步骤1,Django环境准备
python环境,是基于anaconda的虚拟环境。
查询并选择对应的虚拟环境:
conda info --envs
通过“conda activate 虚拟环境名”,进去对应虚拟环境。

按照Django
pip install django
步骤2,创建项目文件
先找到需要存放文件的文件夹位置,创建hello_django文件夹
创建并进入该新建的文件夹
mkdir hello_django
创建django文件
django-admin startproject web_first_django
步骤3,运行Django文件
进入步骤2说创建的文件夹
cd web_first_django再运行
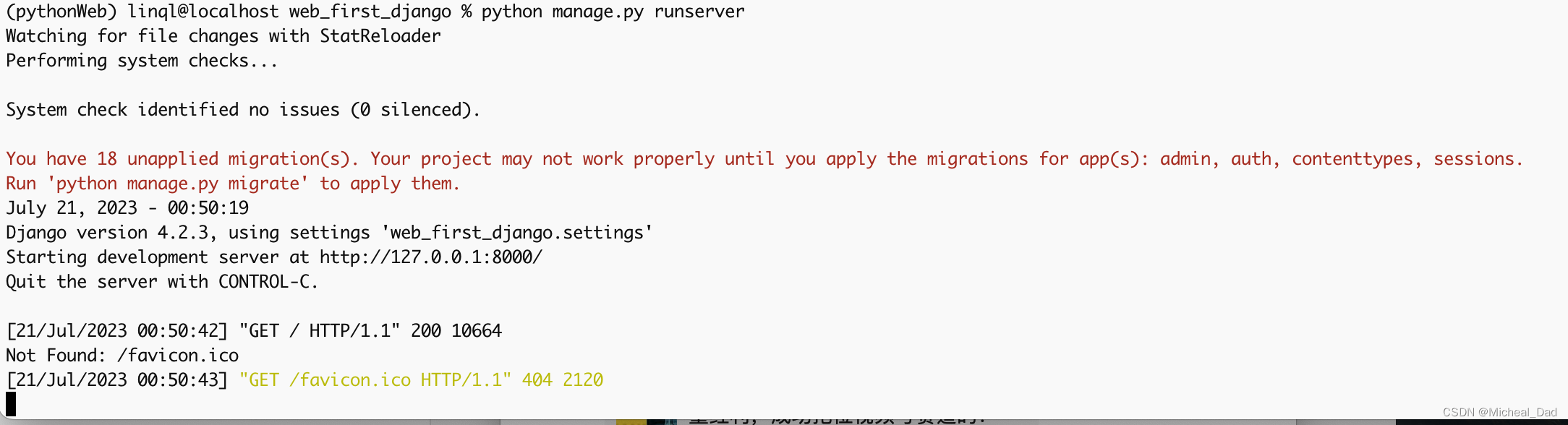
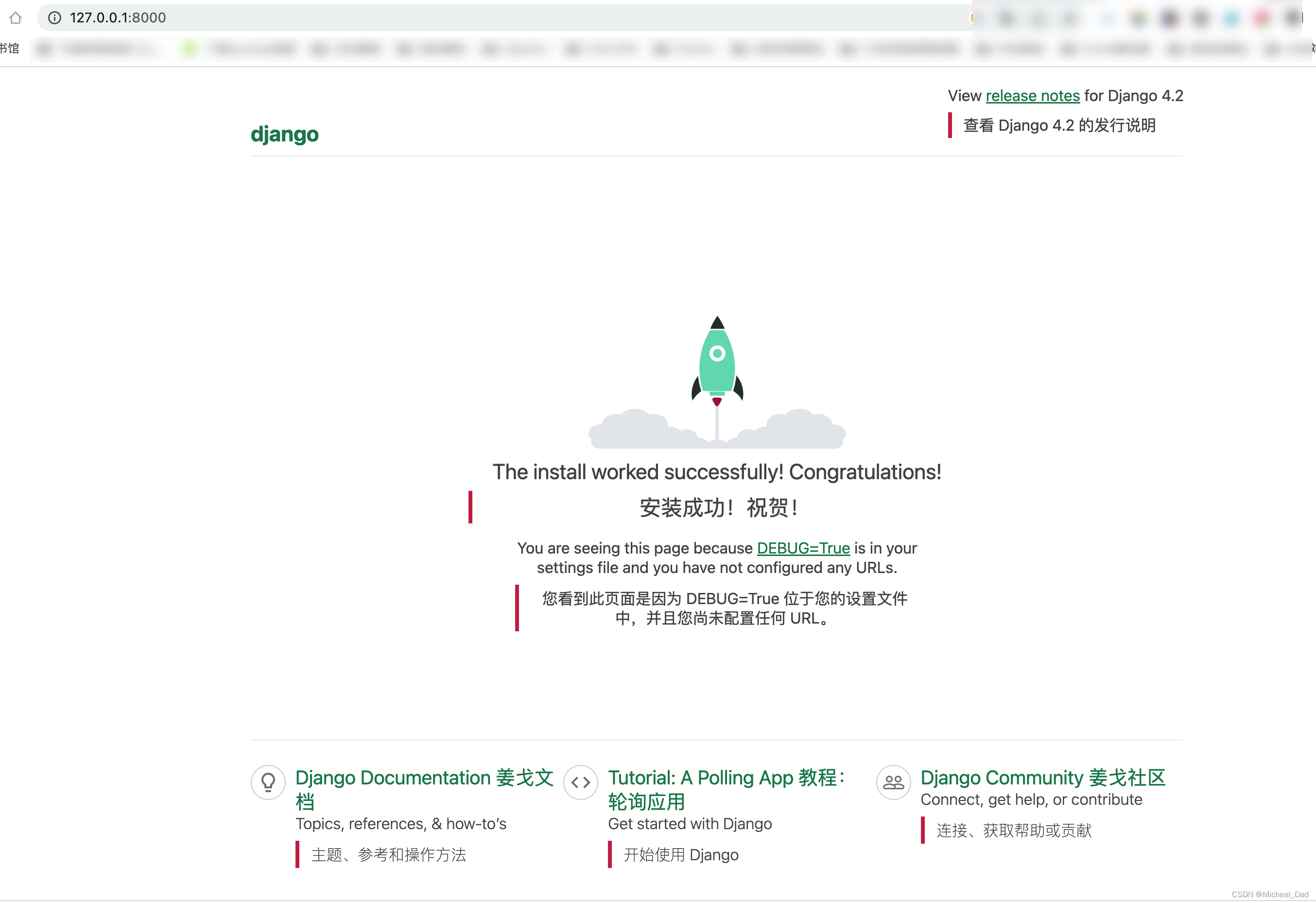
python manage.py runserver ** 预览效果**
** 预览效果**

************************************************试着修改************************************************
步骤4,创建一个App
运行
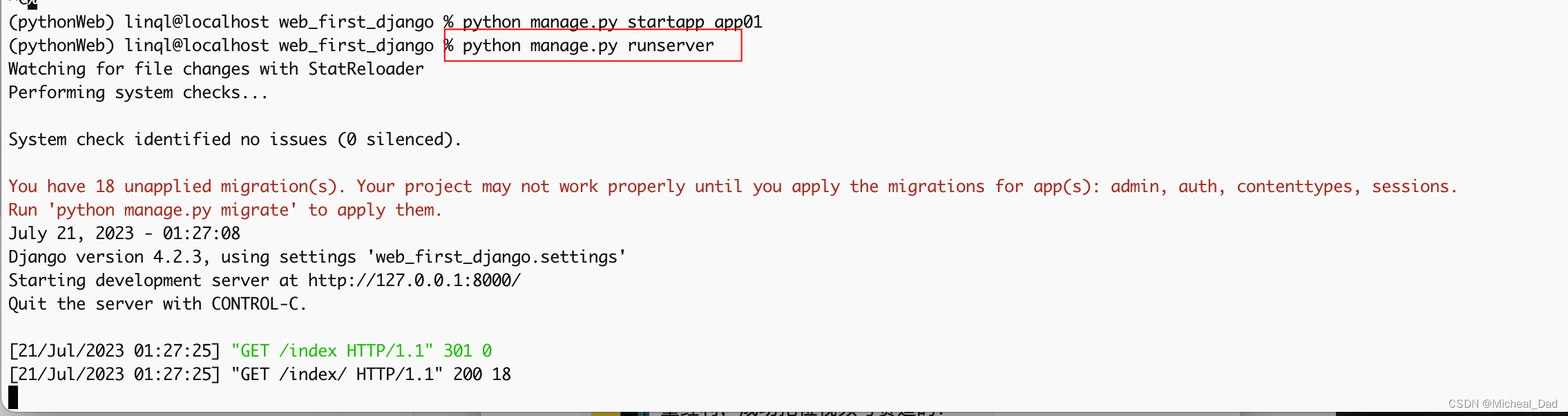
python manage.py startapp app01
