在SwiftUI中,可以使用静态的List、Section和Group来创建界面的样式。
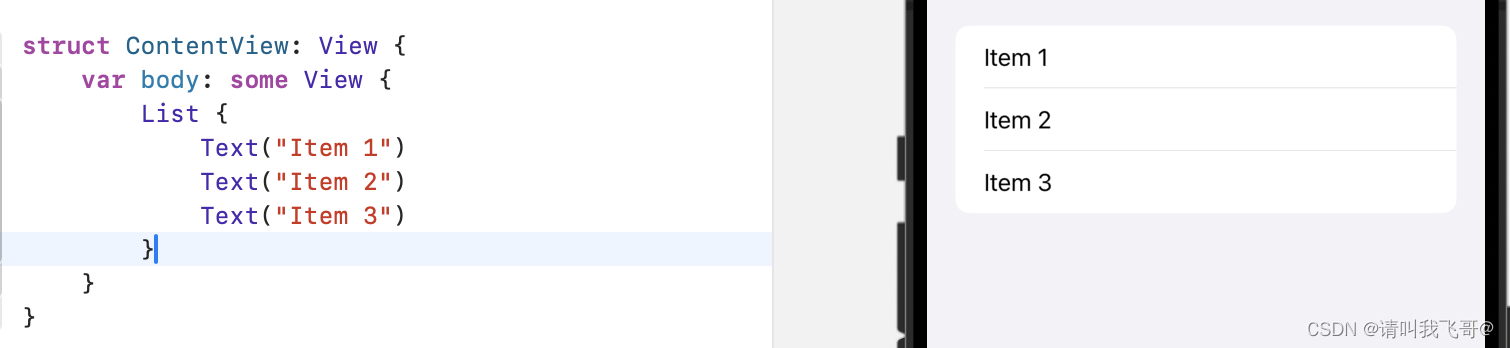
静态List样式:
List {
Text("Item 1")
Text("Item 2")
Text("Item 3")
}

在List中直接添加Text视图或其他视图,即可创建一个简单的静态列表。
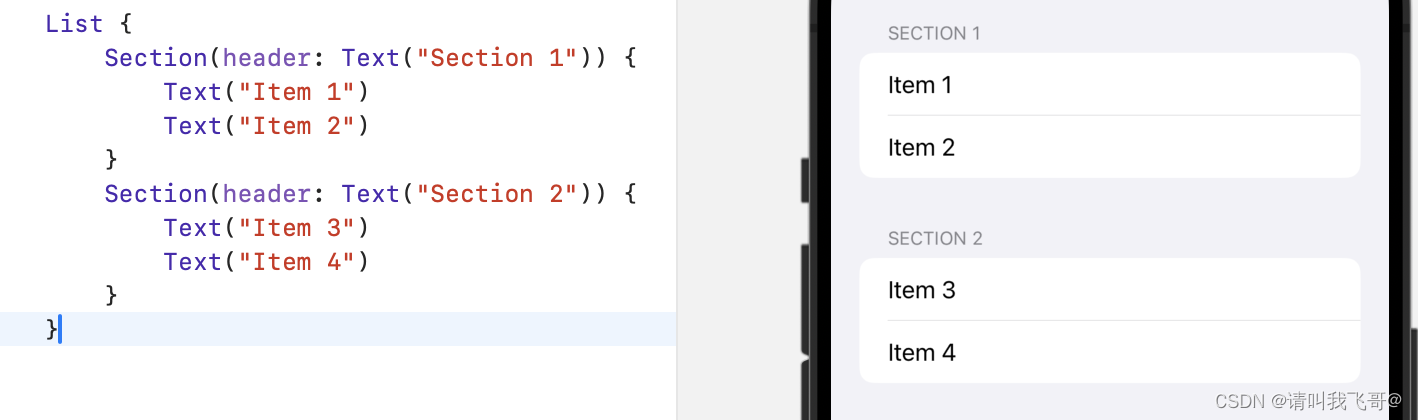
Section样式:
List {
Section(header: Text("Section 1")) {
Text("Item 1")
Text("Item 2")
}
Section(header: Text("Section 2")) {
Text("Item 3")
Text("Item 4")
}
}

