前言
QMessageBox类提供了一个模式对话框,用于通知用户或向用户提问并接收答案。
一、QMessageBox是什么?
1.QMessageBox类为用户提供了主要的警告信息,用户可以根据需求选择需要的响应
2.提供了两个用于使用QMessageBox的API:基于属性的API和静态函数,建议使用基于属性的API
二、使用步骤
使用基于属性的API
1.构造QMessageBox的实例
2.设置所需的属性
3.调用exec()来显示消息。
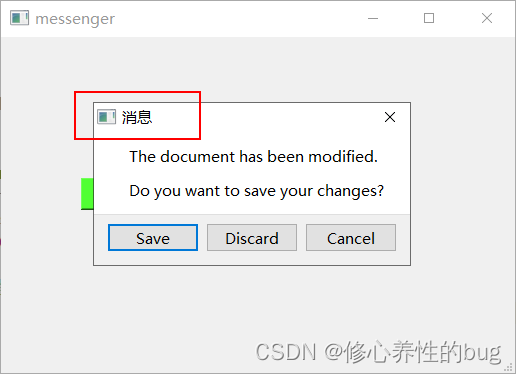
最简单的配置是只设置message text属性。
QMessageBox msgBox;//1.构造QMessageBox的实例
msgBox.setText("The document has been modified.");//2.设置所需的属性
msgBox.addButton("确认",QMessageBox::AcceptRole);//自定义按钮
msgBox.addButton("取消",QMessageBox::RejectRole);//自定义按钮
msgBox.exec();//3.调用exec()来显示消息。
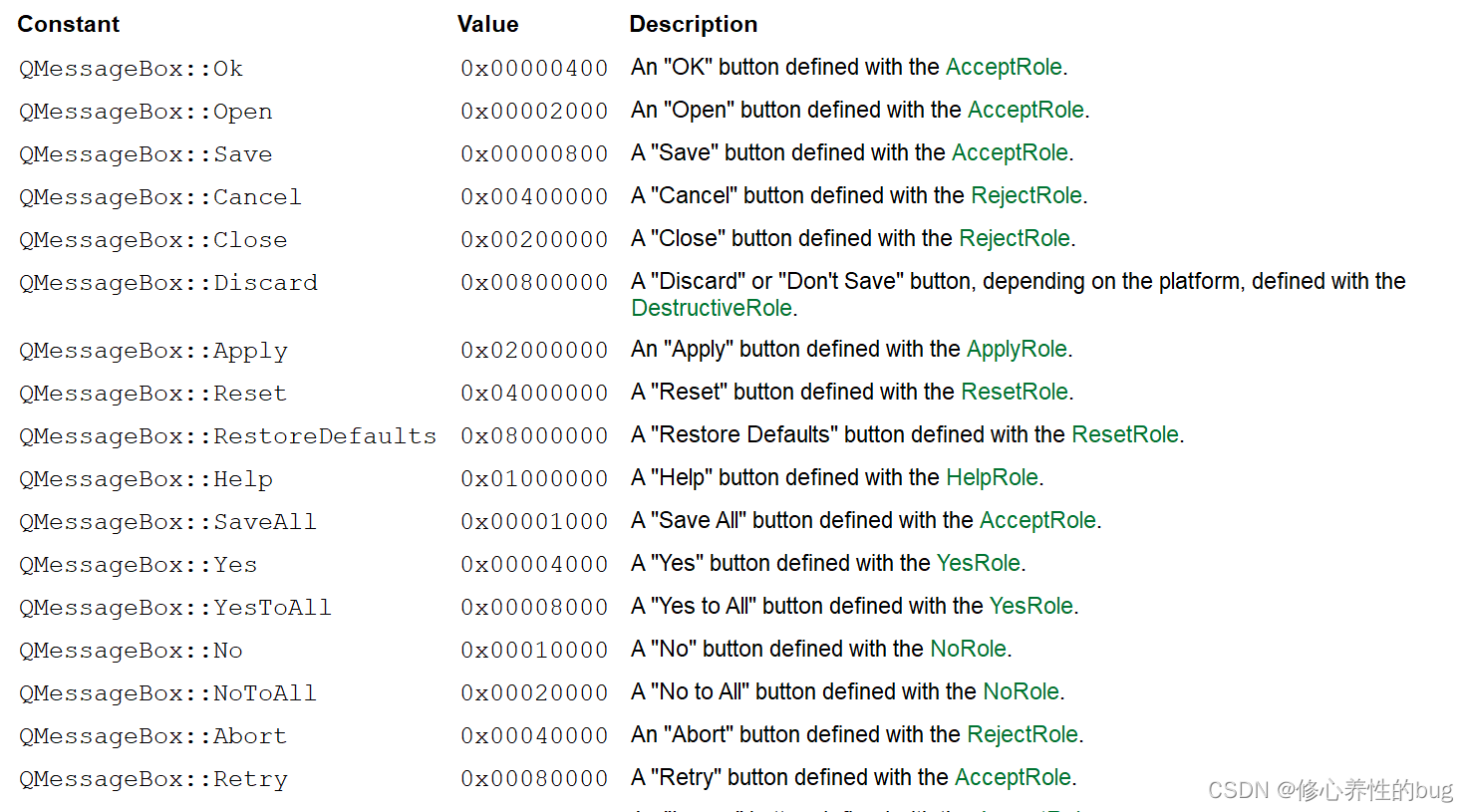
1.设置标准按钮的标志
StandardButtons
该类枚举描述了标准按钮的标志