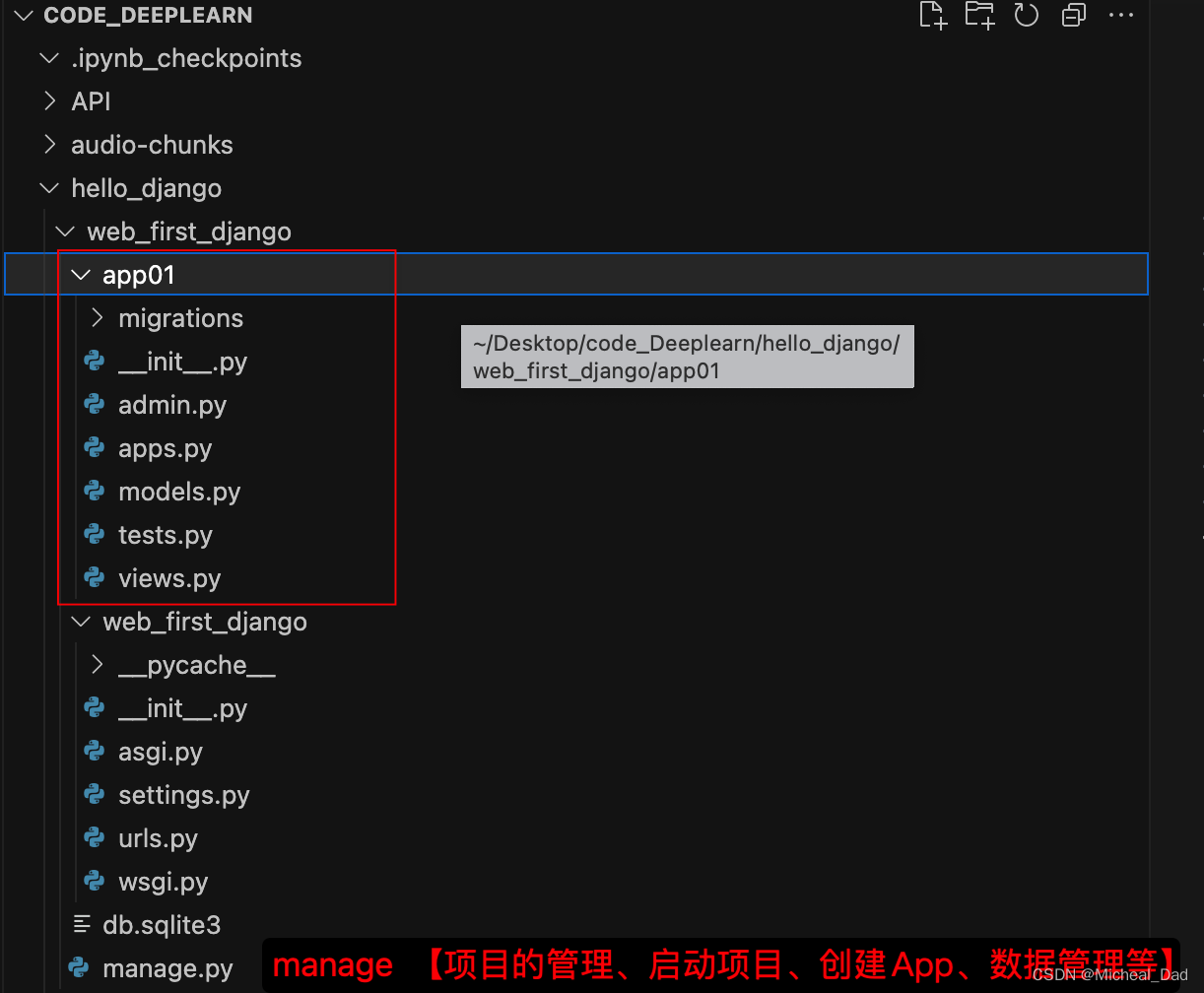
用Vscode打开
web_first_django
├── manage.py 【项目的管理,启动项目、创建app、数据管理】【***常用***】
└── web_first_django
├── __init__.py
├── settings.py 【项目配置】 【***修改***】
├── urls.py 【URL和函数的对应关系】【***修改***】
├── asgi.py 【接收网络请求】【不建议修改】
└── wsgi.py 【接收网络请求】【不建议修改】
步骤5,配置内容
5.1注册APP
