- 百度统计
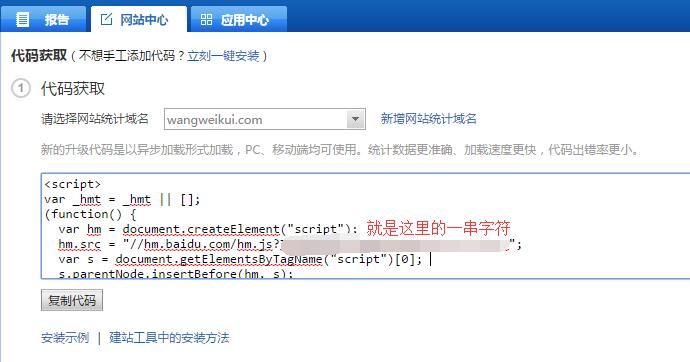
打开百度统计网站,http://tongji.baidu.com/web/welcome/login ,注册站长版,登陆后就会给出一段代码,复制脚本中src中问号后面的一串id,形式如下:
在Hexo/config.yml文件中,添加节点: baidu_analytics,冒号后跟上面的id。形如:
baidu_analytics: your id
之后统计操作提示可阅读百度统计中给出的提示和方法。
2. 控制首页每篇文章显示字数,即生成阅读全文的效果
方法一
单篇.md博文中随处加入
<!-- more -->此方法为官网文档首推方法,说是这种方式也可以让 Hexo 中的插件更好的识别。
方法二
在文章的 front-matter (也就是头部写标签和分类的地方)中添加 description,并提供文章摘录。
方法三
自动形成摘要,在 Hexo/theme/next/config.yml文件 中添加:
auto_excerpt:
enable: true
length: 150这种方法感觉是一劳永逸的方法,而且能够使首页每篇文章的概述同样长度,可以尝试一下有问题后期再修改即可。不怕出问题,解决问题正是提升能力的时候!
3. 多说评论系统
登陆多说网站,首页选择我要安装。
创建站点完成后在 站点配置文件 Hexo/config.yml 中新增 duoshuo_shortname 字段,值设置成上一步中的值。
duoshuo_shortname:kuiblog4.多说分享
多说分享只能在使用多说评论的前提下使用。使用方法非常简单:在Hexo/config.yml配置文件中添加以下节点信息:
duoshuo_share: true刷新预览很快就能看到效果。
5.favicon
有接触过往网页设计的同学应该熟知这个词,favorites icon, 收藏夹图标,即每个网站打开时最上面地址栏左边的图标,相当于网站的一个小的Logo。
设计方法:找好自己喜爱的图片,查找一个favicon在线制作网站,很多的,能得到一个后缀.ico的图片,命名为favicon.icon,放在Hexo/source目录下,重新开启hexo服务,清空浏览器缓存,本地预览,我发现这些我都做了,而且部署到github,网址打开仍然没有改图标,然而用了从未打开过本网站的火狐浏览器,发现确实是已经生效的。
所以此处操作只有图片命名和存放目录的操作,没有命令,不用怀疑哪里出错了,等段时间再预览看看就行了(http://www.wangweikui.com)。
创意无限大,欢迎博友们交流探讨!


























 7010
7010

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