通过以下函数设置这些标志
setStandardButtons(QMessageBox::Save | QMessageBox::Discard | QMessageBox::Cancel);

设置默认按钮的标志
void setDefaultButton(QMessageBox::StandardButton button)
2.设置消息框的标题
msgBox.setWindowTitle("消息");

3.使用自定义按键
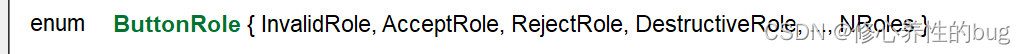
QPushButton *addButton(const QString &text, QMessageBox::ButtonRole role)
参数说明:
参数1:是按键的名字
参数2:是按键的属性,也就是下面的

使用静态成员函数实现消息对话
步骤如下:
1.构造消息对象
2.使用静态成员函数
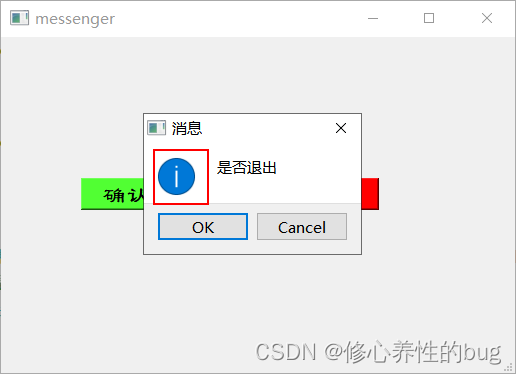
1.使用消息对话框
QMessageBox box;
box.information(this,"消息","是否退出",QMessageBox::Cancel|QMessageBox::Ok,QMessageBox::Ok);
函数说明
information(QWidget *parent, const QString &title, const QString &text, QMessageBox::StandardButtons buttons = Ok, QMessageBox::StandardButton defaultButton = NoButton)
参数1:this
参数2:对话框的标题
参数3:对话框的提示内容
参数3:按键的属性,比如OK,Cancel使用符号|可以实现多个按键
参数4:默认的按钮比如这里是Ok

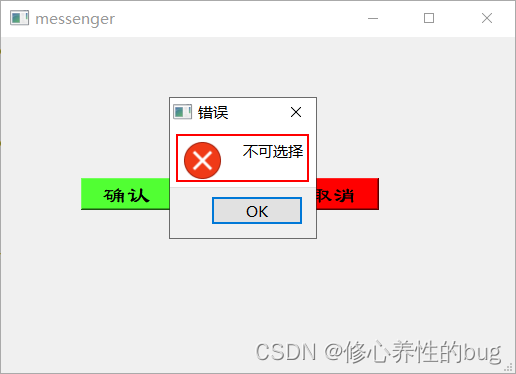
2.使用错误对话框
QMessageBox box;
box.critical(this,"错误","不可选择");

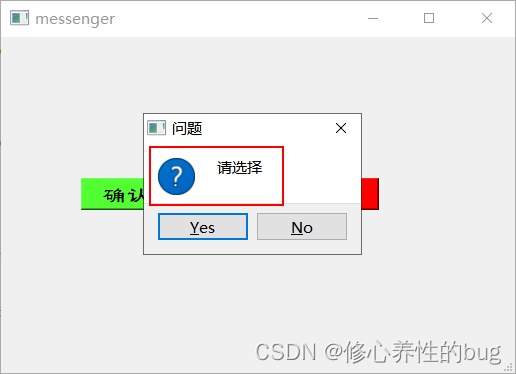
3.问题消息对话框
box.question(this,"问题","请选择");

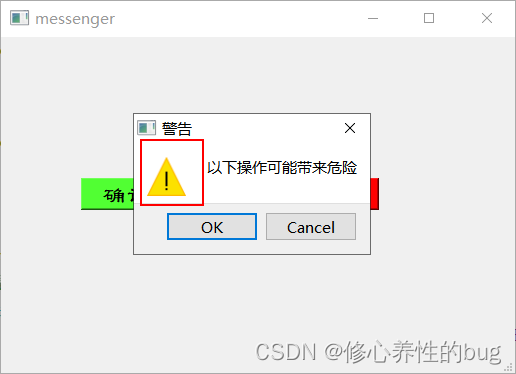
4.警告对话框
box.warning(this,"警告","以下操作可能带来危险",QMessageBox::Cancel|QMessageBox::Ok);

总结
代码实测
/*****************************************************/
//使用动态API
QMessageBox BOX;//实例化消息盒对象
BOX.setWindowTitle("退出");//设置消息对话的标题
BOX.setText("你确定要退出吗");//设置消息盒的提示内容
BOX.addButton("确认",QMessageBox::AcceptRole);//自定义按钮
BOX.addButton("取消",QMessageBox::RejectRole);//自定义按钮
int ret=BOX.exec();//显示消息对话框
qDebug()<<ret;
if(ret==0)
{
BOX.setIcon(QMessageBox::Critical);
}
else
{
BOX.setIcon(QMessageBox::Warning);
}
/*************************************************************/
//以下内容使用静态API
//QMessageBox box;
//box.information(this,"消息","是否退出",QMessageBox::Cancel|QMessageBox::Ok,QMessageBox::Ok);
// box.question(this,"问题","请选择");
//box.critical(this,"错误","不可选择");
//box.warning(this,"警告","以下操作可能带来危险",QMessageBox::Cancel|QMessageBox::Ok);






















 509
509











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










