项目地址https://github.com/Hemumu/HLiveDemo/tree/master
笔误,JieCaoVideoPlayer是基于MediaPlayer的写的,不是基于ijkplayer封装的,在此修正
现在有很多的开源播放器,本文所选的是基于MediaPlayer封装的开源播放器JieCaoVideoPlayer,弹幕使用的也是B站的开源项目https://github.com/Bilibili/DanmakuFlameMaster
JieCaoVideoPlayer默认提供了基本的UI界面,但是肯定满足不了每个人的界面要求,所以我们就需要在JieCaoVideoPlayer上简单的封装一下。首先新建一个类继承JCVideoPlayerStandard
public class HVideoPlayer extends JCVideoPlayerStandard {
@Override
public void init(final Context context) {
super.init(context);
this.mContext = context;
mEditText = (EditText) findViewById(R.id.msg_edittext);
mSendImage = (ImageView) findViewById(R.id.send_img);
mRewardBtn = (ImageView) findViewById(R.id.reward_img);
mSendImage.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
String content = mEditText.getText().toString();
mSendListener.sendMsg(content);
}
});
mRewardBtn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
mShowPay.showPay();
}
});
}
@Override
public int getLayoutId() {
return R.layout.custom_video_player;
}
} JCVideoPlayerStandard对一些基本的界面操作以及页面逻辑做了封装,我们只需要继承这个类,然后自定义自己的布局。如果有你不需要的控件就隐藏,删除可能会报错。重写init方法初始化一些你自定义的控件和按钮的点击事件。
JieCaoVideoPlayer是通过setUp方法来初始化播放器参数,所以我们也需要来重写这个方法来初始化我们自己的一些参数
@Override
public void setUp(String url, int screen, Object... objects) {
//强制全屏
FULLSCREEN_ORIENTATION = ActivityInfo.SCREEN_ORIENTATION_SENSOR_LANDSCAPE;
//添加全屏下的参数
if (objects.length != 1) {
mSendListener = (OnSendMsgListener) objects[1];
mShowPay = (OnPayListener) objects[2];
mOnFullScreenListener = (OnFullScreenListener) objects[3];
}
super.setUp(url, screen, objects[0], mSendListener, mShowPay, mOnFullScreenListener);
//全屏下展示弹幕
if (currentScreen == SCREEN_WINDOW_FULLSCREEN) {
initDanmu();
mEditText.setVisibility(View.VISIBLE);
mSendImage.setVisibility(View.VISIBLE);
mOnFullScreenListener.onFullScreen(this);
} else if (currentScreen == SCREEN_LAYOUT_NORMAL
|| currentScreen == SCREEN_LAYOUT_LIST) {
mEditText.setVisibility(View.INVISIBLE);
mSendImage.setVisibility(View.INVISIBLE);
}
//点击返回按钮隐藏弹幕
backButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
hideDanmu();
backPress();
}
});
//重写全屏按钮点击事件
fullscreenButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (currentState == CURRENT_STATE_AUTO_COMPLETE) return;
if (currentScreen == SCREEN_WINDOW_FULLSCREEN) {
hideDanmu();
backPress();
} else {
//全屏
startWindowFullscreen();
}
}
});
} 需要注意一点的就是播放器器全屏,这里修改了FULLSCREEN_ORIENTATION 参数为ActivityInfo.SCREEN_ORIENTATION_SENSOR_LANDSCAPE使播放器点击全屏后强制全屏并且是横屏的,默认情况点击全屏后是竖屏的,并且根据重力感应调整屏幕方向。需要注意的是使用播放器的Activity需要设置为竖屏
android:screenOrientation="portrait" 否则调用横屏后整个Activity会整个横屏。
需要注意播放器横屏后会创建一个新的播放器实例和当前的播放器不是同一个实例,也就是说点击全屏后会重新初始化当前类,并重新调用setUp方法。那怎么拿到前面小屏模式下一些必须的参数呢?查看下JCVideoPlayerStandard全屏的源码
public void startWindowFullscreen() {
Log.i(TAG, "startWindowFullscreen " + " [" + this.hashCode() + "] ");
hideSupportActionBar(getContext());
