SpringMVC整合UEditor
首先说一下需要准备的事项:
- 准备ueditor的文件目录 百度网盘下载地址:http://pan.baidu.com/s/1sldmyo1 rzt3
- 准备ueditor的JAVA工具包 百度网盘下载地址 : http://pan.baidu.com/s/1kVMecb9 vqi7
- 已经拥有springMVC的项目
- 如果已经准备好以上三项,那我们就开始整合ueditor
spring的配置修改
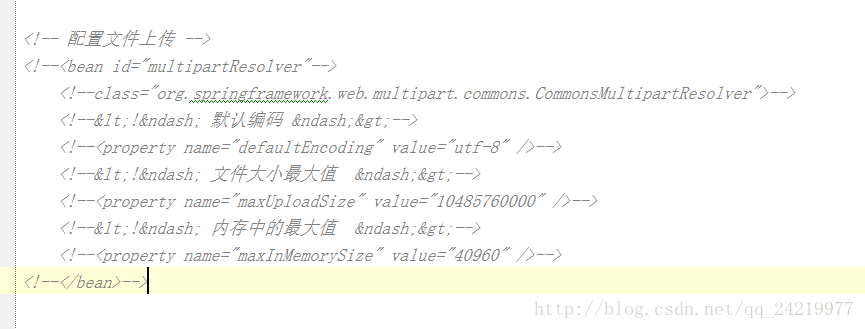
- 首先需要删除掉spring里面原有的文件上传配置,因为springmvc的上传文件配置和ueditor的上传有冲突,所以需要取消掉,其实也有另一种办法就是重写springMVC的上传配置类,这种方法我没用,如果有需要可以去网上看下怎么解决,我直接就注释掉springMVC的该上传配置,如果其他需要用到上传文件可以直接用ueditor或者引入commons-fileupload-1.3.1.jar直接使用form上传,或者使用其它组件上传
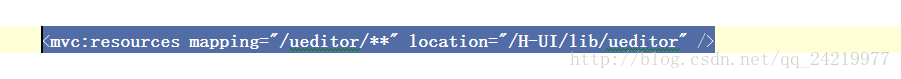
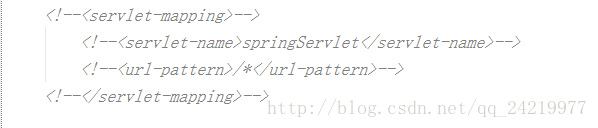
-如果在web.xml配置了以下过滤,两种方法,一、可以选择注释掉以下配置 二 、在springMVC的配置上面加下系下面第一张图的代码 该location指向项目下的ueditor文件目录,该方法主要是允许springMVC访问该路径下的文件,使得访问不会被过滤掉

