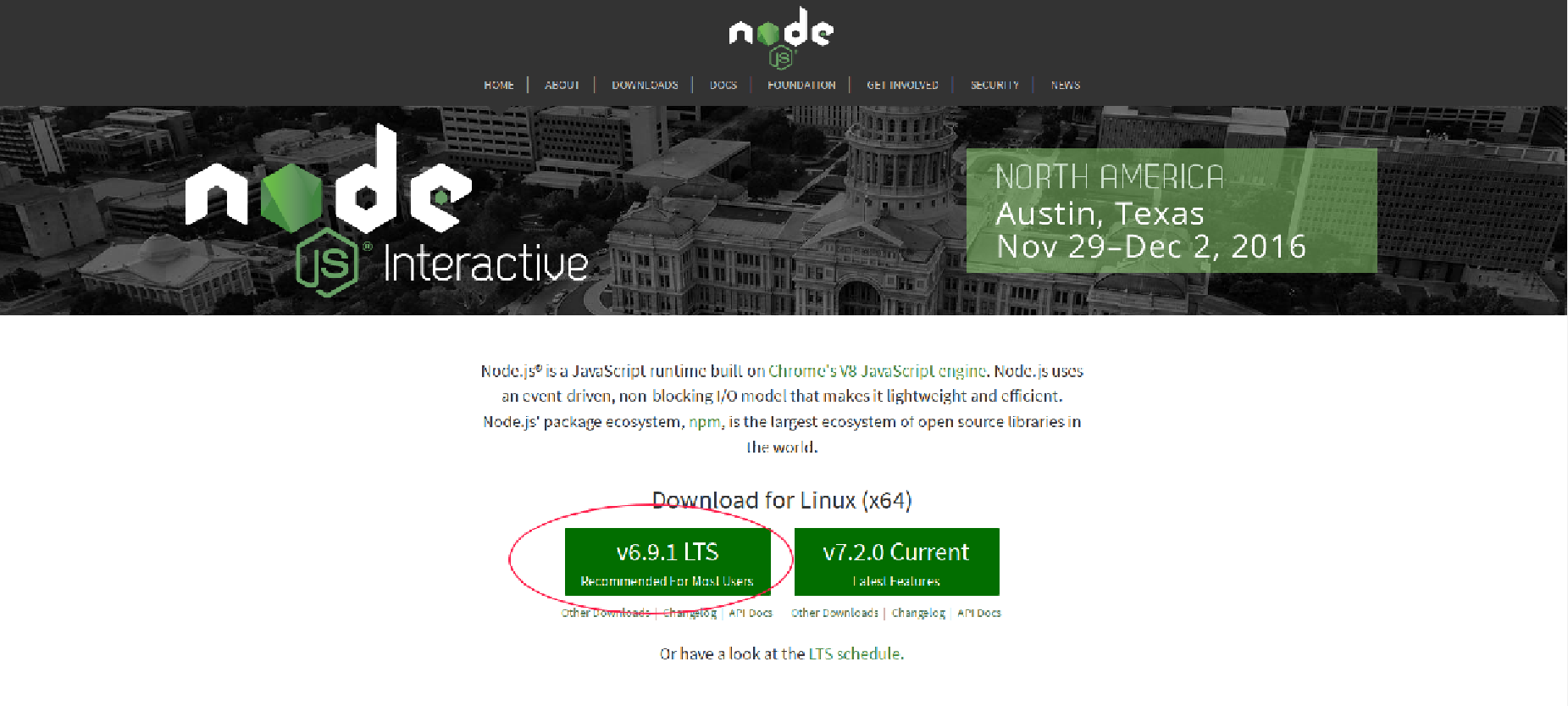
- 方式二 直接下载安装 下载地址
注:
这里有两个版本,选择那个都可以,但是建议使用 LTS这种长期维护版本,原因和文章开头所说一样,避免填坑。

网站会自动识别你是Linux系统,点击下载,会下载一个压缩包。
解压后,在bin文件夹中已经存在node以及npm,如果你进入到对应文件的中执行命令行一点问题都没有,不过不是全局的,所以将这个设置为全局就好了。
cd node-xxxxxxx/bin //下载版本不同 文件夹的名称不同,此处用xxx代替
ls
./node -v这就妥妥的了,node文件夹具体放在哪,叫什么名字随你怎么定。然后设置全局:
ln -s /home/im_dsd/mysofltware/node-v0.10.28-linux-x64/bin/node /usr/local/bin/node
ln -s /home/im_dsd/mysofltware/node-v0.10.28-linux-x64/bin/npm /usr/local/bin/npm这里/home/im_dsd/mysofltware/这个路径是你自己放的,你将node文件解压到哪里就是哪里。
Yarn、React Native的命令行工具(react-native-cli)(参见Mac系统下相应章节,点击可快速抵达)
Android 必备:Android Studio(参见Mac系统下相应章节,点击可快速抵达)
推荐安装的工具(参见Mac系统下相应章节,点击可快速抵达)
Windows
必需的软件
目录(点击可快速抵达):
Chocolatey
Python 2
Node.js
Yarn、React Native的命令行工具(react-native-cli)
Android 必备:Android Studio
Chocolatey是一个Windows上的包管理器,类似于linux上的yum和 apt-get。 你可以在其官方网站上查看具体的使用说明。一般的安装步骤应该是下面这样(以管理员身份运行 powershell):
@powershell -NoProfile -ExecutionPolicy Bypass -Command "iex ((new-object net.webclient).DownloadString('https://chocolatey.org/install.ps1'))" && SET PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin注:chocolatey的网站可能在国内访问困难,导致上述安装命令无法正常完成。请使用稳定的翻墙工具。 如果你实在装不上这个工具,也不要紧。下面所需的python2和nodejs你可以分别单独去对应的官方网站下载安装即可。
打开命令提示符窗口,使用Chocolatey来安装Python 2.(也可以直接下载https://www.python.org/downloads/ )
注意Python 2 与 Python 3完全不是一个框架,也就是Python2 和 Python相当于是两个不同的软件 目前不支持Python 3。
choco install python2打开命令提示符窗口,使用Chocolatey来安装NodeJS。注意,目前已知Node 7.1版本在windows上无法正常工作,请注意避开这个版本!
choco install nodejs.install同样也可下载安装,请自行百度
安装完node后建议设置npm镜像以加速后面的过程(或使用科学上网工具)。
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global Yarn、React Native的命令行工具(react-native-cli)(参见Mac系统下相应章节,点击可快速抵达)
Android 必备:Android Studio(参见Mac系统下相应章节,点击可快速抵达)
推荐安装的工具(参见Mac系统下相应章节,点击可快速抵达)
完成了!恭喜!你已经成功运行并修改了你的第一个React Native应用。是不是很激动啊,啊,啊……
END~
我是大圣代,希望你能喜欢我的文章
























 6753
6753

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








