在SwiftUI中,Toggle和Slider是两个常用的UI控件,可以用来添加开关和滑块功能。
Toggle()
Toggle控件用于在打开和关闭之间切换。可以使用Toggle来创建一个简单的开关,代码如下:
@State private var isOn = false
var body: some View {
Toggle("Toggle", isOn: $isOn)
}
在上面的示例中,Toggle的第一个参数是显示在开关旁边的文本,第二个参数isOn是一个@State属性,控制开关的状态。

Slider()
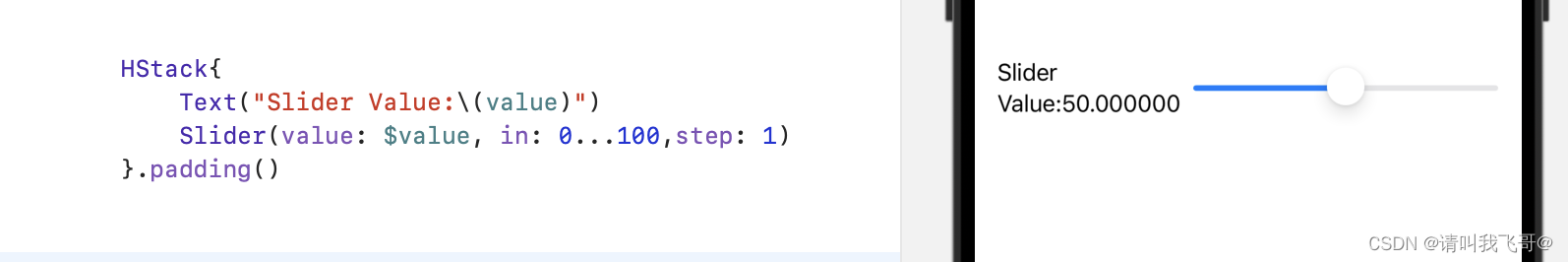
Slider控件用于选择从一个范围中的一个值。可以使用Slider来创建一个滑块,代码如下:
@State private var value = 50.0
var body: some View {
Slider(value: $value, in: 0...100, step: 1)
}

在上面的示例中,Slider的第一个参数$value是一个@State属性,用于控制滑块的值。in参数指定了滑块的范围,step参数指定了滑块每次改变的大小。
除了以上的基本用法,Toggle和Slider还有一些其他的用法和自定义选项,可以根据具体需求进行使用和调整。






















 565
565











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








