一直在使用react做项目但是从来没有自己搭建过,中间有搭建过也没有成功,2017年的最后一个工作日我要完成这件事情
现在我们就开始吧!!!!
window+R 打开控制台 输入cdm
我们使用 react 应用最好用的脚手架 create-react-app
安装 npm install -g create-react-app
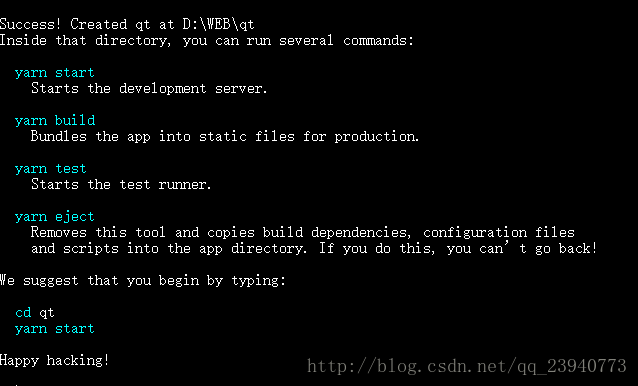
创建一个应用程序create-react-app qt(qt后面跟你的项目名 等待安装...)
cd qt

运行
npm start | yarn start
会自动打开http://localhost:3000/看下你的页面
接下来我们配置项目中需要使用到的
配置Less(Less 是一门 CSS 预处理语言,它扩充了 CSS 语言,可以加快写css的速度)
npm run eject 先把配置文件暴露出来 因为create-react-app创建的配置文件是没有暴露的
先使用git init 创建自己的本地版本库 这样你每一次的配置都可以提交会有记录 可以返回等
安装








 一直在使用react做项目但是从来没有自己搭建过,中间有搭建过也没有成功,2017年的最后一个工作日我要完成这件事情现在我们就开始吧!!!!window+R 打开控制台 输入cdm我们使用 react 应用最好用的脚手架 create-react-app安装 npm install -g create-react-app 创建一个应用程序 create-react-app qt(qt后面跟你的项...
一直在使用react做项目但是从来没有自己搭建过,中间有搭建过也没有成功,2017年的最后一个工作日我要完成这件事情现在我们就开始吧!!!!window+R 打开控制台 输入cdm我们使用 react 应用最好用的脚手架 create-react-app安装 npm install -g create-react-app 创建一个应用程序 create-react-app qt(qt后面跟你的项...
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1907
1907

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