使用Section来分组显示列表项,可以通过提供一个header参数来定义每个分组的标题。
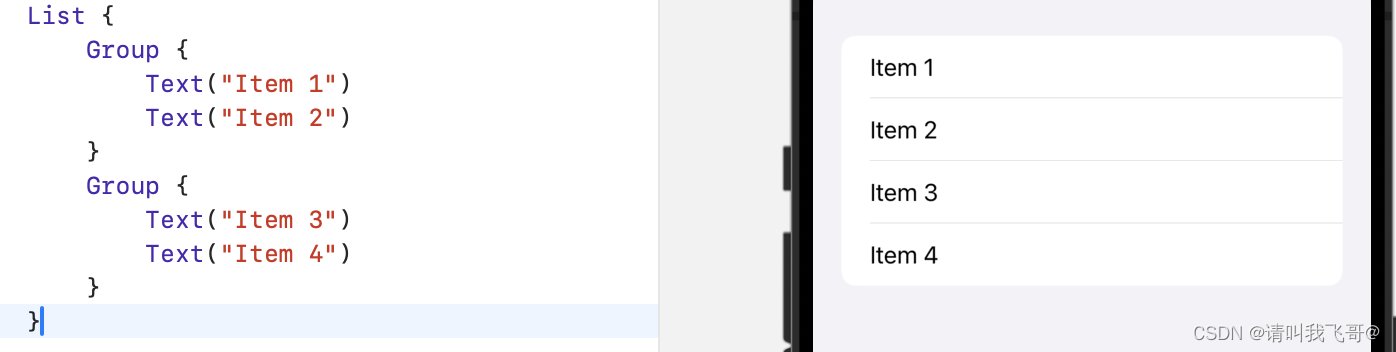
Group样式:
List {
Group {
Text("Item 1")
Text("Item 2")
}
Group {
Text("Item 3")
Text("Item 4")
}
}

使用Group将列表项分组在一起,可以在视图层次结构中创建更高级别的分组。
以上示例展示了静态的List、Section和Group样式的创建方法,你可以根据需要进行更改和定制。
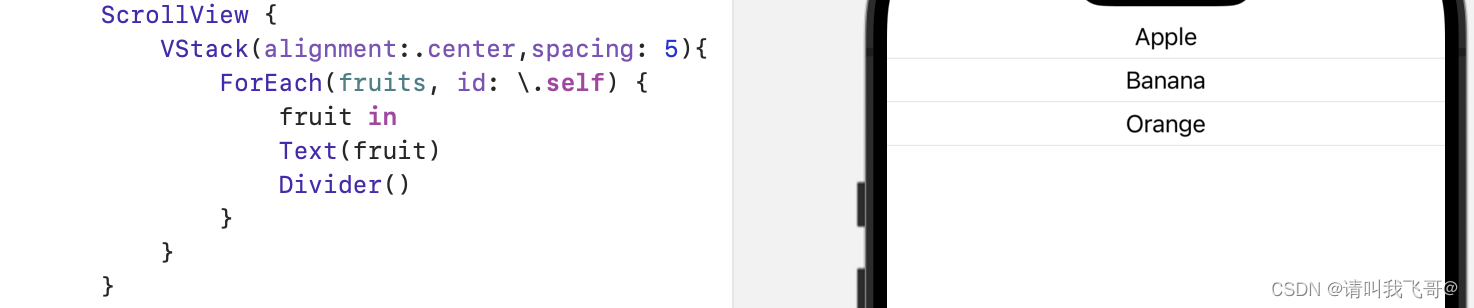
延伸:由于SwiftUI前几个版本的List并不好用,通常会使用ScrollView+VStack的方式去创建列表:
ScrollView {
VStack(alignment:.center,spacing: 5){
ForEach(fruits, id: \.self) { fruit in
Text(fruit)
Divider()
}
}
}








 本文介绍了如何在SwiftUI中使用静态List、Section和Group创建界面样式,以及早期版本中可能用到的ScrollView+VStack方式。展示了这些结构的创建方法和定制选项。
本文介绍了如何在SwiftUI中使用静态List、Section和Group创建界面样式,以及早期版本中可能用到的ScrollView+VStack方式。展示了这些结构的创建方法和定制选项。














 4207
4207











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