在web_first_django文件下的settings.py文件,进行注册APP
"app01.apps.App01Config"
5.2编写URL和视图函数对应关系
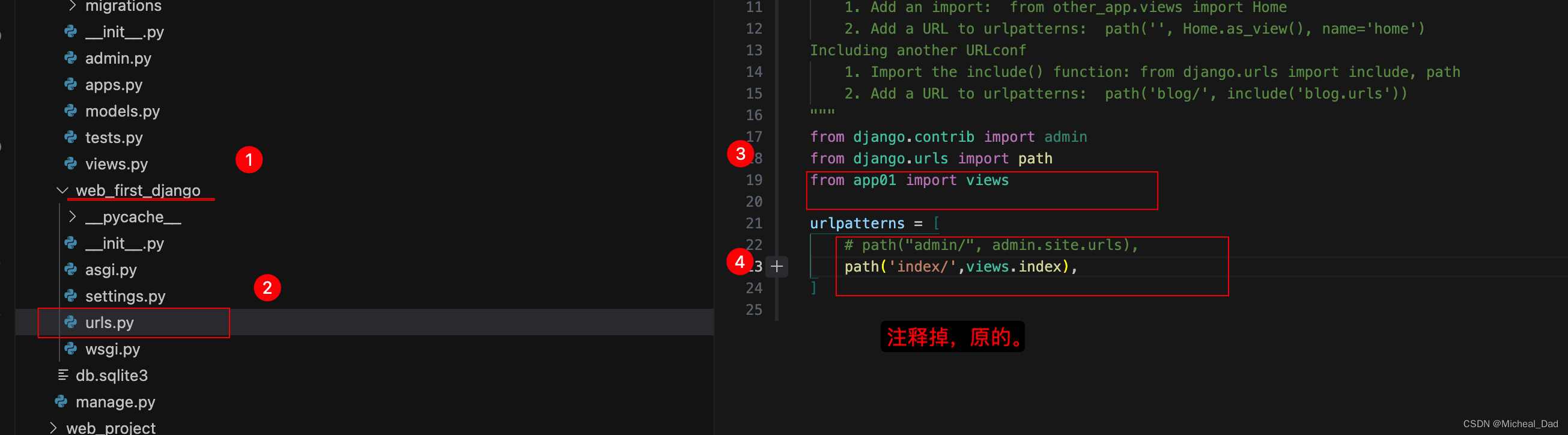
在web_first_django文件下的urls.py文件,进行编写
from django.contrib import admin
from django.urls import path
from app01 import views
urlpatterns = [
# path("admin/", admin.site.urls),
path('index/',views.index),
]
