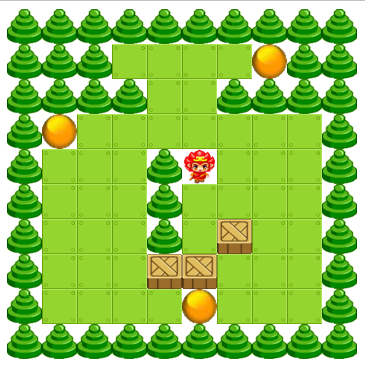
结果图
首先创建canvas
<body>
<canvas id="canvas" width="400" height="400">
浏览器不兼容
</canvas>
</body>第一步:画二维数组地图
0表示平地 1表示墙 2表示小人 3表示箱子 4表示目标
var gameMap1=[
[1,1,1,1,1,1,1,1,1,1],
[1,1,1,0,0,0,0,4,1,1],
[1,1,1,1,0,0,1,1,1,1],
[1,4,0,0,0,0,0,0,0,1],
[1,0,0,0,1,2,0,0,0,1],
[1,0,0,0,1,0,0,0,0,1],
[1,0,0,0,1,0,3,0,0,1],
[1,0,0,0,3,3,0,0,0,1],
[1,0,0,0,0,4,0,0,0,1],
[1,1,1,1,1,1,1,1,1,1]
];第二步:导入图片
var block=new Image();//0
block.src="img/block.gif";
var wall=new Image();//1
wall.src="img/wall.png";
var man=new Image();//2
man.src="img/down.png";
var box=new Image();//3
box.src="img/box.png";
var target=new Image();//4
target.src=








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 402
402











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








