
最近有2个同学都问到了一个类似的问题:就是不确定宽度的div如何只用css实现水平居中。所以就选择这个问题来写一下解决方法!
很多时候我们在布局的时候无法确定div的宽度,所以无法用 margin:0 auto;来实现水平居中,那么问题来了:不确定宽度的div,如何用css水平居中?
html代码如下:
<div class="pages">
<span>首页</span>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>尾页</span>
</div>
假设分页数目不确定,可能是2页,也有可能是5页等!
css代码如下:
.pages{ float: left; position: relative; left: 50% }
.pages span{ float: left; position: relative; left: -50%}
对父元素设置float:left,相对定位position:relative;left:50%;子元素float:left,相对定位position:relative;不过left:-50%
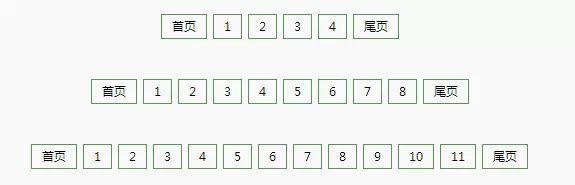
demo图:

代码很简单,原理也不难理解,轻松实现不确定宽度的div水平居中!























 5689
5689











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








