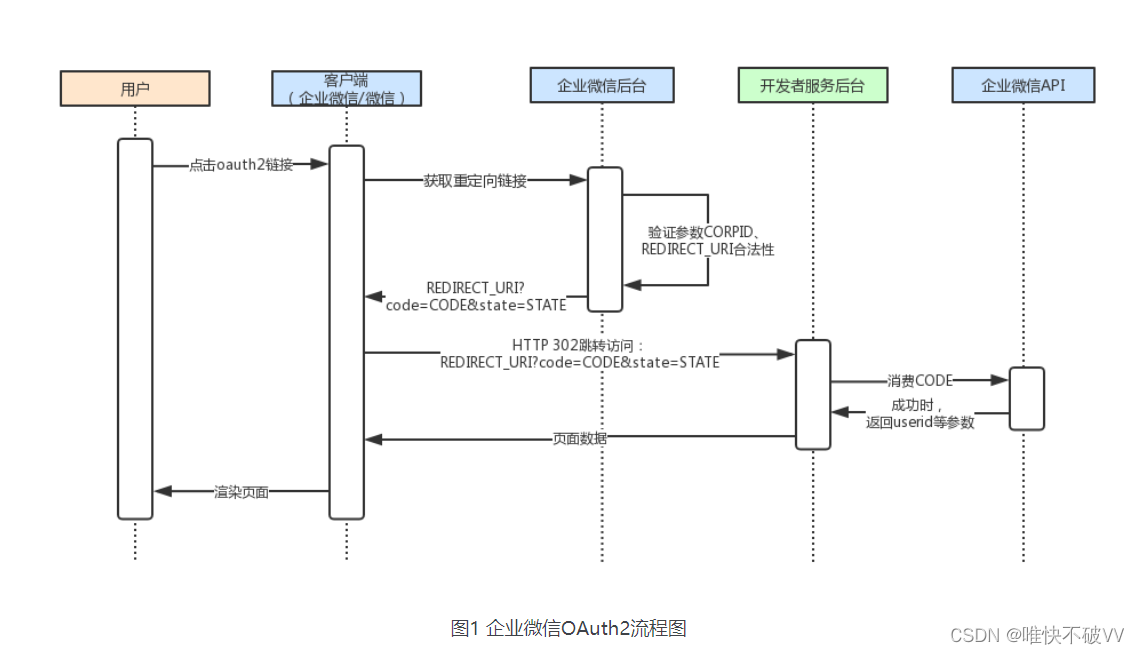
流程:
1.前端请求企业微信获取code:官网网页授权链接
2.企业微信返回的code请求后端判断是否已绑定系统账户
3.后端根据企业微信code,accessToken获得userId
4.userId获取user进行oauth2授权方式进行免密登录
相关知识:
一:OAuth 授权
OAuth 的核心就是向第三方应用颁发令牌,客户端通过令牌,去请求数据。我理解就是我们去外国,拿到了护照你才能过去买东西。

请求微信接口:
注意:回调连接地址必须域名能访问的,必须在企业微信里面调用

跳到指定页面连接带code:http://xwd.troy.cn/PCAuthorization.html?code=EZijdn7tD7_U2K3P2XNfHlgPoXkH4CdYWtMLhP4OwWU&state=STAT
二:企业微信接口说明
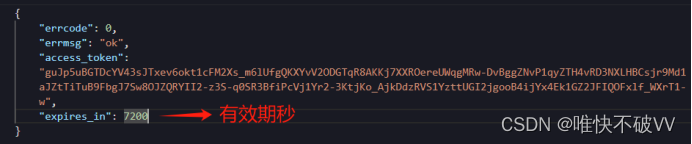
1.获取access_token 官网:https://developer.work.weixin.qq.com/document/path/91039

执行返回信息

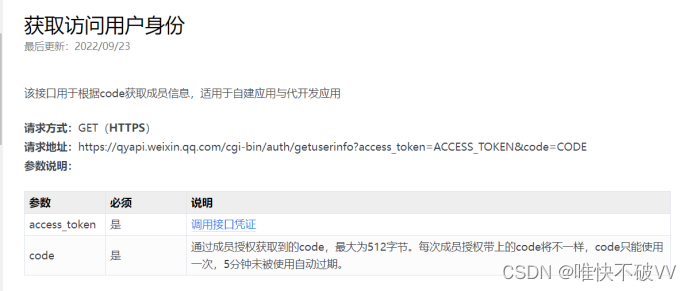
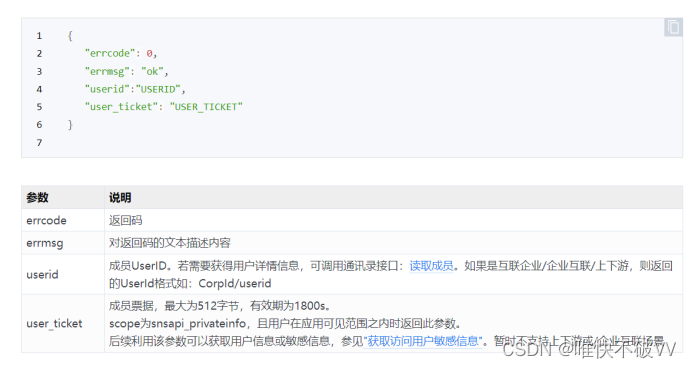
2.accessToken,code获取到用户企业微信userId:https://developer.work.weixin.qq.com/document/path/91023

返回结果:






















 1631
1631











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








