在SwiftUI中,Group和ScrollView是两个常用的容器视图,用于组织和展示其他视图。
Group是一种简单的容器视图,它的主要作用是将多个视图包装在一起,并对其进行分组。它不会对包含的视图进行任何布局或滚动处理。Group通常用于将逻辑相关的视图组合在一起。
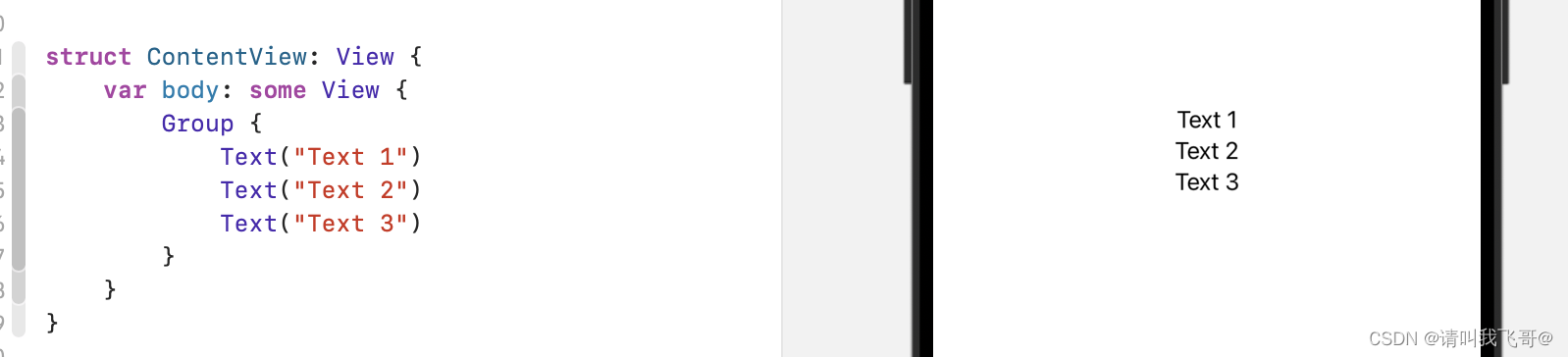
例如,如果你想在一个视图中放置多个文本视图,你可以使用Group来包装它们:
Group {
Text("Text 1")
Text("Text 2")
Text("Text 3")
}

ScrollView是一种滚动视图,它可以用于显示超过屏幕尺寸的内容。ScrollView会自动根据内容的大小调整滚动区域的大小,并允许用户通过滚动手势在内容中进行导航。
你可以使用ScrollView来放置任何视图,它会自动将其内容包装在滚动区域内。例如,如果你有一个长列表的文本,你可以将其放置在ScrollView中,以便用户可以通过滚动来查看所有的文本:
ScrollView {
Text("Long list of text...")
}
当你在ScrollView中放置内容时,它会自动根据内容的大小调整滚动区域的大小。如果内容的大小超过屏幕尺寸,用户可以通过滚动手势在内容中进行导航。
你还可以使用ScrollView来创建水平滚动的内容。只需在ScrollView的参数中设置.horizontal属性即可:
ScrollView(.horizontal) {
HStack {
Text("Item 1")
Text("Item 2")
Text("Item 3")
}
}
这样就可以创建一个水平滚动的内容区域,包含三个文本视图。
垂直滚动:ScrollView(.vertical){}






















 570
570











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