JCUtils.getAppCompActivity(getContext()).setRequestedOrientation(FULLSCREEN_ORIENTATION);
ViewGroup vp = (ViewGroup) (JCUtils.scanForActivity(getContext()))//.getWindow().getDecorView();
.findViewById(Window.ID_ANDROID_CONTENT);
View old = vp.findViewById(FULLSCREEN_ID);
if (old != null) {
vp.removeView(old);
}
textureViewContainer.removeView(JCMediaManager.textureView);
try {
Constructor<JCVideoPlayer> constructor = (Constructor<JCVideoPlayer>) JCVideoPlayer.this.getClass().getConstructor(Context.class);
JCVideoPlayer jcVideoPlayer = constructor.newInstance(getContext());
jcVideoPlayer.setId(FULLSCREEN_ID);
FrameLayout.LayoutParams lp = new FrameLayout.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT);
vp.addView(jcVideoPlayer, lp);
jcVideoPlayer.setUp(url, JCVideoPlayerStandard.SCREEN_WINDOW_FULLSCREEN, objects);
jcVideoPlayer.setUiWitStateAndScreen(currentState);
jcVideoPlayer.addTextureView();
JCVideoPlayerManager.putSecondFloor(jcVideoPlayer);
R.anim.start_fullscreen);
CLICK_QUIT_FULLSCREEN_TIME = System.currentTimeMillis();
} catch (Exception e) {
e.printStackTrace();
}
}
} 可以看到在全屏的时候重新创建了JCVideoPlayer的实例,并且调用了setUp方法传入了url以及全屏,后面这个objects是干嘛的呢?查看源码
public void setUp(String url, int screen, Object... objects) {
if (!TextUtils.isEmpty(this.url) && TextUtils.equals(this.url, url)) {
return;
}
this.url = url;
this.objects = objects;
this.currentScreen = screen;
} 可以看到这个objects是在父类的setUp中赋值的,说明我们在调setUp传入的objects会相应的传入全屏播放器实例中,这也就有了上面的代码
if (objects.length != 1) {
mSendListener = (OnSendMsgListener) objects[1];
mShowPay = (OnPayListener) objects[2];
mOnFullScreenListener = (OnFullScreenListener) objects[3];
}
super.setUp(url, screen, objects[0], mSendListener, mShowPay, mOnFullScreenListener); 默认的objects的第一个参数是标题,后面就可以传递自己的一些字段,比如我们在全屏实例中需要回调一些方法,就要将这些接口传到全屏播放器示例中,否则在全屏中使用这些字段会报空指针。
在setUp中如果当前是全屏那么我们需要去加载弹幕,currentScreen字段是当前的状态,如果是全屏就显示弹幕否则就隐藏弹幕相关的东西。关于弹幕库的使用可以参考郭神的文章http://blog.csdn.net/guolin_blog/article/details/51933728这里我就不再细讲了
/**
* 初始化弹幕
*/
private void initDanmu() {
ViewGroup vp = (ViewGroup) (JCUtils.scanForActivity(getContext()))//.getWindow().getDecorView();
.findViewById(Window.ID_ANDROID_CONTENT);
LayoutParams lp = new LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT);
lp.setMargins(0, sp2px(48), 0, sp2px(48));
danmakuView = new DanmakuView(mContext);
vp.addView(danmakuView, lp);
danmakuView.enableDanmakuDrawingCache(true);
danmakuView.setCallback(new DrawHandler.Callback() {
@Override
public void prepared() {
showDanmaku = true;
danmakuView.start();
generateSomeDanmaku();
}
@Override
public void updateTimer(DanmakuTimer timer) {
}
@Override
public void danmakuShown(BaseDanmaku danmaku) {
}
@Override
public void drawingFinished() {
}
});
danmakuContext = DanmakuContext.create();
danmakuView.prepare(parser, danmakuContext);
} 在当直播流异常或者的或者网络异常我们需要做一些操作,但JCVideoPlayer并没有提供这方面的回调。又只有发扬我们的探索精神去探索源码了
