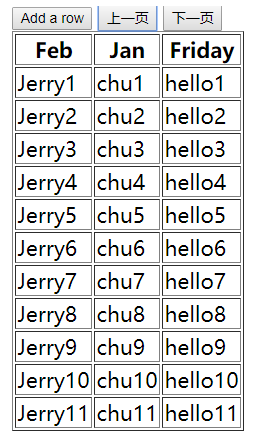
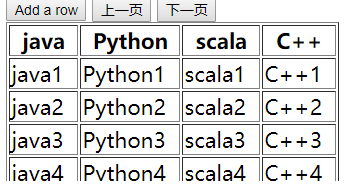
table 根据数据的不同进行显示,并分页
有一点点设计模式的意味,利用接口将table抽象,用不同的类去实现它,将数据和视图分离。



tableTrait是接口,ConcreteTable1和ConcreteTable2是具体的实现
Util 是工具类
View 是底层视图,
component 整合显示两个具体table
MainApp
import scala.scalajs.js.JSApp
import com.thoughtworks.binding.{Binding, dom}
import org.scalajs.dom.document
object MainApp extends JSApp
{
def main(): Unit =
{
dom.render(document.body, component.render)
}
}








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 282
282











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