5.3编写视图函数
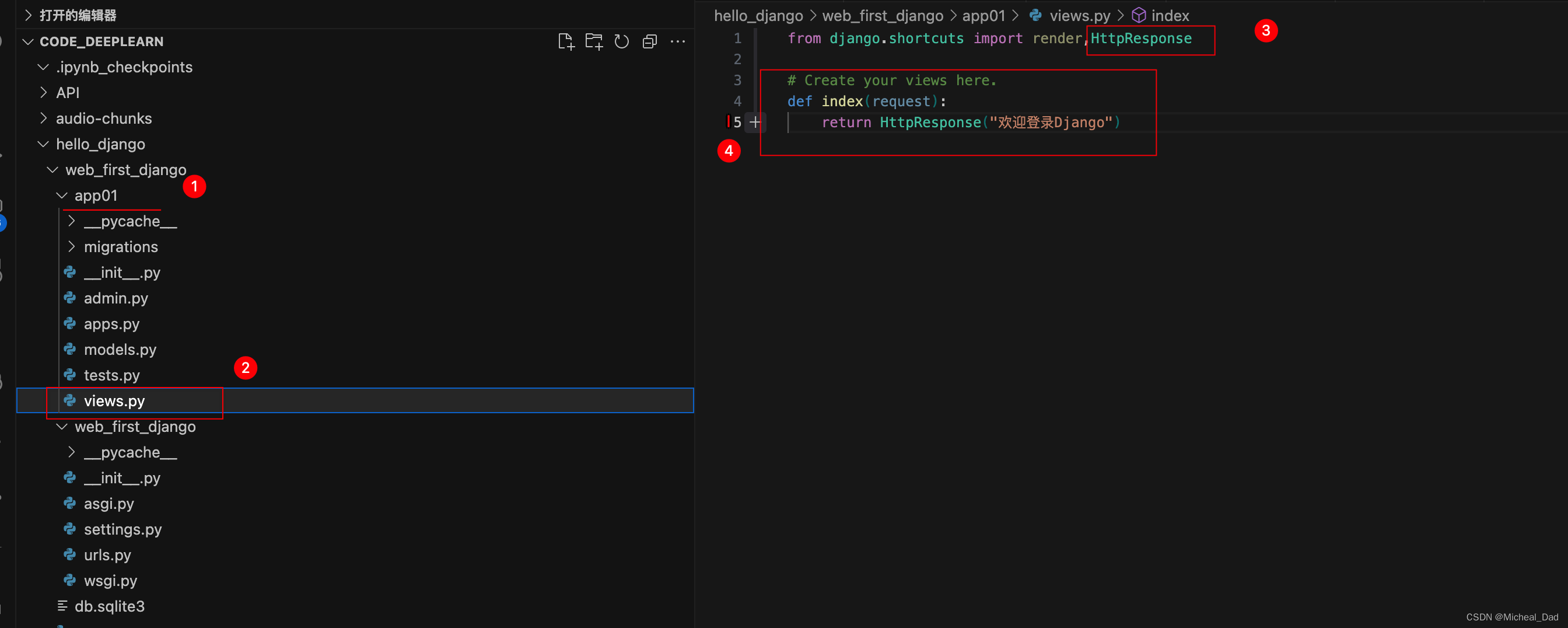
在app01文件下的views.py文件,进行编写
from django.shortcuts import render,HttpResponse
# Create your views here.
def index(request):
return HttpResponse("欢迎登录Django")
步骤6,运行Django文件

** 预览效果**

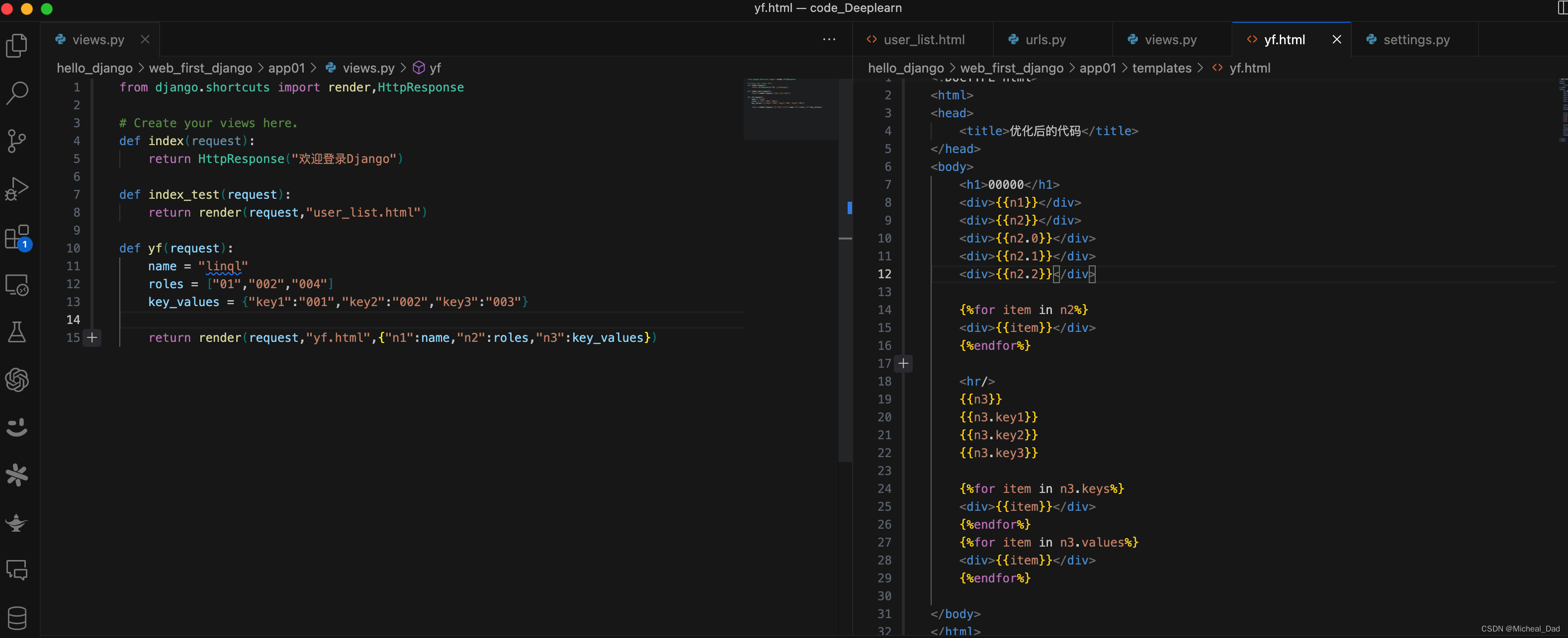
利用Django语法示例
在原有基础上,创建对应的html文件和视图函数

实现效果

from django.shortcuts import render,HttpResponse
# Create your views here.
def index(request):
return HttpResponse("欢迎登录Django")
def index_test(request):
return render(request,"user_list.html")
def yf(request):
name = "linql"
roles = ["01","002","004"]
key_values = {"key1":"001","key2":"002","key3":"003"}
return render(request,"yf.html",{"n1":name,"n2":roles,"n3":key_values})<!DOCTYPE html>
<html>
<head>
<title>优化后的代码</title>
</head>
<body>
<h1>00000</h1>
<div>{{n1}}</div>
<div>{{n2}}</div>
<div>{{n2.0}}</div>
<div>{{n2.1}}</div>
<div>{{n2.2}}</div>
{%for item in n2%}
<div>{{item}}</div>
{%endfor%}
<hr/>
{{n3}}
{{n3.key1}}
{{n3.key2}}
{{n3.key3}}
{%for item in n3.keys%}
<div>{{item}}</div>
{%endfor%}
{%for item in n3.values%}
<div>{{item}}</div>
{%endfor%}
</body>
</html>





















 3833
3833

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