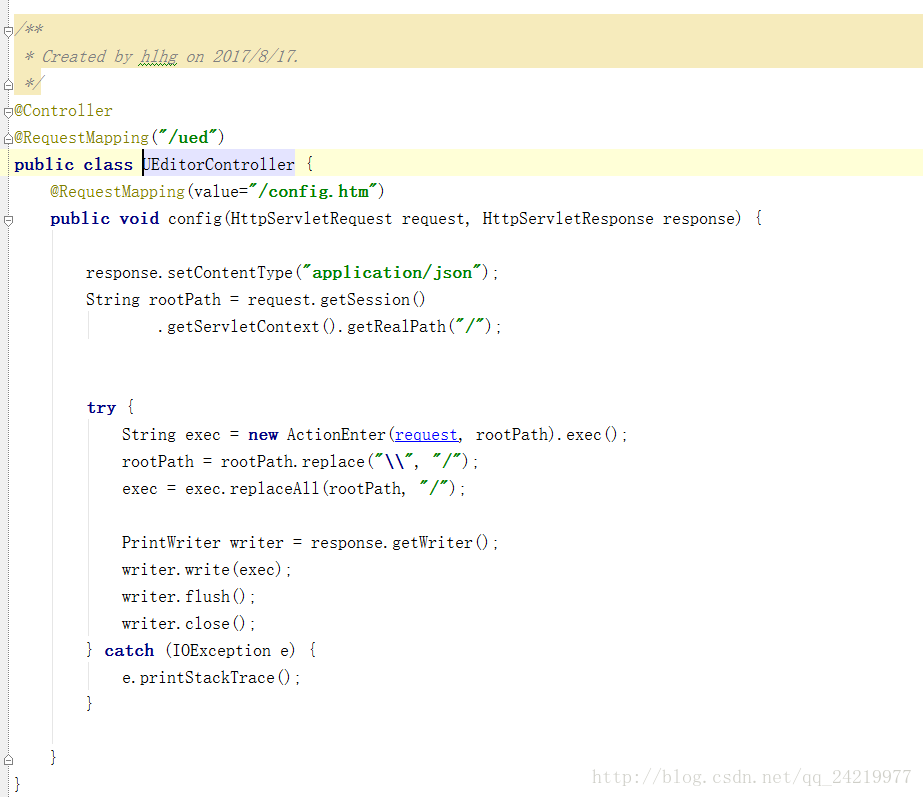
编写一个ueditor统一请求的接口
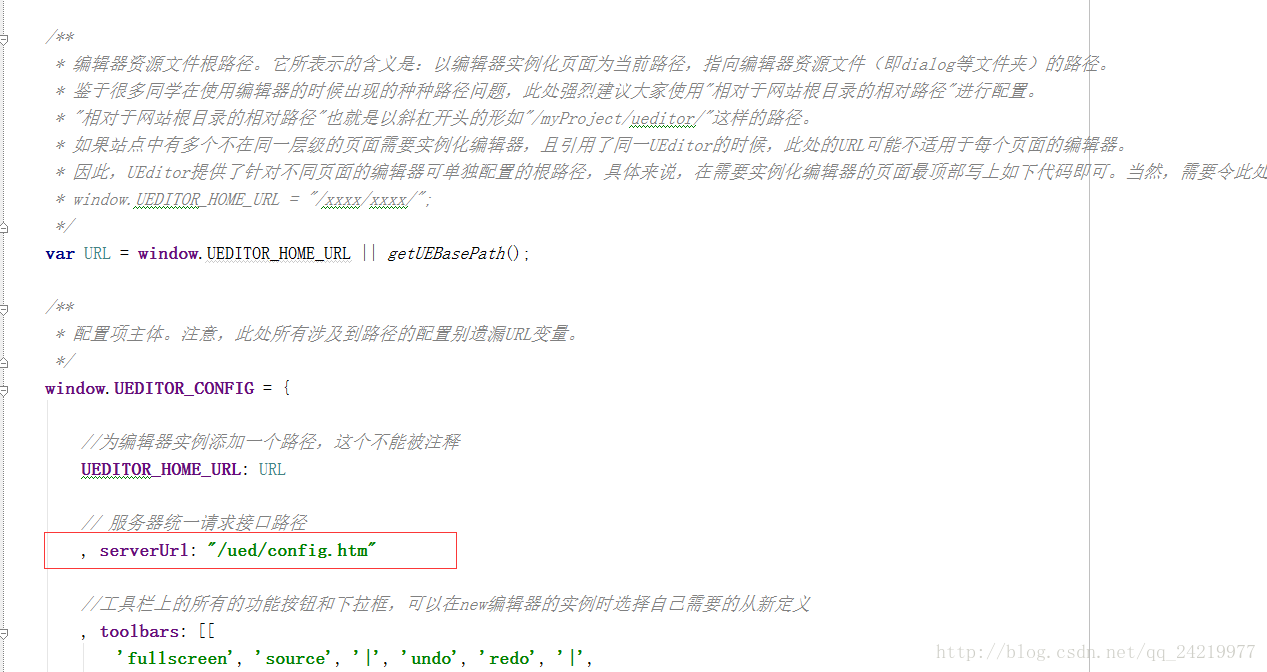
-配置文件ueditor.config.js的统一访问接口修改为以上编写的请求接口
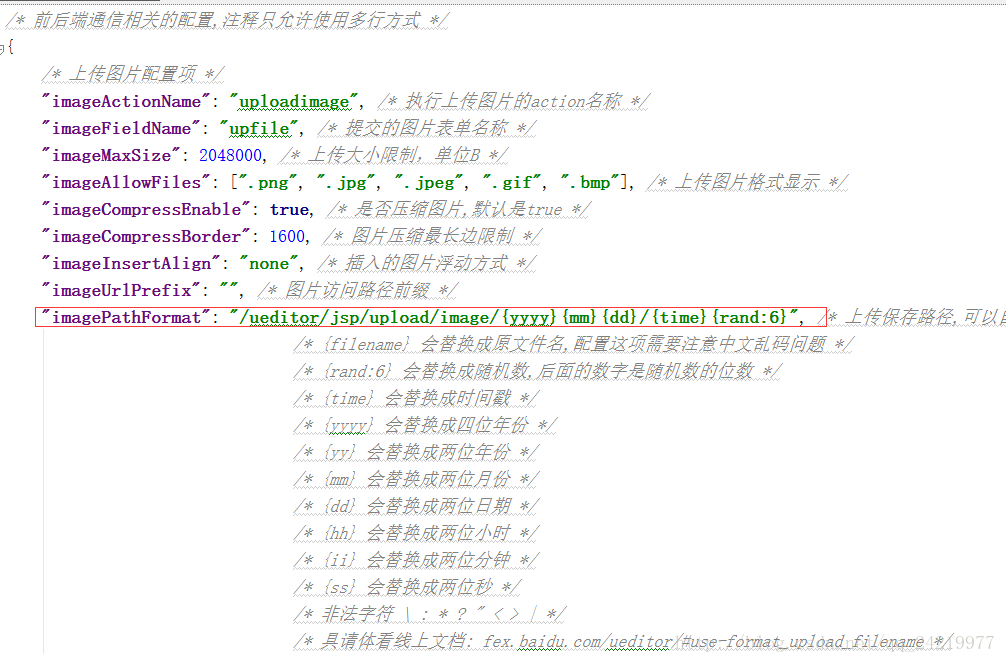
-在ueditor的文件目录里面打开config.json如下图,将里面的imagePathFormat修改下上传的路径,也可以默认上传到项目路径的根目录上面,其他的配置可以不去修改
最后编写一个html页面来展示出ueditor
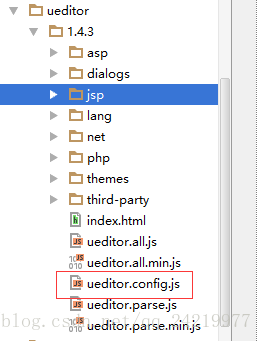
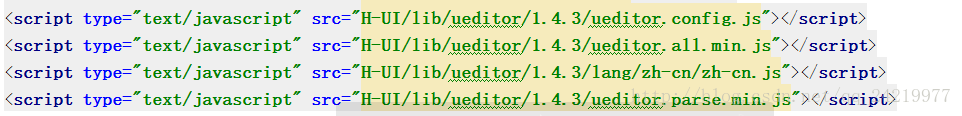
-需要引入4个ueditor文件目录的js文件 引入的js看以上图片, 之后编写一行代码如下图
-这样子就可以使用ueditor了,该ueditor还可以实现单图片和多图片上传功能,如图就是效果图
































 1020
1020

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