@Override
public void onError(int what, int extra) {
Log.e(TAG, "onError " + what + " - " + extra + " [" + this.hashCode() + "] ");
if (what != 38 && what != -38) {
setUiWitStateAndScreen(CURRENT_STATE_ERROR);
}
} 在流异常或者网络异常会打印onError日志,所以找到了这个方法,这下就简单了重写这个方法就行了
@Override
public void onError(int what, int extra) {
super.onError(what, extra);
//重写onError 视频播放错误的时候隐藏弹幕
hideDanmu();
}默认播放上下有一个工具栏,在3秒后会自动隐藏,可是我们不需要自动隐藏可以重写这个方法
@Override
public void startDismissControlViewTimer() {
//重写父类方法,防止自动隐藏播放器工具栏。如需要自动隐藏请删除此方法或调用super.startDismissControlViewTimer();
}可以通过代码的方式自动开始播放,如果在播放就暂停播放
jcVideoPlayer.startButton.performClick(); 默认的JieCaoVideoPlayer还支持重力感应进入全屏,只需要在Activity中加入如下代码
JCVideoPlayer.JCAutoFullscreenListener sensorEventListener;
SensorManager sensorManager;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
sensorManager = (SensorManager) getSystemService(SENSOR_SERVICE);
sensorEventListener = new JCVideoPlayer.JCAutoFullscreenListener();
}
@Override
protected void onResume() {
super.onResume();
Sensor accelerometerSensor = sensorManager.getDefaultSensor(Sensor.TYPE_ACCELEROMETER);
sensorManager.registerListener(sensorEventListener, accelerometerSensor, SensorManager.SENSOR_DELAY_NORMAL);
}
@Override
protected void onPause() {
super.onPause();
sensorManager.unregisterListener(sensorEventListener);
} JieCaoVideoPlayer还支持浮层小窗播放,能在ListView、ViewPager和ListView、ViewPager和Fragment等多重嵌套模式下全屏工作,源码的类大部分方法都是public需要什么重写就行了。
使用
<com.helin.hlivedemo.view.HVideoPlayer
android:id="@+id/custom_videoplayer_standard"
android:layout_width="match_parent"
android:layout_height="200dp" /> 在Acitivity中生命周期中加入对播放器的管理
@Override
public void onBackPressed() {
if (JCVideoPlayer.backPress()) {
//隐藏弹幕
if (mFullScreenPlayer != null) {
mFullScreenPlayer.hideDanmu();
mFullScreenPlayer=null;
}
return;
}
super.onBackPressed();
}
@Override
protected void onDestroy() {
super.onDestroy();
mVideoPlayerStandard.danmaDes();
}
@Override
protected void onPause() {
super.onPause();
JCVideoPlayer.releaseAllVideos();
if (mFullScreenPlayer != null) {
mFullScreenPlayer.hideDanmu();
}
}
@Override
protected void onResume() {
super.onResume();
mVideoPlayerStandard.danmaResume();
} 还可以添加UserAction对播放器的各种状态监听
mVideoPlayerStandard.setJcUserAction(new JCUserAction() {
@Override
public void onEvent(int type, String url, int screen, Object... objects) {
switch (type){
//开始播放
case JCVideoPlayer.CURRENT_STATE_PLAYING:
break;
//暂停播放
case JCVideoPlayer.CURRENT_STATE_PAUSE:
break;
}
}
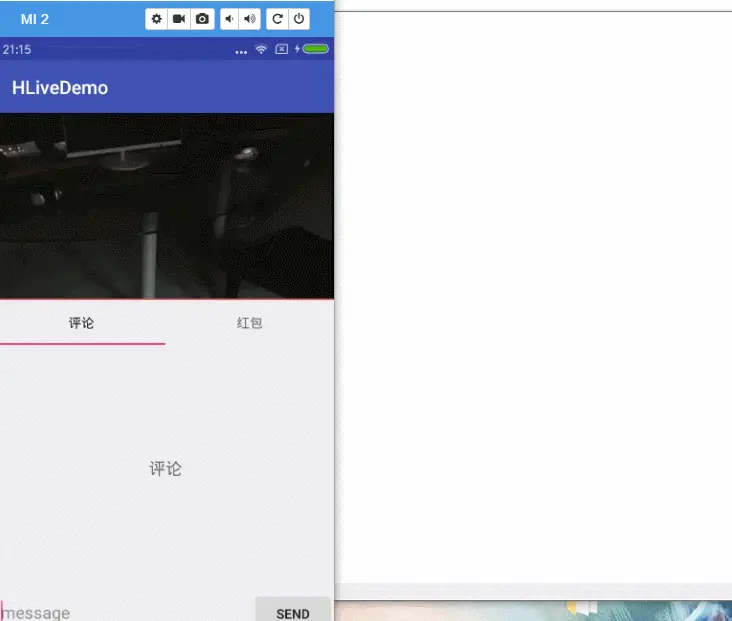
});最后效果如下

demo中的直播流不太稳定大家可以替换成自己觉得稳定的直播流,或者换成一个视频也可以。有什么问题欢迎交流!
Thanks
https://github.com/Bilibili/DanmakuFlameMaster
https://github.com/Bilibili/ijkplayer
https://github.com/lipangit/JieCaoVideoPlayer






















 1095
1095

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








